アンダース氏が設計した新言語による次世代JavaScript開発とは?:特集:TypeScript(プレビュー版)概説(前編)(2/3 ページ)
TypeScriptの3つの主要な言語機能
まずは本稿で使うVisual Studio+TypeScriptの開発環境について説明しよう。なお、単にコード実行を試したいだけであれば、「TypeScript - Playground」というサイトのオンライン・サービスを使えばよい。また、本稿では説明しないが、Node.js上でTypeScriptを使うこともできる(「npm install -g typescript」でインストールできる)。
●事前準備
TypeScript開発環境を構築するための前提要件は、以下のようになっている。
【OS】
- Windows 8
- Windows 7
【開発ツール】
- Visual Studio Ultimate 2012
- Visual Studio Premium 2012
- Visual Studio Professional 2012
- Visual Studio Express 2012 for Web
まず本稿では、Windows 8上に、無償のVisual Studio Express 2012 for Web(以降、「Express」と略す)をインストールした。
次に、TypeScript開発環境(執筆時点では英語版のみ。バージョンは0.8.1.1)をインストールした。これには、下記のページから最新版セットアップ名(執筆時点では「TypeScriptSetup.0.8.1.1.msi」)の横にある[Download]ボタンをクリックして.msiファイルをダウンロードし、それを実行してウィザードの指示に従ってインストールすればよい。
さらに、実際のTypeScript開発では、Visual Studio拡張(Extensions)の「Web Essentials 2012」(無償)もインストールした方が便利だ(自動コンパイルや、コンパイルの詳細設定、「#region」によるコードの折りたたみ機能などが使えるようになる)。ただし、本稿のように無償のExpressではそもそもVisual Studio拡張がインストールできないので、残念ながら使えない。
●Visual Studio 2012におけるTypeScriptプロジェクトの作成
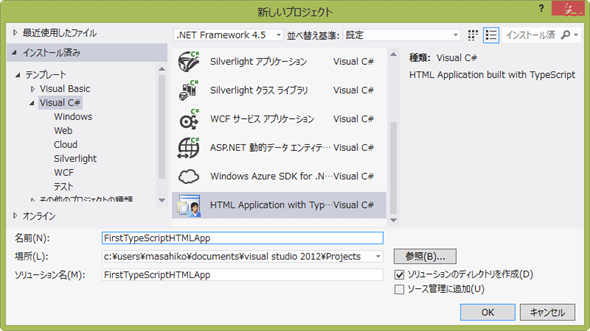
インストールが完了したら、Visual Studio 2012のIDEを起動して、[新しいプロジェクト]ダイアログを表示する(=Expressの場合はメニューバーの[ファイル]−[新しいプロジェクト]を実行)。そのダイアログの左側のツリー表示から[Visual C#]を選択し、右側のリスト表示から[HTML Application with TypeScript]テンプレートを選択し、任意の[名前](本稿の例では「FirstTypeScriptHTMLApp」)を入力して[OK]ボタンをクリック(次の画面を参照)。
これにより、下記のようなひな型のファイル群が生成される。
- app.ts: TypeScriptファイル。ひな型コードがすでに記入されている。
- app.js: TypeScriptファイルのコンパイルにより生成されるJavaScriptファイル。
- default.html: JavaScriptコード(=この例ではapp.jsファイル)を読み込んで実行するHTMLファイル。
- app.css: default.htmlファイル内で読み込まれるスタイル・シート。
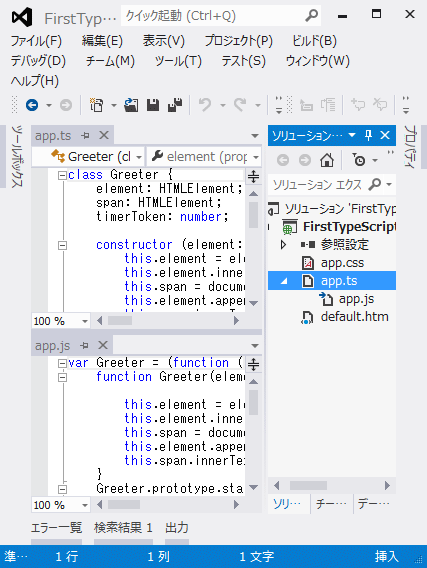
IDE上では次のように表示される。
 ひな型のファイル群(Visual Studio 2012のIDE)
ひな型のファイル群(Visual Studio 2012のIDE)TypeScriptコードがどのようなJavaScriptコードにコンパイル/変換されるかを知りたい場合には、この画面例のように.tsファイルと.jsファイルを上下もしくは左右にウィンドウを並べて表示するとよい。
【コラム】コンパイル後の.jsファイルの文字化けについて
執筆時点のバージョン(0.8.1.1)で、TypeScriptコードに日本語を入力してコンパイルすると、生成されたJavaScriptコードが文字化けしてしまう。これを回避するには、UTF-8(シグネチャ付き)で.tsファイル(=TypeScriptファイル)を保存すればよい。
具体的には、目的の.tsファイル(今回は「app.ts」とする)をコード・エディタで開いた状態で、メニューバーの[ファイル]−[名前を付けて app.ts を保存]を実行し、そこで表示される[名前を付けてファイルを保存]ダイアログの[上書き保存]ボタンの右にある[▼]をクリックして(表示されるメニューの)[エンコード付きで保存]をクリックする。これにより[保存オプションの詳細設定]ダイアログが表示されるので、[エンコード]コンボボックスで「Unicode (UTF-8 シグネチャ付き) - コードページ65001」を選択して[OK]ボタンをクリックすればよい。
それでは、開発環境が整ったので、TypeScriptの主要な言語仕様について説明していこう。
●オブジェクト指向を実現する、3つの言語機能
冒頭の特徴説明ですでに出てきているが、TypeScriptがオブジェクト指向プログラミングを実現できるように導入したものの中で核となるのが、次の3つの言語機能になる。
- クラス
- インターフェイス
- モジュール
C#などのオブジェクト指向言語の知識があれば、クラスやインターフェイスの機能についてはある程度想像が付くだろうが、TypeScript上ではそれらをどのように定義・実装して使用するのかを、実際のコード例で示しながら見ていく。
クラスの基礎
クラスは「class」というキーワードを使って宣言できる。例えば次のコードは、「Chair」という名前(=識別子)のクラスを宣言している(※クラスの実装方法が概観できるように、クラスの基本的な機能もコメント付きで併せて記述している)。
// クラスの宣言
class Chair {
// コンストラクタの宣言
constructor(public name: string, public price: number) {
this.message = name + "の価格は、" + price + "円です。";
Chair.count++; // 静的メンバ変数へのアクセス
}
// インスタンス・メンバ変数の宣言
private message: string;
// 静的メンバ変数
public static count: number;
// インスタンス・メンバ関数
public showMessage(): void {
alert(this.message);
}
// 静的メンバ関数
public static getCounter(): string {
return "クラスがインスタンス化された回数: " + count;
}
}
文字列は「"」(ダブルクォーテーション)で囲んで表現しているが、JavaScript言語の仕様と同じく「'」(シングルクォーテーション)を使ってもよい。
コメントアウトについては、1行内であれば「//」を使って、その記述より後ろをコメントにできる。複数行であれば、「/*」〜「*/」を使って、その間をコメントにできる。
さらに、このクラスのインスタンス(=クラスが実体化されたオブジェクト)を生成して、そのメンバ変数やメンバ関数を呼び出しているのが、下記のコードである。
// クラスのインスタンスの生成
var pipeChair = new Chair("パイプ椅子", 2000);
pipeChair.showMessage(); // メンバ関数の呼び出し
var officeChair = new Chair("事務用椅子", 10000);
alert(officeChair.name); // メンバ変数へのアクセス
var babyChair = new Chair("子供用椅子", 4500);
alert(Chair.getCounter()); // 静的メンバ関数の呼び出し
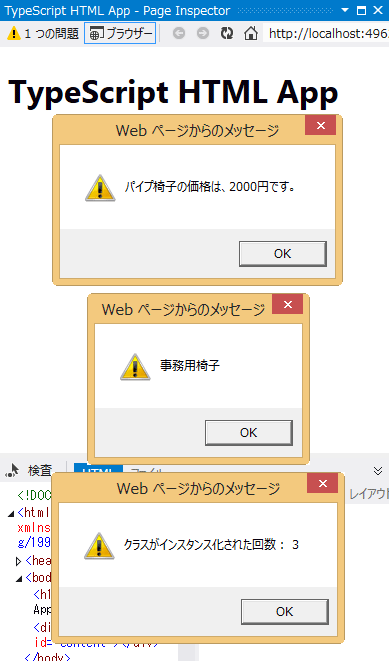
以上のコード(以降、「今回のサンプル・コード」と表現)を、app.tsファイルに記述したうえでビルド&デバッグ実行すると、次のように3つのメッセージ・ボックスが表示される
以下では、上記のクラス宣言の中に実装されている、クラスの基本機能について個別に説明していこう。
●コンストラクタによる初期化
クラスがインスタンス化される際(具体的には、上記のコード例の「クラスのインスタンスの生成」の部分が実行される際)には、「コンストラクタ(Constructor)」と呼ばれる特殊な関数が自動的に呼び出される。そのコンストラクタ内には、主にクラス・インスタンスを初期化するための処理を記述する。これには、次のコード例のように「constructor」という名前の特殊な関数を定義すればよい。
constructor(public name: string, public price: number) {
// ……コンストラクタの中身……
}
なお、コンストラクタ関数には戻り値はない。
「( …… )」の中にあるコンストラクタ関数のパラメータについて説明しよう。
○アクセシビリティの指定と種類
「public name」と「public price」という記述があるが、この“public”修飾子(modifier)は、「アクセシビリティ(Accessibility)」(=クラス・メンバに外部からのアクセスを許可するかどうか)を示すためのもので、TypeScriptには次の2種類の修飾子が存在する。
- public: クラスの外部に公開して、外部からのアクセスを許可する。
- private: クラス内部からのアクセスだけを許可し、外部には非公開。
コンストラクタ・パラメータの既定のアクセシビリティは「private」となっている。このアクセシビリティの指定は省略可能(option)だが、省略するとprivate修飾子が適用されるため、そのパラメータの変数にはクラス外部からアクセスできなくなる。次のコードは、省略した場合のコード例だ
constructor(name: string, price: number) { …… }
「コンストラクタのパラメータ変数(いわゆる引数)に、外部からアクセス」と説明したので不思議に思われた方も少なくないと思うが、TypeScriptではコンストラクタ・パラメータ(上記のコード例では「name」と「price」)を“public”で宣言するだけで、後述のインスタンス・メンバ変数を宣言したのと同じ意味になる。わざわざ、インスタンス変数の宣言とコンストラクタ・パラメータを分けて記述する必要がなく、1カ所に効率的に記述できるというわけだ。逆にむしろ両者を分けて記述したい場合には、private修飾子を指定するか、アクセシビリティの指定そのものを省略すればよい。
実際にコンストラクタ・パラメータに外部からアクセスしているのが、下記のコード部分である。
var officeChair = new Chair("事務用椅子", 10000);
alert(officeChair.name); // メンバ変数へのアクセス
○型の注釈と、型の種類
また、上記のコンストラクタ・パラメータには、「: string」や「: number」という記述があるが(※「:」の後の半角スペースはなくてもよい)、この記述により各パラメータの型(type)を指定している(この記述を「型の注釈: Type Annotations」と呼ぶ。以降、「型注釈」)。
ここで指定する型には、プログラミング言語が標準提供する基本的な型である「プリミティブ型(primitive type)」や、クラス宣言により追加した型である「オブジェクト型」が使える。TypeScriptが提供するプリミティブ型は、下記の5種類である。
- string: 文字列の型。
- number: 数値の型。「-123」のような整数値だけでなく、「456.789」のような倍精度浮動小数点数値も指定できる。
- bool: trueかfalseかという真偽値を示す型。例:「public b: bool = true;」。
- null: 型注釈では使用できず、値として使う。JavaScriptの「null」リテラルと同じ。例:「public n: number = null;」。
- undefined: 型注釈では使用できず、値として使う。JavaScriptの「undefined」リテラルと同じ。例:「var u; alert(u); // undefined.」。
○型の省略と、any型
TypeScriptでオブジェクト指向プログラミングを行うのであれば、その恩恵が受けられるように基本的には常に型注釈すべきではあるが、この型注釈を省略することもできる。TypeScriptでは、関数パラメータの型注釈が省略されたときは、「any」型として処理される。また、意図的に省略していることを明示したい場合には、この「any」を型として指定してもよい。次のコードはその例である。
constructor(public name, public price: any) { …… }
続いて、クラス内の各種メンバ(インスタンス・メンバ変数/静的メンバ変数/インスタンス・メンバ関数/静的メンバ関数)を見ていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.


 本稿のサンプル・プログラムの実行例
本稿のサンプル・プログラムの実行例



