Play 2.0のアーキテクチャとディレクトリ構成の基礎知識:Scala+Play 2.0でWebアプリ開発入門(2)(2/3 ページ)
Playアプリの全体アーキテクチャ
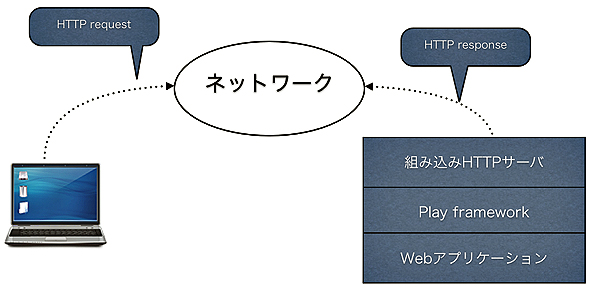
Playアプリにおける全体のアーキテクチャは、アプリケーションサーバを使う一般的なJava EEアプリとは少し違います。クライアントがPlayアプリにHTTPリクエストを送信した場合、最初にPlayフレームワークの提供する組み込みのHTTPサーバ「Netty」(後述)によって受け付けられます。
HTTPサーバはPlay frameworkにデータを転送し、アプリでレスポンスを生成してクライアントに返します。
先ほど「Playフレームワークの提供する組み込みのHTTPサーバ」と述べましたが、Play 2.0は組み込みのHTTPサーバとして「Netty」を使います。
Nettyは非同期イベント駆動型のネットワークアプリ用フレームワークで、性能と保守性に優れたアプリを開発できるのが特徴です。このため、Playアプリを動かすためにアプリケーションサーバやHTTPサーバを別途用意する必要はありません。
補足 既存のアプリケーションサーバでPlayアプリを動かしたい場合
Play 2.0は組み込みのHTTPサーバを持っているのでアプリケーションサーバがなくても動作しますが、Tomcatなどのアプリケーションサーバを使いたい場合もあるでしょう。
そのような場合にはPlayアプリをwarにパッケージングしてデプロイすればいいのですが、Play 2.0ではwarパッケージングはサポートされていません(2.1でサポートする予定になっているようです)。しかし、warファイルを作成するプラグインを使うことで、既存のアプリケーションサーバでPlayアプリを動かせます。
現状、Play 2.0を既存のアプリケーションサーバで動作させたい場合には、このプラグインが必要です。
PlayアプリのMVCアーキテクチャ
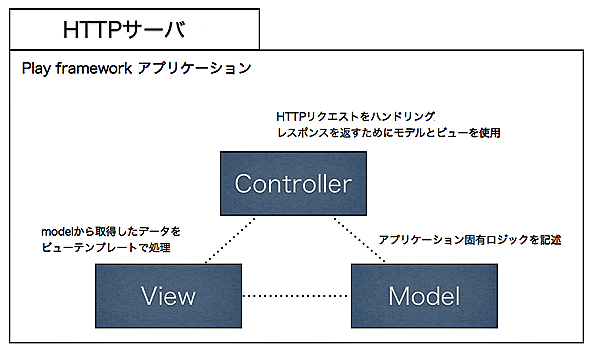
PlayアプリのAPIおよびアーキテクチャは、HTTPとMVCパターンに基づいています。MVCアーキテクチャパターンは皆さんもご存じの通り、アプリの機能を以下の3つに分割し、それぞれの関連を疎結合にしつつデータを分離するアーキテクチャです。
- ロジックを記述する「モデル」
- UIへの出力を行う「ビュー」
- リクエストを受けてモデルとビューを制御する「コントローラ」
先ほど作成したサンプルアプリを例に説明しましょう。Playのコントローラの役割は、クライアントからのHTTPリクエストを受け、モデルを使って処理を行い、ビューへ結果を渡すことです。
コントローラ
ここでは、「app/controllers/Application.scala」ファイル内のApplicationオブジェクトがコントローラに当たります。アプリはリクエストを受けると、ルーティングファイル「conf/routes」に定義されたリクエストパスとHTTPメソッドを基に対応するコントローラを探します。
サンプルのルーティングファイルではルートにアクセスした際にApplicationコントローラのindexメソッドを実行するように定義されています。
…… # Home page GET / controllers.Application.index ……
モデル「Anorm」
次は、モデルの役割です。モデルはコントローラから実行されます。
本サンプルではモデルを使っていませんが、アプリ固有のロジックやJPAなどのPersistence APIを用いてデータストアへアクセスします。
Play 2.0(Sacla)では、デフォルトで「Anorm」というデータアクセスライブラリを提供しています(※Play 2.0(Java)の場合は「Ebean」というORMを使えます)。
ビュー「Scala template」
最後は、ビューの役割です。コントローラから渡されたデータをビューテンプレートで処理します。
デフォルトでは、Scalaを用いたテンプレートエンジンの「Scala template」が使われます。Scala templateでは、HTMLにScalaの構文を埋め込んで使えます。
このように、PlayのアプリアーキテクチャはシンプルなMVCモデルになっています。これらの詳細については次回以降、順次紹介していきます。
Copyright © ITmedia, Inc. All Rights Reserved.

 リクエスト/レスポンスのイメージ
リクエスト/レスポンスのイメージ
 MVCのイメージ
MVCのイメージ





