iOSアプリ開発初心者に捧ぐ開発環境Xcodeの概要とインストール:iOS SDKで始めるObjective-C入門(2)(4/4 ページ)
» 2012年11月07日 18時00分 公開
[平井祐樹,クラスメソッド]
iOSアプリ開発の第1歩「Hello World!」を表示してみよう
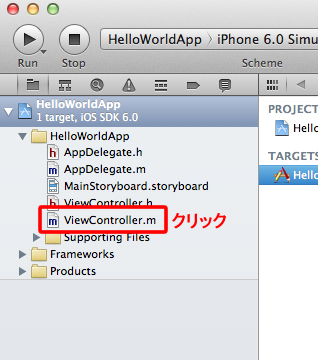
いよいよiOSアプリ開発の第1歩を踏み出すときがきました。真っ白な画面にお決まりの「Hello World!」を表示してみましょう。Xcodeの画面に戻り、画面左側にある「ViewController.m」をクリックしましょう。
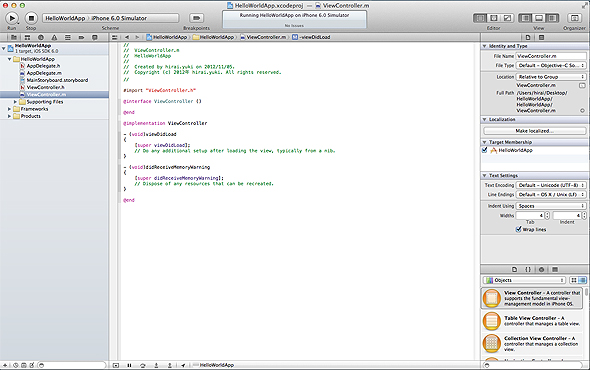
すると、以下のような画面が表示されます。
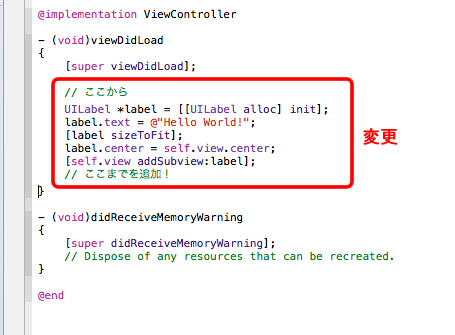
これからは、ここにObjective-Cのプログラムを記述していくわけです。細かいことは後から説明するので、今は何も考えずに以下のようにソースコードを変更しましょう。
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// ここから
UILabel *label = [[UILabel alloc] init];
label.text = @"Hello World!";
[label sizeToFit];
label.center = self.view.center;
[self.view addSubview:label];
// ここまでを追加
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
ソースコードを変更したら、[Run]ボタンをクリックします。先ほど実行していたアプリを停止するかどうか聞かれるので、[Stop]ボタンをクリックします。
すると、真っ白だった画面に「Hello World!」が表示されます。
次回は、Xcodeの画面構成や作ったアプリの詳細
このように、Xcodeを使えば、iOSアプリのプログラミングから動作の確認まで簡単に行えます。次回は、Xcodeの画面構成を紹介していきます。
関連記事
Copyright © ITmedia, Inc. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR

 図20 ViewController.mを開く
図20 ViewController.mを開く
 図22 ViewController.mを変更
図22 ViewController.mを変更 図23 再度iOSアプリを実行
図23 再度iOSアプリを実行 図24 Hello World!が表示される
図24 Hello World!が表示される



