Cocos2dxでiOS/Androidの2Dゲーム開発を始めるには:C++でクロスプラットフォームを実現するCocos2dx入門(前編)(3/3 ページ)
Cocos2dxでiOSアプリを開発するには
今度はXcodeを使用して、iOSアプリ開発をしてみましょう。Eclipseのときと同様にXcodeの基本設定などは割愛します。以下の記事などを参照してください。
まずXcodeにテンプレートのインストールを行います。以下のコマンドように、Cocos2dxのソースコード展開後のトップディレクトリに移動し、install-templates-xcode.shを実行します。
$ cd cocos2d-2.0-x-2.0.4/ $ sudo ./install-templates-xcode.sh
これでXcodeから、Cocos2dxアプリ作成用のテンプレートが選択できるようになります。
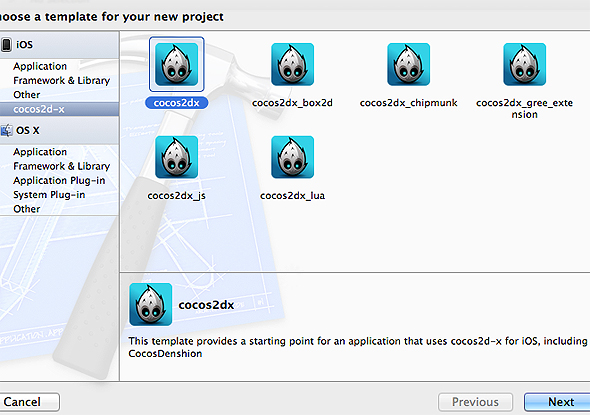
Xcodeを起動して[Create a new Xcode project]を選択してください。Cocos2dx系のテンプレートが選択可能となっています。
ここでは一番シンプルな「cocos2dx」を選択してみましょう。
プロジェクト名を聞かれるので、先ほどと同じように「mytest」と入力すると、プロジェクト生成場所が聞かれます。Cocos2dxのトップディレクトリである、「cocos2d-2.0-x-2.0.4」を選択してください。これでXcode用Projectが生成されます。同様に中身を見てみましょう。
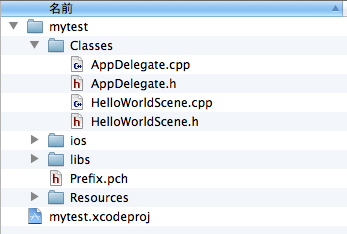
Androidの場合とは異なり、mytest/mytest/以下にディレクトリが生成されています。「ios」はiOS依存コード、「Resources」はリソースデータ、「libs」にはCocos2dxのコードがコピーされています。「Classes」の中身はAndroidと全く同じはずです。ゲーム実装部分が共通ということが分かりますね。
デフォルトでは先ほど述べた通り、ファイル群の生成パスが異なりますが、併せてやれば、1つのプロジェクトでAndroid/iOS向けの開発も同時に行えます。
iOSの場合は非常に単純で、後は[Run]メニューを実行してやればビルドが行えます。実際にビルドしてシミュレータで実行してみましょう。
無事に動作が確認できました。
さらっと説明してしまいましたが、AndroidでもiOSでも動作するアプリが開発できることが分かったと思います。
JavaScriptでもHTML5でも開発できるCocos2dx
本記事の冒頭で、Cocos2dxを選択する理由として、その他にも特徴があると述べましたが、 大きな特徴の1つであるCocos2d JSB(cocos2d javascript bindins)について軽く紹介します(JSBはCocos2d for iPhoneでも動作します)。
その名称から想像できるかもしれませんが、JSBを使用すると、何とC++ではなくJavaScriptでCocos2dxアプリ開発ができるのです。
C++は広く使われている言語で極めて自由度も高いのですが、その分実装手法によってはシステムのクラッシュにつながるようなコードも簡単に書けてしまいます。 また、開発プロセスの中でコンパイル作業が確実に必要です。その点、JavaScriptであれば、基本的には細かいことは気にせず、かつコンパイル作業を行うこともなく、開発プロセスが進められます。
また、Cocos2dx関連の別プロジェクトとして、「Cocos2d-html5」なるものが存在します。こちらはHTML5のコードが動くWebブラウザをターゲットとし、JavaScriptでアプリ開発を行いますが、先ほどのJSBと多くの部分で共通化できます
実際に、「Cocos2d-html5 Show Case - MoonWarriors」のサンプルアプリはCocos2d-html5で作成されているものですが、 Cocos2dxJSBで作成された同様のサンプルがCocos2dxリリースコード中に含まれています。
後編では、Cocos2dxの拡張機能を実装
本稿では、Cocos2dxの機能の説明と実際に動かしてみるまでを解説しましたが、いかがでしたでしょうか。「なぜiOSでもAndroidでも動くの」のところで、どのようにクロスプラットフォームを実現しているのか見てきました。
必要最低限の部分だけPlatform依存の言語で記述し、C++で記述されたCocos2dxのコアブロックとインターフェイスを取っていましたね。
さて、実際にゲーム開発を行ううえでは、デフォルトで提供されている機能以外にもプラットフォーム側には備わっているけれど、現状Cocos2dxから利用できないような機能を使用する必要があるかもしれません。
筆者の場合は、それぞれのプラットフォーム上で動作し、静止画を投稿するようなライブラリをCocos2dxから使う必要に迫られました。ライブラリはそれぞれJavaとObjective-Cで実装されており、それぞれのプラットフォーム上で動作するものでした。
次回後編では、それらのCocos2dxへの拡張をiOS、Android両者にマッチする形でどのように実装したかについて説明します。
関連記事
- 「cocos2d」でiPhoneゲームを作ってみよう
iOS向けにゲームアプリを開発するためのフレームワーク「cocos2d」。用意されているテンプレートを使ってiPhoneゲームを作ってみた - Unityで楽々スマホ用3Dアプリ開発入門
3Dアプリ開発を容易にするUnityの概要を紹介し、Unity機能を拡張するプラグインを利用してネイティブ機能との連携方法について紹介していきます - 現場が教えるUnityで実践iPhoneゲーム制作
3Dコンテンツ開発ツール「Unity」を使った、簡単な3Dミニゲーム制作の流れを一から解説していきます  enchant.jsでHTML5+JavaScriptゲーム開発入門(1):enchant.jsでゲームを作る7つの利点と5つの注意点
enchant.jsでHTML5+JavaScriptゲーム開発入門(1):enchant.jsでゲームを作る7つの利点と5つの注意点
大人気のHTML5+JavaScriptベースのゲームエンジン「enchant.js」を使ってゲームアプリを作る方法を解説していく- PlayNでクロスプラットフォームのゲーム開発
Javaで書いたアプリをiOS、Android、HTML5、Flashなどにクロスコンパイルできるライブラリの概要や基本的な使い方を解説していきます
Copyright © ITmedia, Inc. All Rights Reserved.