スマホ向けサイト制作の実装&使えるTips10選:jQuery Mobileでスマホ向け企業サイト構築(3)(4/4 ページ)
そもそもjQuery Mobileの基本的なHTMLスタイルはどうなっているのか
これまでで、お知らせトップとカテゴリアーカイブで利用している要素の説明が終わりました。残るお知らせ詳細ページで利用する基本的なHTMLのスタイルを紹介します。
jQuery Mobileでは、あらかじめ基本的なHTMLタグにスタイルが設定されています。簡単な文章であればスタイルを指定する必要はあまりないかもしれません。ただし、和文を前提に指定されているわけではないので、こだわりたい場合は独自にスタイルを指定した方が見やすくなると思います。
見出しタグ:h1〜h6
<div data-role="content"> <h1>H1 見出し</h1> <h2>H2 見出し</h2> <h3>H3 見出し</h3> <h4>H4 見出し</h4> <h5>H5 見出し</h5> <h6>H6 見出し</h6> </div>
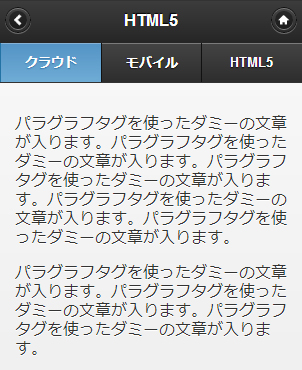
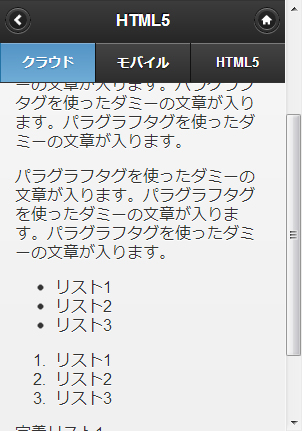
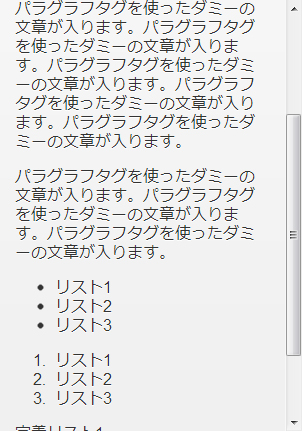
パラグラフタグ:p
<div data-role="content"> <p>パラグラフタグを使ったダミーの文章が入ります。パラグラフタグを使ったダミーの文章が入ります。パラグラフタグを使ったダミーの文章が入ります。パラグラフタグを使ったダミーの文章が入ります。パラグラフタグを使ったダミーの文章が入ります。</p> <p>パラグラフタグを使ったダミーの文章が入ります。パラグラフタグを使ったダミーの文章が入ります。パラグラフタグを使ったダミーの文章が入ります。</p> </div>
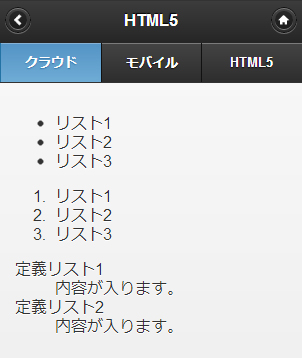
リストタグ:ul、ol、dl
<div data-role="content">
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>
<dl>
<dt>定義リスト1</dt>
<dd>内容が入ります。</dd>
<dt>定義リスト2</dt>
<dd>内容が入ります。</dd>
</dl>
</div>
この他のタグ
この他にテーブルタグや強調タグなど若干のスタイルは指定されていますが、簡易的なものになっています。ある程度なれてきたらjQuery Mobileの自分用スタイルを用意するのもいいかもしれません。
基本的なHTMLフォーマットについては、「基本的なHTMLフォーマット | jQuery Mobile 1.1.0 日本語リファレンス」に詳しく記載されています。
ヘッダの固定ポジションモード
固定ポジションモードは固定ヘッダ、フッタを実現できます。固定ヘッダ、フッタはスクロールしても必ず固定表示されます。
【9】「data-position="fixed"」でヘッダを固定ポジションモードにする
指定方法はヘッダ、フッタに対して「data-position="fixed"」を指定するだけです。
<div data-role="page">
<header data-role="header" data-position="fixed">
</header>
<div data-role="content">
</div>
<footer data-role="footer" data-position="fixed">
</footer>
</div>
先ほどのサンプルに指定してWebブラウザで表示してみます。
固定ポジションを指定しているときはタップまたはクリックすることで固定ヘッダ及びフッタを一時的に非表示にできます。以下が実際にヘッダを非表示にした状態です。
【10】ナビゲーションバーまで固定にしたくない場合
上記のサンプルだとナビゲーションバーまで固定表示されてしまっています。これは、ナビゲーションバーのタグがヘッダタグに含まれてしまっているためです。よって、ヘッダタグの外に出すことで固定表示の対象外にできます。
次回は、アコーディオン、レイアウト、Googleマップの表示など
以上、第3回はお知らせページの作成を進めつつ「画面遷移の制御」「ボタンに関する細かな指定」「ナビゲーションバー」「リストの検索フィルタ」「基本的なHTMLスタイル」と「固定ポジションモード」を紹介しました。
かなり細かくなりましたが、知っていることで、さまざまな表現がかなり簡単にできることが分かってきたかと思います。
次回、第4回では、サービスページと企業情報ページの作成を進めつつ「開閉式とアコーディオン式コンテンツ」「ビジュアルの表示」「コンテンツのレイアウト」、「Googleマップの表示」について紹介していきます。
著者プロフィール
野中 龍一(のなか りゅういち)
クラスメソッド株式会社で企画、制作、運用までやるWeb担当。広義のHTML5、JavaScript、jQuery、CSS3、PHP、Webデザイン、Linuxに興味があります。
関連記事
 JavaScriptのスマホ対応時に知らないと損する16のコト
JavaScriptのスマホ対応時に知らないと損する16のコト
スマートフォン向けWebサイト構築支援ツールを開発・販売するため、国内すべてのケータイ・スマートフォン・タブレットを所有している企業に勤める筆者が、サイト構築のハマリどころとも言えるノウハウを紹介する連載。今回は、スマホ向けサイトにおけるJavaScriptの4つの主な役割、実装上の3つの注意点、よく使われるOSSライブラリ4選、OS/機種依存事例5選などを紹介します- スマホアプリの作り方【超まとめ】Web編:HTML5やjQuery MobileなどスマホWebアプリ開発に役立つ記事49選
- jQuery Mobileでサクッと作るスマホWebアプリの基本
- jQuery Mobileで作るスマホ向けFacebookアプリ
Copyright © ITmedia, Inc. All Rights Reserved.