5分で分かるレスポンシブWebデザイン:5分で絶対に分かる(3/5 ページ)
3分−マルチデバイスに対応する「メディアクエリ」
メディアクエリはW3Cが提唱するCSS3の技術の1つで、デバイスの種類と状態を検知できる。状態というのは、「向き」「サイズ」「モノクロかカラーか」など。そして、レスポンシブWebデザインでも利用されている画面サイズについても検知でき、CSSをその状態によって読み替えることができる。それを利用して、例えば480ピクセル以下は、1カラムで実装しているCSSを、480ピクセル以上は2カラムで実装しているCSSを読み込めるといった具合にレイアウトの切り替えができるようになった。
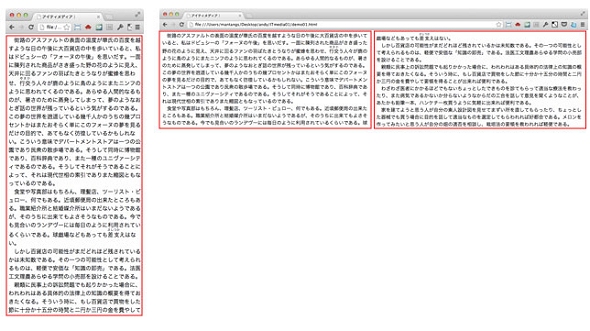
以下は、パソコンのウィンドウを縮めてみたものだが、状態によって1カラムと2カラムに切り替わっているのが、分かっていただけると思う。人によってはレイアウトが切り替わることに戸惑いがあるのではないかと議論されるようだが、パソコンを使っている人がウィンドウをスマホサイズまで小さくして利用していること自体がユーザーの行動として考えにくい。仮に行動したとしてもアクセスできず情報が見えないわけではなく、ウィンドウを小さくすることができるユーザーなのだから大きくすることもできるはずで、ユーザーの体験を著しく悪くしているものではない。つまり、一般的なユーザーはウィンドウを大きくしたり小さくしたりする行動がほとんどないのである。
いろいろな画面サイズに、液体のように伸縮対応する「フルードグリッド」
次にフルードグリッドについてご紹介する。「フルード」とは直訳すると「液体・流体」。「グリッド」とは「マス目・格子」を意味する。DTPからグリッドデザインが誕生しているので、グリッドにはなじみが深い方もいるのではないだろうか。グリッドが整っているデザインは、きれいで美しく分かりやすいといわれている。フルードイメージは液体のように伸縮する格子を意味し変化するグリッドレイアウトと思ってもらってもよい。
現在のスマートフォン、タブレットはいろいろなサイズで発売されている。当然ながら、ブレイクポイントは単純なる切り替えポイントで、その間のサイズを持つデバイスは存在する。どのデバイスでも、レイアウトがきれいで見やすくさせるために利用されるのがフルードグリッドだ。
繰り返しになるが、伸縮させる行動は基本的にないので伸縮という表現は適切ではないが、フルードグリッドを利用することでWebサイトのテキスト、画像、アイコンなどのコンテンツが伸縮するグリッドに沿って並ぶ。
設計しない状態でサイトを構築すると、テキストや画像の被りの問題も出てきてしまう。きちんとしたグリッドシステムで、伸縮のポイントを設計する必要があるのだ。
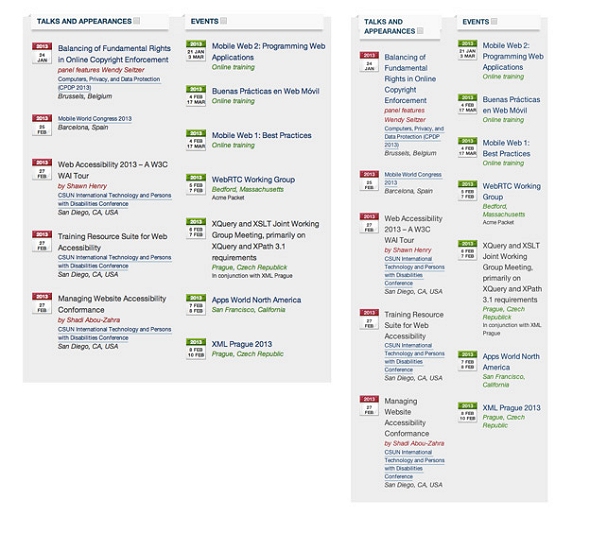
フルードグリッドを利用することでアイコンと文字には均等に間隔が保たれ、文字や画像が被ることはなく理路整然としたテキスト、そろった画像やアイコンの実現は見やすいWebサイト構築のために必要となる。
画像が縦横比を保ったまま伸縮する「フルードイメージ」
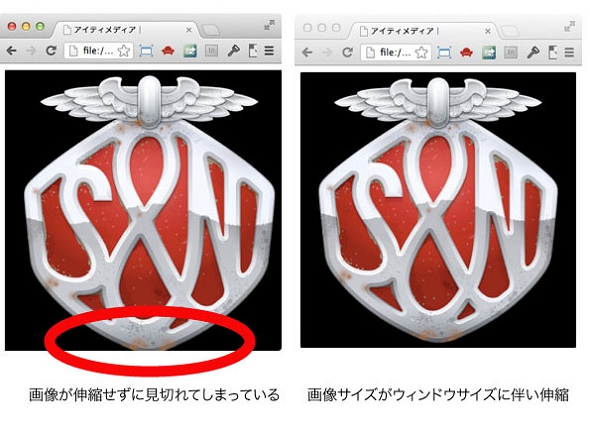
最後にもう1つ利用されるのが、フルードイメージだ。フルードイメージとは画像が縦横比を保ったまま伸縮する画像をいう。前述のフルードグリッドでWebサイトが左右に伸縮するのとともに、画像のサイズだけが小さいまま、大きいままではグリッドからズレ、レイアウトが崩れるがフルードイメージを利用することで乱れることもなくなる。フルードイメージには画像のほか、ビデオにも設定が可能だ。
左が「フルードイメージなしの画像」で下の部分が見切れている。一方、右がフルードイメージありの画像で見切れずにスクリーンに収まっている。
Copyright © ITmedia, Inc. All Rights Reserved.