オフラインWebの活路はモバイルアプリにある:UXClip(22)(3/3 ページ)
3.HTML5ではないサイトからHTML5を考える
最後のセッションは、ひらい さだあき氏から、仕事で使えるHTML5についてが紹介されました。全体的にまだ手の届かない技術ではなく、使おうと思えばすぐに利用できることが分かりました。
3.1.HTML5をどこから使うか
HTML5は、どこから何を使えば良いか迷ってしまいます。そこで、身近なWebサイトで、どの程度HTML5が利用されているのかが紹介されました。
3.2.HTMLのマークアップの現状
HTML5のマークアップは、意外と多くのサイトが利用していますが、まだタグの利用方法など、ばらばらです。HTML5の要素に対応していないInternet Explorer 6、7、8に対応させるために、HTML5shivやcreateElementを使ったりなどさまざまです。
3.3.検索時に見かけるMicrodata/RDFa
Microdata/RDFaは、機械がHTML文章の中のメタデータを、より認識しやすくするための仕様です。この属性を利用して、HTML文章内の情報を意味付けでき、Googleの検索結果にも特定の情報を表示できます。
Microdata/RDFaを利用したメタデータの付与は、HTML5でなくとも利用できるので、すぐにでも利用できます。
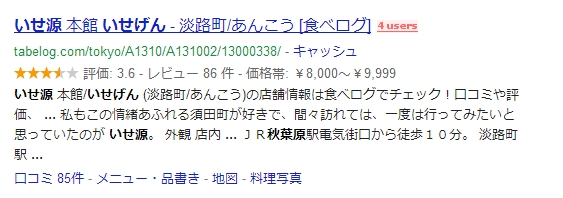
例えば、Googleでランチを検索すると、このように評価やレビュー、価格帯などが検索結果に表示され、サイトを開かなくても、比較するための情報が得られます。
実際にはこのような感じで項目を意味付けしていきます。
<p itemscope>
名前:<span itemprop="name">Ryuichi Nonaka</span><br />
年齢:<p itemprop="age">26</span><br />
自己紹介:<span itemprop="desc">クラスメソッドで企画、制作、運用までやるWebマスター。Webデザイン、Webサイト高速化、広義のHTML5、JavaScript、jQuery、CSS3、PHP、AWSを広く浅くやってます。クラスメソッド開発ブログを作ってる中の人。</span><br />
<img itemprop="image" src="profile.png" alt="プロフィール画像" /><br />
<a itemprop="link" href="http://dev.classmethod.jp/author/nonaka-ryuichi/">ブログ</a>
</p>
- 参考サイト:Microdata について
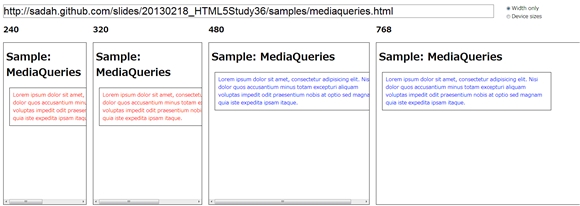
3.3.レスポンシブデザインに利用するMedia Queries
Media Queriesは、読み込まれるCSSや、CSSの記述のインラインに条件を加えて使います。
@media screen and (min-width: 0px) and (max-device-width: 320px) {
...
}
@media screen and (min-width: 321px) and (max-device-width: 920px) {
...
}
@media screen and (min-width: 911px) {
...
}
ただ、規模が大きくなればなるほど、確認が大変になります。また、優先するターゲットデバイスの構造に引きずられ、機能や情報の取捨選択、優先順位付けが重要になるようです。
- 参考サイト:VIEWPORT RESIZER
3.4.Web Fonts
Web Fontsは古いInternet Explorer(IEはWeb Fontsを昔から実装済み)でも利用できる仕組みです。
ただ、和文フォントをファイルサイズの関係で、なかなか利用できないのが残念なところです。それでも欧文フォントは利用しているサイトが多いようです。
Google Web Fontsなど、無料で簡単に利用できるWeb Fontsもあるので積極的に利用していきたいですね。
/* using Google Web Fonts */
@font-face {
font-family: 'Allerta Stencil';
src: url(http://themes.googleusercontent.com/static/fonts/allertastencil/v4/CdSZfRtHbQrBohqmzSdDYKqcRvMv63bhrwdN_8Hu8N8.woff) format('woff');
}
.webfonts{
font-family: 'Allerta Stencil', sans-serif;
}
- 参考サイト:Google Web Fonts
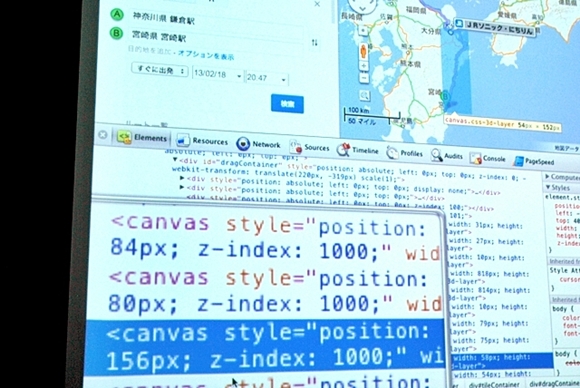
3.5.Canvas
Canvasは、普通のWebサイトではなかなか利用する機会がないかもしれません。実は普段利用しているWebサイトやアプリケーションの意外なところで利用されているようです。
- Google Mapsの経路表示(ブラウザにより実装は異なります)
- プロフィール写真の切り出し
- カメラからの入力をCanvasに表示する
- Web FontsとCanvasを合わせ技など
3.6.Performance
モバイルの場合、PC用Webサイト以上にパフォーマンスに注意しなければいけません。
HTTP1.1の現在はとにかくリクエストレスポンスの無駄が多く、リクエストレスポンスを減らすための手法が紹介されていました。
- Navigation Timing
- link prefetch, script defier async
- data URL Scheme
- minify/gzip
- 接続するドメインを分散する
- CDNを使う
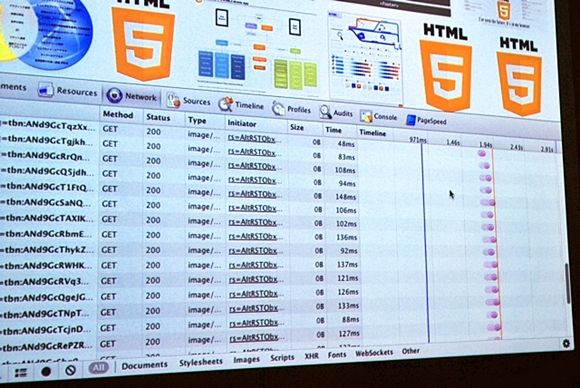
また、新たに策定が進められているHTTP2.0と、そのベースとなったSPDYについても、実際のリクエストレスポンスの状況を、DevToolsを使って分析した説明がありました。
上記の画像からも、SPDYのリクエストの多重化について、実際に多くの多重化されたリクエストを確認できます。
ただし、SPDYはSSL前提としていること、多重化によるセッション維持の影響でサーバのパフォーマンスが重要になるため、すべてのサイトが高速になるわけではないことを念頭に置く必要があります。
パフォーマンスチューニング、HTTP2.0、SPDYに興味のある方は先日行われた「Chrome Tech Talk Night #5」に関する紹介記事も参考にどうぞ。
3.8.全体のまとめ
HTML5の仕様が安定しているもの、そうでないもの、いろいろとあります。
自分のサイトの特性を考えてメリットの大きいもの、使えるものから採用すれば良いとひらい さだあき氏はまとめました。
3.9.参考資料
スライド内に多くの参考リンクがあるので是非スライドを読んでみてください。
まとめ
1つ1つのセッションがかなり凝縮された内容のため、少し解説を入れただけで、長い記事になりました。オフライン・ファースト、Web Conponentsは、今後のWebを大きく変える可能性が詰まっていて、ワクワクします。
PC向けWebサイトでは、すぐに利用する機会は少ないかもしれませんが、モバイル向けWebサイト、アプリケーションでは意外とすぐに利用できる時代がくるかもしれません。
その他の参考資料
- Chrome上で動くLocal Proxy "Klepto"をベースにしたフロントエンド開発フローの展望
- ライトニングトークのUstream
- HTML5 CARNIVAL FUKUOKAと
- HTML5 CONFERENCE MIYAZAKI 2013
著者プロフィール
野中 龍一(のなか りゅういち)
クラスメソッドで企画、制作、運用までやるWebマスター。Webデザイン、Webサイト高速化、広義のHTML5、JavaScript、jQuery、CSS3、PHP、AWSを広く浅くやってます。クラスメソッド開発ブログを作ってる中の人。
Copyright © ITmedia, Inc. All Rights Reserved.

 スピーカー:ひらい さだあき氏(@sada_h)
スピーカー:ひらい さだあき氏(@sada_h) Googleの検索結果イメージ
Googleの検索結果イメージ