FlashPlayerを自作するSWF研究会:UXClip(11)(1/3 ページ)
モバイル向けFlashPlayerの開発は終了してしまった。ならば、FlashPlayerを自作しようというエクストリームな人たちによる勉強会をレポートする
2012年9月25日、渋谷のDeNAセミナールームにおいて、SWF研究会#2が開催された。「Flashエクストリーム開発」と副題が付いたこのイベントに、何となくバイナリ編集は知っているレベルの筆者が参加した。
SWFのバイナリ編集とは
モバイル向けのFlash Playerのうち、「Flash Lite」と呼ばれるものは、フィーチャーフォン向けソーシャルゲームで圧倒的なシェアを誇っている。
ところが、Flash Liteはファイルサイズの制約があり、通常のFlash開発のようにファイルサイズを考えずに開発をしてしまうと、フィーチャーフォンで再生されないのだ。
その上、ファイルサイズ制限内の容量で開発しても、後で外部ファイルを読み込んだ場合、「1度ロードした後から累計して100KB」を超えた段階で表示されなくなってしまう。これが俗にいう100K制限だ。従って、古い機種でも再生できるようにするなら、100K制限があるFlash Lite1.1を対象に開発するのがベターなのである。
そのため、ActionScriptで画像を差し替えられるように設計したとしても、いつかは制限を超えてしまう。だからといってゲームの表示パターンすべてを網羅したSWFを作るのは現実的ではない。
ということで考え出されたのが「バイナリ編集」というテクニックだ。これは、あらかじめ、ダミー画像アセットを組んだ状態で、必要に応じてバイナリ編集で画像アセットを差し替え、その都度SWFを生成するものだ。これは動的生成と呼ばれているものだが、この会の参加者いわく、すでに過去のものであるといった話が聞かれた(今はSWFをJavaScriptに変換するようなツールを使うことが多い)。
モバイルFlash Playerの現状
一方で、Android OS向けのFlash Playerは、ファイルサイズの制限をほとんど受けず、実質的にPC向けとほぼ同じように動作させられた。ところが、モバイル向けFlash Playerは開発が終了してしまった。再生する環境がなくなれば、Flashで開発する意味もなくなるのだろうか?
現場の話を聞いてみると、Flash開発者はどの会社にもある程度の人数がいて、アニメーション作成などのノウハウもかなりたまっているという。これを別のスキルに移行させるというよりは、そのノウハウをそのまま使えるようにする方がいいんじゃないか? という考えに至った人たちが、今度はFlash Playerを自作することになったのだ。
といっても、C言語などのハードなプログラミングをするのではなく、Flash Lite向けに作られたSWFのバイナリを解析して、それをSVGやJavaScriptで再現しようというのがこのイベントの趣旨だ。
そのため、バイナリ解析についてある程度理解している人向けにイベントは進行していく。
SWF解析の実際
では、どのようにFlash Playerを自作していけばよいのだろうか? 登壇したDeNA紀平氏によれば、大まかに分けて2つのステップを踏む。
- Headerを解析し、ムービーの基本的な情報を読む
- Tagを解析し、各フレームを描画する(これを最後まで繰り返す)
こうやってみると「何だ簡単だな」と思われるが、紀平氏によれば「それぞれがラスボス級に難しい」のだそうだ。そしてもちろん、Flashには描画関係はもちろん、アニメーションやアクションといったものが存在し、それぞれもまたバイナリから解析していく必要があるのだ。
SWFの情報要素とバイナリの読み方
バイナリの読み方については、六本木方面からやってきたYo Ya氏によって解説が進められた。
自作のFlash Playerを作成するには、まずバイナリの構造を知る必要がある。Flash LiteのPlayerの実装はキャリアごとに異なっていて、かつ、公式の仕様書は詳しく書かれてあるものの、“意味が書かれていないために理解し難い”という状況にある。そのため、やりたいことを自分で調べていく必要があるし、AS自体も現行の3.0に比べると2.0を使っているため、書籍をあさる必要がある(現行の書籍はAS3.0対応のものがほとんどなので、図書館などで古い蔵書を探すのも手だ)。
まず、ムービーの情報が格納されているHeaderの解析から始める。
FrameSizeは最初の5バイトを読み、そこから得られた数値を用いて残りのビットを読んでいく。
バイナリエディタなどでバイナリを閲覧しているとビットの境目が表示されるが、このときはこの境目を無視して構わない。また、余ったビットも同様に無視する。
得られるムービーのフレームサイズはtwipsという単位で表示される。これは1pxを20に分割した単位だ。
例:640px×480pxのフレームサイズの場合12800px×9600pxとなる。
それぞれを20で割るとピクセル値を求められるようになる。
Headerを解析したら次はTagを解析していく。Tagはフレームの情報を持っている。
Tagには素材などがまとまっているDefinition系、インスタンス化された要素のプロパティがまとまっているControl系がある。
ムービーの開始や終了を宣言するControlタグに挟まれる形で、Definitionタグがズラリと並んでいるイメージだ。
そして、そのタグの中にはそれぞれ描画に関する情報が詰まっている。ざっと見て以下のような情報だ。
- 背景色は何色か?
- 画像が貼られているのか、貼られている場合変形しているか?
- シェイプはあるのか、あるならどのようなシェイプか?
- アクションはあるのか?
- 1行で表現してしまうとこんなに簡単だが、Shapeに関しては次段でどういった内容になるのかを紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.

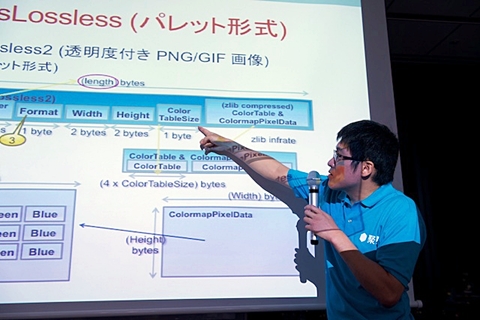
 非常に詳しく解説したYo Ya氏。所属はシャツからご想像くださいとのこと
非常に詳しく解説したYo Ya氏。所属はシャツからご想像くださいとのこと



