スマホ向けサイト制作の実装&使えるTips10選:jQuery Mobileでスマホ向け企業サイト構築(3)(2/4 ページ)
お知らせページのベースとなるHTML(前回と同じ)
ベースとなるHTMLは、前回紹介したものを利用します。ライブラリへのパスを相対パスにしている場合は階層が変わることに注意しましょう。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, maximum-scale=1.5, minimum-scale=1.0,user-scalable=yes,initial-scale=1.0"/> <title>クラスメソッド株式会社</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css" /> <script src="http://code.jquery.com/jquery-1.8.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js"></script> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script> </head> <body> <div data-role="page"> </div> </body> </html>
ヘッダボタンによる画面遷移の制御
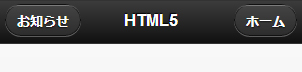
ホームページにはなかった新たな要素としてヘッダにボタンが追加されています。ヘッダにボタンを配置するのはとても簡単で見出し用の<h1>タグの前後にリンクを置くだけで、左右にボタンとして配置されます。
<div data-role="page">
<div data-role="header">
<a href="../index.html">お知らせ</a>
<h1>HTML5</h1>
<a href="../../index.html">ホーム</a>
</div>
</div>
【1】「data-icon」属性で18種類のアイコンを簡単表示
テキストラベルだけではなく、アイコンを使いそのボタンが何を表しているのか直感的に分かるようにしてみます。
アイコンを表示するには「data-icon="xxx"」というデータ属性を要素に設定します。アイコンは今のところ18種類用意されており、jQuery Mobileのライブラリを読み込むだけで利用できます。
参考に、実際に読み込まれている画像を確認してみましょう。インプット要素となる右4つを除いたアイコンが対象となります。
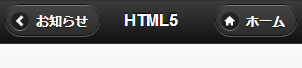
試しに設定してみましょう。今回は左方向を表す「arrow-l」とホームを表す「home」のアイコンをそれぞれ設定します。
<div data-role="page">
<div data-role="header">
<a href="../index.html" data-icon="arrow-l">お知らせ</a>
<h1>HTML5</h1>
<a href="../../index.html" data-icon="home">ホーム</a>
</div>
</div>
それでは、確認してみましょう。
上記のようにアイコンが表示されていれば成功です。その他のアイコンの名前を知りたい方は、「ボタンのアイコン | jQuery Mobile 1.1.0 日本語リファレンス」に詳しく記載されています。
【2】「data-iconpos="notext"」でボタンのテキストを消す
アイコンを表示するだけでもいいのですが、今回はもう少しすっきりさせるためにあえてテキストラベルを消してみます。テキストラベルを消す場合、本来意味が違いますが、データ属性「data-iconpos="notext"」を使います。
このデータ属性はアイコンの位置を制御するためのもので、ボタンやナビゲーションバーに設定されているアイコンの位置を上下左右、またはテキストラベルの非表示を制御できます。
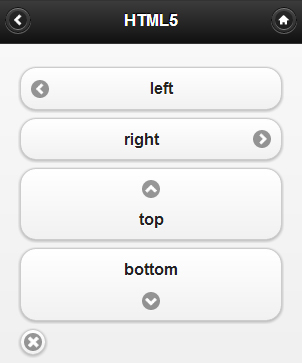
それでは試してみましょう。サンプルとして、アイコンのポジションを制御したボタンも並べてみます。
<div data-role="page">
<div data-role="header">
<a href="../index.html" data-icon="arrow-l" data-iconpos="notext">お知らせ</a>
<h1>HTML5</h1>
<a href="../../index.html" data-icon="home" data-iconpos="notext">ホーム</a>
</div>
<div data-role="content">
<a href="#" data-role="button" data-icon="arrow-l" data-iconpos="left">left</a>
<a href="#" data-role="button" data-icon="arrow-r" data-iconpos="right">right</a>
<a href="#" data-role="button" data-icon="arrow-u" data-iconpos="top">top</a>
<a href="#" data-role="button" data-icon="arrow-d" data-iconpos="bottom">bottom</a>
<a href="#" data-role="button" data-icon="delete" data-iconpos="notext">notext</a>
</div>
</div>
実際に確認してみましょう。
アイコンの位置が上下左右、notextを指定した場合にテキストラベルが消えていれば正しく設定できています。
【3】「data-transition」属性で画面遷移時の切り替え効果を10種類の中から指定
モバイルサイト、モバイルアプリケーションは画面に表示できる情報が少ないため、サイト全体を俯瞰して観た場合に自分がどのページからどのページへ遷移しているのかユーザーに認識させるための手法が限られています。
1つの方法として画面遷移時の切り替え効果を利用し、画面遷移の見せ方に意味を持たせることができます。
jQuery Mobileでは現在10種類の切り替え効果が用意されています。切り替え効果を指定するには「data-transition="xxx"」というデータ属性を指定します。
それでは、ヘッダ部分のボタンに指定してみましょう。
このサンプルの画面遷移イメージはホームより右に遷移していくにつれ、どんどん階層が深くなる遷移イメージを基準とするので、「slide」の切り替え効果を使います。また、後述するナビゲーションバーを利用したカテゴリへのリンクは同階層の遷移を表すために「flip」の切り替え効果を使います。
<div data-role="page">
<div data-role="header">
<a href="../index.html" data-icon="arrow-l" data-iconpos="notext" data-transition="slide">お知らせ</a>
<h1>HTML5</h1>
<a href="../../index.html" data-icon="home" data-iconpos="notext" data-transition="slide">ホーム</a>
</div>
</div>
【4】「data-direction="reverse"」で切り替え効果の逆転
切り替え効果は前のページに戻るための画面遷移を表すために逆転させることもできます。逆転させるには、データ属性「data-direction="reverse"」を追加で指定します。
前の階層に戻るためのボタンという前提で指定してみます。
<div data-role="page">
<div data-role="header">
<a href="../index.html" data-icon="arrow-l" data-iconpos="notext" data-transition="slide" data-direction="reverse">お知らせ</a>
<h1>HTML5</h1>
<a href="../../index.html" data-icon="home" data-iconpos="notext" data-transition="slide" data-direction="reverse">ホーム</a>
</div>
</div>
指定ができたら切り替え効果が逆転しているか試してみましょう。
その他の切り替え効果については、「ページ切替効果 | jQuery Mobile 1.1.0 日本語リファレンス」に詳しく書かれています。
Copyright © ITmedia, Inc. All Rights Reserved.

 イメージ
イメージ イメージ
イメージ