Coda 2かSublime Text 2か。あなたはどちらのエディタ派?:UXClip(13)
「Coda 2かSublime Text 2か」で、Web制作の開発環境でよく利用されるエディタについて話し合われた「CSS Nite After Dark」をレポートする
2012年11月9日、KDDIウェブコミュニケーションズ セミナールームで「CSS Nite After Dark(5)」が開催されました。CSS NiteはWeb制作に関わる方のためのセミナーイベントで、マークアップエンジニアやデザイナーの方が多く参加しています。今回のテーマは「Coda 2 VS Sublime Text 2」で、Web制作でよく利用されるエディタについての内容でした。
優雅に行こう! Coda 2で次世代のコーディングへ
エイチツーオー・スペースのたにぐち まことさんから、「優雅に行こう! Coda 2で次世代のコーディングへ」というタイトルでCoda 2が紹介されました。
Coda 2はMac専用のソフトウェアで、エディタや統合開発環境として利用できます。また、有償ですが7日間は試用できます。
たにぐちさんのセッション資料や動画は、以下のページで公開されています。ライブコーディングのデモ動画も見られます。
最初に、Coda 2の魅力として「多機能」「軽い」「美しい」という3点が挙げられました。
Coda 2には、ターミナルの機能、リファレンスの参照機能、MySQLのクライアント機能などがあります。しかし起動はとても速いそうです。またMac専用のソフトウェアであるため、見た目がMacの標準に沿っていて、OSに対して最適化されているということです。
Coda 2のショートカットキーはMacのFinderのショートカットキーと同じような操作ができるようになっているため、Finderと同じような操作感で利用できます。
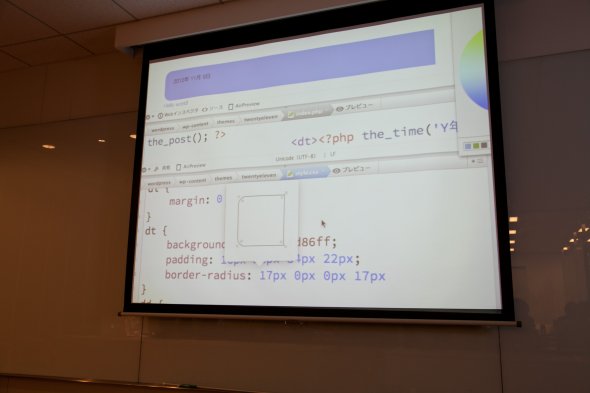
ライブコーディングではWordPressのサイト構築のデモが行われました。Coda 2にはサイト定義という設定があり、サイト名、FTPの情報、データベースの接続情報などを登録し、複数のサイトを管理できるそうです。これらの情報はiCloudと連携し、複数のマシンで同期できます。
WordPressのzipを解凍後、Coda 2にドラッグアンドドロップし、WordPressのサイト構築を行います。
Coda 2のプレビューでは、HTMLやWebページを確認できます。プレビューは通常のWebブラウザと同じため、WordPressの初期セットアップはプレビューで行えます。MySQLの設定もCoda2から行えるため、phpMyAdminなどのクライアントアプリケーションなしで操作できます。
テンプレートなどのファイルを修正して保存すると、プレビューが自動的にリロードされ、修正内容をすぐに確認できます。プレビューにWebインスペクタの機能があり、プレビューでHTMLやJavaScriptのデバッグが行えます。
Coda 2はGUIからさまざまな操作ができます。スライダーでPaddingの量を調整して、プレビューでリロードせずに表示されます。またborder-radius(角丸)の設定も、マウスの操作で調整できます。
Coda 2ではエディタの関連付けをSublimet Text 2など他のアプリケーションに設定できます。Coda 2にはさまざまな機能があり、エディタとして使う必要はなく、他のアプリケーションと併せて使っていくこともできるそうです。
緊急指令! 噂のSublime Text 2をマスターせよ
こもりまさあきさんから、「緊急指令! 噂のSublime Text 2をマスターせよ」というタイトルでSublime Text 2が紹介されました。
Sublime Text 2はWindows、Mac、Linuxに対応したエディタです。Sublime Text 2は有償のソフトウェアです。継続して利用するにはライセンスを購入する必要がありますが、ダウンロードして試用できます。試用期間は特に定められていません。
こもりさんのセッションの資料や動画は以下のページで公開されています。こもりさんのセッションでもWordPressを構築するデモが行われました。
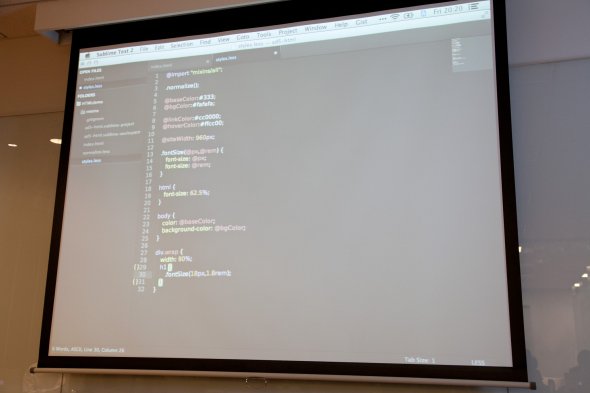
Sublime Text 2の特徴として「文字列の選択、操作が柔軟にできる」「パッケージを入れてカスタマイズできる」「コマンドパレットからさまざまな操作ができる」などが挙げられました。
Sublime Text 2では「⌘(Ctrl) + D」で単語を選択でき、これを繰り返すことで同じ単語を複数選択できます。そして選択した複数の単語を一度に編集できます。
この他にも複数行を一度に編集するショートカットキーなどもあり、ショートカットキーを覚えると効率的に作業ができるそうです。
コマンドパレットではコマンドを実行できます。コマンドにはファイルのシンタックスを変更するものや、インストールしたパッケージによっても追加されるコマンドなどがあるということです。
Sublime Text 2 のパッケージとは、拡張機能のようなものです。パッケージ管理を行うSublime Package Controlというパッケージがあります。パッケージのインストールは手動でファイルをコピーする必要がありますが、Sublime Package Controlをインストールするとパッケージのインストール、アップデート、有効化、無効化をコマンドパレットから実行できます。
パッケージは数多く公開されており、例えば以下のようなパッケージがあるそうです。
- サイドバーを拡張するパッケージ
- ZenCodingのパッケージ
- SFTPを行うためのパッケージ
- SASSやLESSをビルドするパッケージ
- Gitを利用するためのパッケージ
- Node.jsの補完を行うパッケージ
Sublime Text 2は、初期設定ファイルがJSON形式のテキストファイルであり、またユーザーインターフェイスが英語のため、とっつきにくいところもありますが、基本的にはシンプルなエディタだということです。ショートカットキーやパッケージは数多くありますが、必要なものを覚えて、必要なものから追加していくとよいそうです。
最適な開発環境とは?
Coda 2はオールインワンの統合開発環境のようでした。多機能ではありますが、さまざまな機能が使いやすく配置されていて、とても使いやすそうだと感じました。またGUIから操作できることがとても多かったです。
Sublime Text 2は初期状態では普通のエディタですが、ショートカットキーを覚え、パッケージをインストールしカスタマイズすることで、自分に最適な開発環境が作れます。
Coda 2、Sublime Text 2以外にも多くの開発環境がありますが、自分に合ったもの選び、使いこなしていきたいと感じました。
ひらいさだあき
カカクコム 食べログ本部 エンジニア、HTML5とか勉強会スタッフ
以前はSIerでJavaを、いまはRubyとRailsで開発しています。HTML5やJavaScriptも楽しいです。sadah、techlog
- 「その発想はなかった」が12連発! アプリ・Webサービス・ものづくり・おばかの最先端がここにある〜MA9決勝戦レポート
- スマホアプリの検証環境改善を目指すNTTレゾナント、クラウド検証サービス提供の背景を語る
- “オフラインファースト”を実現する、ストレージ系APIライブラリ10選
- HTML5時代のWeb開発者が知らないとガチヤバな3つの未来予測と6つの脆弱性対策
- Firefox OSのアプリ開発は思ったより簡単?〜関東Firefox OS勉強会レポート
- 和製GitHubの「gitBREAK」は「儲からなくてもいい」
- テストを通じて「より良いWebの実現」に貢献〜Test the Web Forwardレポート
- 日本の開発者へのエール、HTML5標準化貢献への期待を語る〜W3C Developer Meetup - Tokyo 2013レポート
- アドビの終了したサービスは別の形で生かされる
- Google I/Oでユーザーに優しいモバイルアプリの条件を考えた
- JavaScriptのテストを開発工数に入れてもらうには?
- WebSocketでスマートテレビをリアル接続するぷらら
- 高速軽量なフレームワーク、FuelPHPって何?
- HTML5に本腰を入れ始めた任天堂―GDCで見えてきたゲームビジネスのゆくえ
- ビギナー向けデバッグツールで効率的に開発しよう
- さまざまなデバイスがWebと結び付いていく
- オフラインWebの活路はモバイルアプリにある
- ケータイ王国日本、復活の狼煙となるか? 世界最大の携帯電話見本市
- なぜ「enchantMOON」を、どうやって作ったのか?
- 九州で開催された、2つのHTML5のお祭り
- Webサイト高速化のプロセスだって自動化したい
- LEGOのロボットから全方位ビデオカメラまで CESで見付けたオモシロガジェット
- 2013年、Webがこうなったら面白い
- Chrome Tech Talk Night #4に行ってきたよ!
- Maker達のお祭りがやってきた! Maker Faire Tokyo 2012
- Coda 2かSublime Text 2か。あなたはどちらのエディタ派?
- ロボットも日本の国技に! 25年目の高専ロボコン
- FlashPlayerを自作するSWF研究会
- これからが本番、Windows 8アプリ開発
- 「TechCrunch Tokyo2012×MA8」まとめレポート
- ユーザーを魅了するUIはまぐれでは生まれない
- プログラムを「どや!」と発表し合う、明治大学アブノーマルプログラミング
- Flashゲームのパフォーマンス解析ツールMonocleとは?
- Web制作の現場で培ったノウハウを一挙に共有
- グリーの最新ソーシャルアプリ開発フレームワーク
- 自分の時間にテクノロジで遊ぼう!〜Make:Ogaki Meeting 2012レポート
- PhoneGap、新しいCSS開発、jQueryのコミットまで〜アドビインタビュー:モバイル系エンジニアがアドビシステムズのHTML5戦略を聞く
- 表示が速過ぎても、誰も文句は言いません〜CSS Nite「表示速度最適化」レポート
Copyright © ITmedia, Inc. All Rights Reserved.