ここが超タイヘンだよAndroidアプリのシステムテスト:Androidアプリ開発テスト入門(7)(3/3 ページ)
実際のアプリによるDIKWプロセスの実施例
筆者の勤めるACCESSでは「NFLB」(NetFront Life Browser)を中心に計9本のアプリに対して2010年11月から約半年間、総数887件のデータを収集し、分析しました。今回は、NFLBのユーザーフィードバックを例にとってDIKWプロセスを紹介します。
【1】“データ”収集プロセス
データ収集には、一般的なコンタクトフォームのほか、電子メールとTwitterの対応窓口を開設しました。いわゆるアジャイル型のソフトウェア開発を行っていたため、特にTwitterには窓口専任者が開発部隊と連携して即時応答できる体制でした。当時は、即時対応できる体制をしいていたため、今回の分析を目的としたデータ収集ではないという点はご了承ください。
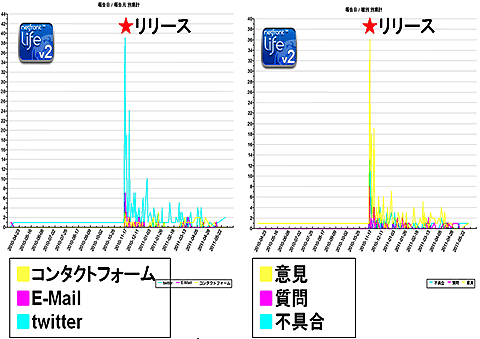
分析の前にデータの取得状況を概観しています。収集したデータを時系列に並べると、プレスリリース時のTwitterによる拡散が非常に特徴的なグラフです。電子メールによる問い合わせも開始直後に多数ありました。PR効果や広告効果の指標として見ることもできそうです。
【2】“データ”の“情報”化プロセス
集めたデータは、属性で整理します。コメントを内容から「意見」「質問」「不具合」に分類しています。半分以上が「意見」、次点で「不具合」、「質問」は全体の1割強でした。報告元のメディアとしては、専任担当によるTwitter対応を行っていたこともあり、Twitterから非常に多くのコメントがありました。
大方の予想通りだとは思いますが、Twitter、電子メール、コンタクトフォームのコメント内容の違いとしては、Twitterはライトな意見が多く気軽さもあってコメント量が増える傾向があり、電子メールは個人情報を公開する必要があることもあってか全体量としては少ない傾向、コンタクトフォームはコメント内容の比率のバランスが取れている傾向が見られました。
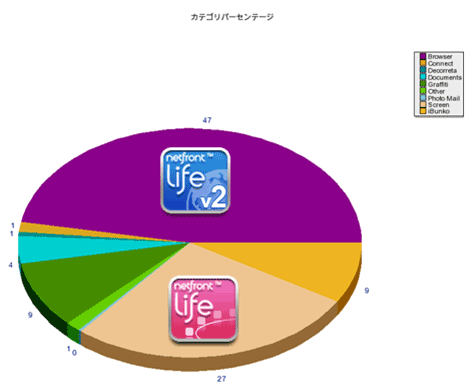
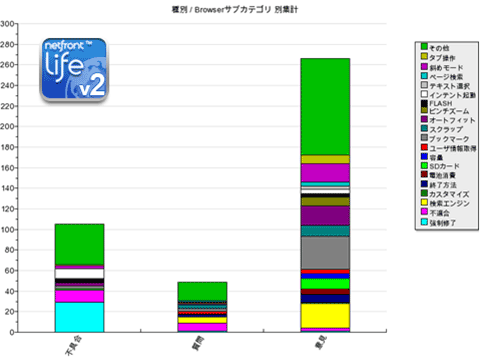
今度は、NetFront Life Browserアプリへのコメントを機能別にさらに細かくカテゴリ分けをしました。気になるリセット障害(強制終了)報告に関する割り合いですが、約5%といったところです。
特定の端末という軸でも属性を見てみます。表には、当時の主要3機種を取り上げています。コメントに利用環境の記載がないことも多いため一概には言えませんが、端末という軸で分類すると、それほど大きな集合にはならないようです。これは、メジャーな端末はリリース前に十分にテストしていることも影響していると思います。
| 不具合 | 質問 | 意見 | |
|---|---|---|---|
| D | 5 | 2 | 6 |
| G | 6 | 2 | 8 |
| X | 5 | 1 | 16 |
| 表2 NFLBのメジャー端末別コメントカテゴリ | |||
AndroidのOSのバージョンという軸で見ると、もう少しカテゴリは大きくなります。ただ、不具合の内容が必ずしもバージョンと紐付いているわけではないので、端末依存の障害の情報を考慮して利用する必要があります。
| 不具合 | 質問 | 意見 | |
|---|---|---|---|
| Android 2.1 | 18 | 6 | 23 |
| Android 2.2 | 28 | 11 | 25 |
| 表3 NFLBのOSのバージョン別コメントカテゴリ | |||
このように、ある程度の情報化の下準備をしたら、今度はノイズを考慮しつつ情報同士の関係から原因と結果を分析して知識化していきます。
【3】“情報”の“知識”化プロセス
こうして属性付けによって、それぞれのコメントが「どんな利用環境で」「どんなカテゴリの問題について」の内容かを把握したら、次は実際にコメントの中身を見てみます(今回取り上げるコメントは、Twitterの公開情報のみに限定しています)。
意見
最初に、“意見”について見ていきます。意見の分析から市場要望を獲得します。どんなユーザーがどんなことを求めているかを理解し、必要な機能、不要な機能などの情報を知識化するための作業です。
- デザインは良いんだが、動きが「もっさり」して気に食わなかった
- [戻る]キーでバックする際、ブラウザバック先がない場合残っているタブ? を開く、または他のタブ? が参照できるといいですね〜
- Why there is no addressbar in the browser. You must add address bar in the browser
- 標準ブラウザに比べて、一番下にコントロールバーがあるので、どうしても画面が狭くなってしまう。なので半透明にするなど工夫がいるのでは?
例えば、最初のコメントの「もっさり」という意見がありますが、どんな端末でどの機能のことなのか、気になりますね。また、海外からアドレスバーの有無に対する意見がありますが、メニューバーのあるべき位置などは文化圏によって異なる場合があるようです。
質問
次に、“質問”を分析します。質問を分析することで、市場との認識の違いを理解します。質問の発生原因は先方と当方間の認識不一致であるため、準不具合としてUIやドキュメントへの反映により知識化を行う必要があります。
- NFLBで切り抜いた画像ってどこに保管されるん?(´・ω・`)
- 画像またはテキストのみ表示させるSimple Browsingのような機能は搭載されてますか?
- 全画面表示にはならないんですかね?
- 見ているページのURLを表示したりコピーするにはどうしたらいいですか?
- 標準ブラウザからブックマークを取り込む手段はありませんか?
内部動作に対する疑問や、機能の有無に不明点などが並んでいますが、これらはユーザビリティやマニュアルの評価指標として有効です。さらに利用シーンなどが分かれば、質問が発生した利用状況を掘り下げることで、不要な機能の特定やそれに伴う実装コストの削減などにも貢献できる可能性があります。
不具合
最後は、“不具合”の分析です。不具合分析の主な目的は、品質評価の獲得です。システムテストの延長として、手元で試験し切れなかった障害情報の獲得を行うためのプロセスであり、ユーザーフィードバックによるユースケースの修得によって情報を知識化していきます。
- How can this browser manage not to work on stock 2.2 on the G2?
- Force close to Samsung Galaxy S Vibrant
- Doesnot work on my device...htc aria for att unlocked
- After install, says its not compatible with my device. Samsung intercept
- The phone's name is OPTIMUS ONE I really wanna use your App……
あえて海外からの不具合報告を紹介しています。アプリのグローバル展開をする際に、海外端末のテストはどうしても手薄になってしまいます。こうした予想もしなかった利用環境からの不具合報告を考えると、リリース後のシステムテスト、という概念を持たざるを得ないのではないでしょうか。
【4】“知識”の“知恵”化プロセス
実際の“知恵”を修得するプロセスは、分析者の主観に頼る部分も多いため、ここでは割愛します。知恵は最終的に「ことわざ」のような形で組織の暗黙知となることが期待されます。しかし、完全に暗黙知になってしまうと、今度は他者との共有が難しいという問題もあります。
そこで、落としどころとしては「どんな項目を考える必要があるか」という項目の「ガイドライン化」が有効です。具体的には、以下の3つといったところです。
- 非機能要件項目のガイドライン
- UIポリシー項目のガイドライン
- 端末フラグメント発生項目のガイドラインの作成
もちろん、1度にすべて行うことは難しいのですが、継続的にユーザーフィードバックを分析することで、本来のリリース前のシステムテストの精度を向上できるはずです。
次回は、Androidアプリの「受け入れテスト」
今回は、システムテストに焦点を当てて解説しましたが、いかがでしたでしょうか。次回は、今回の内容を踏まえ、「受け入れテスト」について解説します。
著者紹介
生路 茂太
組み込みソフトウェアベンダで、国内外の携帯電話/テレビ開発、サービスプラットフォーム開発、新規事業開発などに従事。現在は、広告業界でAndroid関連事業や著作権事業開発に従事。超上流〜上流プロセスを主に担当。
商売と技術の狭間で、受発注間のコミュニケーション改善を目指して、日々是七転び八倒中
関連記事
- Android開発の上層テストで失敗しないためのポイント
第2回Androidテスト祭りレポート - Android開発で泣かないための「テスト」の重要性
第1回Androidテスト祭りレポート - ここが大変だよiPhone実機テスト+OS 3.0の新機能
ここが大変だよiPhone開発(4) - 売れるスマホアプリを目指せ! テスト達人への道
安藤幸央のランダウン(56) - Eclipseで使える動的テスト支援ツール
Eclipseで使えるテストツールカタログ(4) - 次世代テストフレームワークでテストを変える
- Eclipseで使えるテストツールカタログ
- イチから始める!Androidセキュリティ
- Androidセキュリティの今、これから
Copyright © ITmedia, Inc. All Rights Reserved.

 図3 データ総数887件の「NetFront Life Browser」のユーザーフィードバックの内訳(6カ月間でデータを抽出)
図3 データ総数887件の「NetFront Life Browser」のユーザーフィードバックの内訳(6カ月間でデータを抽出)
 図5 各アプリの報告種別と報告元の関係
図5 各アプリの報告種別と報告元の関係 図6 報告種別と報告元の関係
図6 報告種別と報告元の関係 図7 障害種別
図7 障害種別



