タッチでHTML5アプリが作れるTouchDevelop超入門:iPad上でアプリ開発は、どこまでできるのか(1)(2/4 ページ)
Hello TouchDevelop!
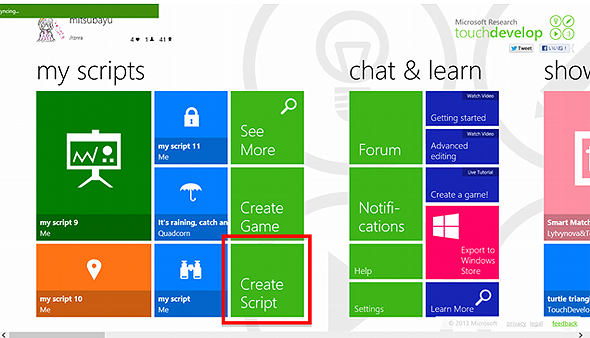
はじめに、Hello TouchDevelopを試してみましょう。まずトップページにある「Create Script」をタップします。
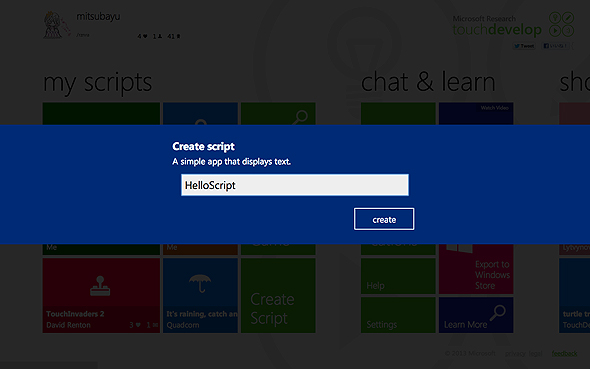
次にダイアログが表示されるのでScript名を入力します。今回は「HelloScript」とします。
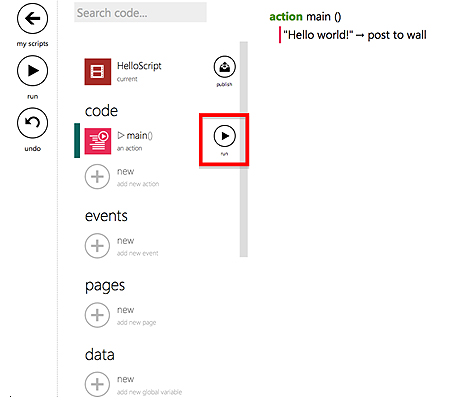
すると、すでにHello world!を出力するプログラムが書かれています。これを[Run]をタップして実行してみましょう。
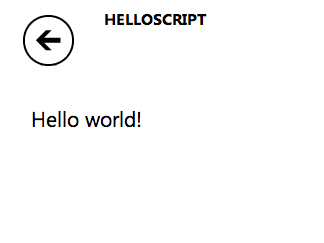
実行すると、Hello world!が出力されます。
キーボードでのコーディングとタッチでのコーディングスタイルの違い
ではHello world!の下に「はろーたっちでべろっぷ」を追記してみましょう。ソースコードは以下のようになります。
action main()
“Hello world!” → post to wall
“はろーたっちでべろっぷ” → post to wall
しかし、前述したようにTouchDevelopではキーボードでガリガリと書いていくことはできないため、テキストからソースコードのコピー&ペーストができません(TouchDevelop内では可能です)。こうした環境での入力方法を紹介します。
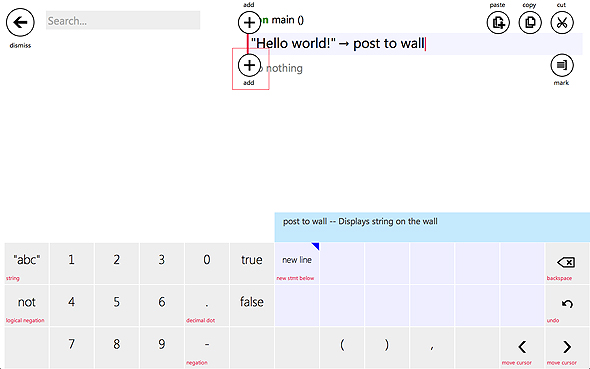
「“Hello world!” → post to wall」の行末にカーソルを合わせ、行下にある[add+]ボタンをタップします。キーボードで改行する場合は[Enter]キーを入力します。
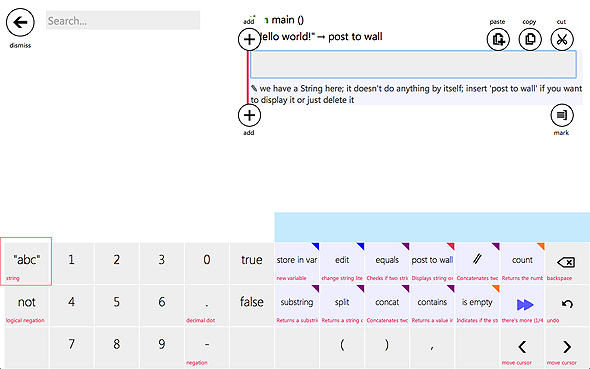
次にString型となる文字列を入力します。文字列を入力するには予測的オンスクリーンコードキーボードにある「“abc” string」をタップします。すると、文字入力を行う画面になります。キーボードで行う場合はシングルコーテーションを入力すると文字入力ができます。
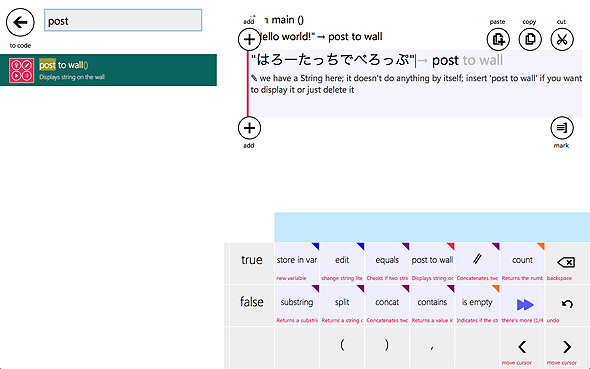
「はろーたっちでべろっぷ」と入力したら、予測的オンスクリーンコードキーボードから、「post to wall」をタップしてみましょう。キーボードで行う場合は、いったんフォーカスを外して、「post」までタイプすると、「post to wall」のコード保管が表示されるので、[Enter]で確定します。
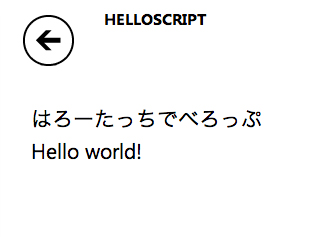
実行してみましょう。「はろーたっちでべろっぷ」が表示されます。
「はろーたっちでべろっぷ」は「Hello world!」の上に表示されています。TouchDevelopでは単純にpost to wallで表示すると、新しいものが上に表示され、古いものは下へと表示されます。
Copyright © ITmedia, Inc. All Rights Reserved.