アンダース氏が設計した新言語による次世代JavaScript開発とは?:特集:TypeScript(プレビュー版)概説(前編)(1/3 ページ)
JavaScript系の新言語である「TypeScript」とは何か? その特徴と言語仕様を説明。今回はクラスの基礎を解説する。
「Turbo Pascal」「Delphi」「C#」と聞けば、ある、すご腕の開発言語設計者が最初に思い浮かぶ。その人物の名は「アンダース・ヘルスバーグ(Anders Hejlsberg)」、1996年にボーランド社からマイクロソフトに移籍し、現在はC#やVB(Visual Basic)などの言語設計に携わる有名な開発言語アーキテクトだ。
アンダース氏が作る開発言語の特徴は、言語仕様がオブジェクト指向ベースで明確なので「チームによる大規模開発」にも対応しやすいだけでなく、開発ツールによる支援機能も考慮されているので「開発生産性」にも非常に優れていることだ(と筆者は考える)。またアンダース氏は、最先端のプログラミング言語をよく研究しており、各種言語の良いところを熟考のうえで柔軟かつ積極的にC#やVBの言語仕様に取り込んでおり(C#の例でいえば、ジェネリックス、ラムダ式、LINQなどの新機能が導入されてきた)、その姿勢がC#などの開発言語の使いやすさと人気をさらに高めている。
そのアンダース氏が「最近はJavaScript言語関連の何かをしているらしい」といううわさが今から半年前ごろに流れた。そして数カ月後(米国時間で2012年10月1日)に発表されたのが、JavaScript系の新言語である「TypeScript」である。
本稿では前後編の2回に分けて、TypeScriptの概要と基本的な言語仕様をコード例で示しながら説明する。
* 執筆時点で、TypeScriptはまだプレビュー版(バージョンは0.8.1.1)である。正式版までには、機能追加も予定されており、言語仕様も変更される可能性があるので、ご了承いただきたい。
TypeScriptとは?
「TypeScriptとは何か」を一言でいえば、「最終的にJavaScriptコードを出力するためのスクリプト言語(と、その関連ツール)」ということになる。この目的だけを見ると、以下のような開発言語が競合製品になるといえるだろう。
- CoffeeScript: シンプルな記述でJavaScriptコードを出力できるスクリプト言語。
- Dart: DartVM(仮想マシン)上で実行できるプログラムを出力できるだけでなくJavaScriptコードへのコンパイル機能も提供されているプログラミング言語。
- Haxe: JavaScriptだけでなくPHP/C++/C#/Javaなどのコードにもコンパイルできるプログラミング言語。
しかし言語設計のコンセプトや言語仕様に着目すると、これらの開発言語とTypeScriptは異なる。というのも、
TypeScriptは、JavaScriptのスーパーセット(=上位拡張仕様)
であるからだ。そしてこの言語には、冒頭に掲げたような“アンダースらしさ”がにじみ出ているからだ。
以下では、そんなTypeScriptの特徴について説明していこう。
●チームによる大規模開発 ―― 言語仕様
近年のWeb開発では、AjaxをきっかけにJavaScriptの使用率が高まってきた。さらに、最新のHTML5の関連仕様で(Webアプリをよりリッチにするうえで)さまざまな重要機能(例えばWebSocketやWeb Storageなど)が提供されるようになったため、今後ますますJavaScriptの重要性が高まっていくことになりそうである。今や、ASP.NETやPHPなどの個別のWeb開発言語に限らず、あらゆるWeb開発者にとって、JavaScriptは必須の技術となってきているわけだ。しかし、その開発規模が大きくなり、しかも複数の開発者によりチームで開発するようになるにつれ、「実行時に名前の衝突が起こりやすい」「うまく分類しながら系統立ててコードを管理しづらい」などの問題を指摘する開発者が増えてきた。
ところが、そういった問題はオブジェクト指向言語(例えばC#など)ではあまり聞いたことがない。そこでアンダース氏は、JavaScirpt言語を拡張してオブジェクト指向プログラミングの言語仕様も組み込んだ「TypeScript」という新言語を設計しようと考えたようである。具体的には、クラスやインターフェイスなどを導入して、継承などのオブジェクト指向の概念を実現することで、コードの可読性や管理性、再利用性を高めようとしている。なお、「クラス」や「モジュール」などの言語仕様が次期JavaScriptのECMAScript 6(ES6)には盛り込まれる予定で、TypeScriptはそういった次世代仕様に極力沿って、先取りする形でオブジェクト指向を実現している。
もちろん現在のJavaScirpt言語でも、「プロトタイプ・ベースのオブジェクト指向」や「クロージャ(Closure)」と呼ばれる実装パターンなどを駆使することで、オブジェクト指向のクラスのように機能やデータをカプセル化できるが、その実装方法はJavaScript言語の機能を無理やり使って何とか実現したような印象があり(=筆者から見て、あまり美しくないコードで)、可読性もあまり良くない(と思われる)。そこでTypeScriptを使えば、オブジェクト指向の流儀に従って、素直に美しく“クラスによるカプセル化”を実現できるというわけだ。
●開発生産性 ―― 開発ツールによる支援機能
オブジェクト指向を採用する理由は、「チームによる大規模開発」の強化だけではない。オブジェクト指向では、(基本的に)「静的型付け」と呼ばれる、コンパイル段階であらかじめ変数や引数などの型を決めておく型システムを採用する(TypeScriptは採用している)。このおかげで、開発ツールが開発者のコーディングをいろいろな形で補助・支援できるようになるというメリットがある。
具体的には、コードを実行する前のコンパイル段階、さらにはもっと早くコーディングした瞬間に、記述したオブジェクトの型に関するエラーや記述ミスがないかをツールが分析・発見し、通知してくれたりする。一般的にバグやプログラミング・ミスは、その発見が遅れれば遅れるほど、(そのバグ・コードを使ったコードが増えていき、膨大なコードに散らばり、埋もれていくので、その影響範囲が広域に及ぶことになり)開発・修正コストが増大してしまうと言われている。つまり、静的型付けを行い、開発ツールで問題を早期に検出すれば、開発生産性はより高まるはずなのである。
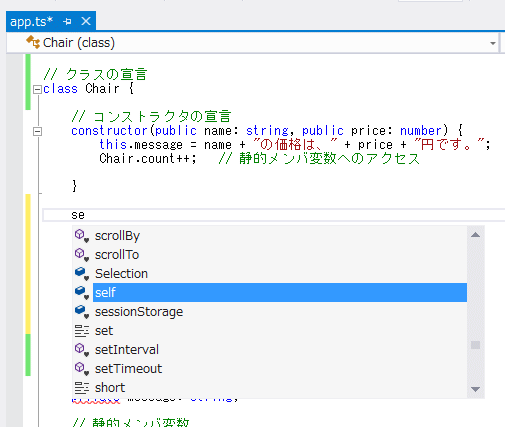
また、開発ツールを使えば、IntelliSenseによるコード補完(次の画面を参照)や、「変数名の変更」といったリファクタリング機能など、さまざまなコーディング支援が得られので、さらに開発生産性が高まるというメリットがある。
●JavaScriptのスーパーセット
TypeScriptが良いのは何より、
TypeScript言語の構文仕様が、JavaScript言語、厳密にはECMAScript 5(以降、ES5)の構文仕様のスーパーセット(=上位拡張仕様)である
ということだ。あくまでTypeScript言語はJavaScript言語の糖衣構文(Syntactic Sugar)であり、全てのJavaScriptプログラムはまたTypeScriptプログラムでもあるというわけだ。
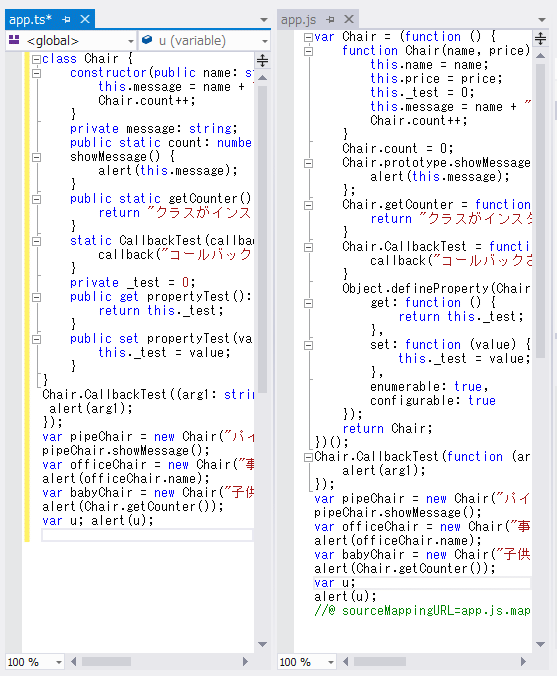
TypeScriptコンパイラ(=tscコマンド、tsc.exeファイル。通常は「C:\Program Files\Microsoft SDKs\TypeScript\<バージョン番号>\」フォルダ内にインストールされる)は、TypeScriptコードの入力を、JavaScriptコードの出力に変換する。その変換では、変数の順番などは一切変更しないので、次の画面のようにTypeScriptコードからJavaScriptコードへの変換内容を横に並べて簡単に比較できる。
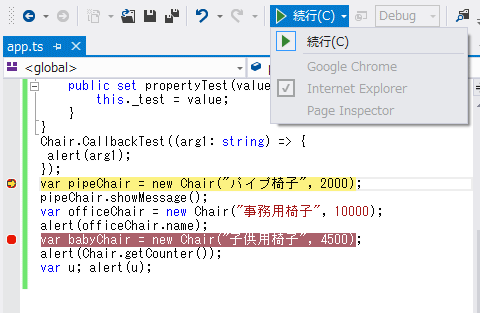
加えてTypeScriptは、ソースレベル・デバッギングを可能にするソース・マップ(Source Map)を提供している。次の画面は、実際にTypeScriptコードをVisual Studioでデバッグ・ブレイクしているところだ(ただし、[使用ブラウザー]には「Internet Explorer」を指定する必要があるようだ)。
また、TypeScriptコードから変換されたJavaScriptコードに対してブレイク・ポイントを設定することもできる。ただしその場合、ブレイク・ポイントを設定したJavaScriptコードにひも付けられているTypeScript側のコードの方に、実質的なブレイク・ポイントが移されて設置されるので注意してほしい。
以上が、TypeScriptの主な特徴である。それでは次のページからは、実際にTypeScriptコードを記述しながら、その主要な言語仕様を説明していく。
Copyright© Digital Advantage Corp. All Rights Reserved.


 IntelliSenseによるコード補完
IntelliSenseによるコード補完 変換前後の比較(左:TypeScriptコード、右:JavaScriptコード)
変換前後の比較(左:TypeScriptコード、右:JavaScriptコード) 変換前であるTypeScriptコードのデバッグ・ブレイク(Visual Studio 2012)
変換前であるTypeScriptコードのデバッグ・ブレイク(Visual Studio 2012)



