レイアウトを自在に使いこなす:にわかデザイン(2)(2/3 ページ)
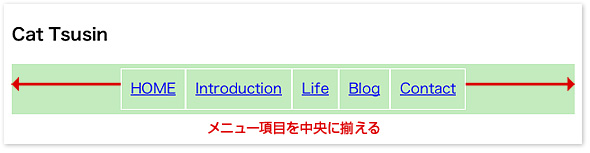
(3)メニュー項目を中央にそろえる
次に、この左寄せになっているメニューを中央そろえにしてみましょう。
「sample5」をご覧ください。前述のとおり、制作や管理上融通の利きやすい「display:inline-block;」で横に並べたものを元にします。中央そろえにするには、<ul>タグに「text-align:center;」を入れるだけです。
/*メニュー項目のブロック全体*/
.headmenu ul{
text-align:center; /*メニュー項目を中央に配置する*/
margin:0;
padding:5px;
list-style:none;
background:#c3ebbe;
}
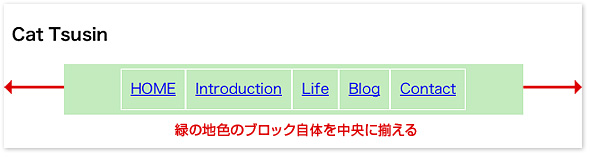
実に簡単ですね。続いて、地色のブロックごと中央そろえにしてみましょう。
「sample5」では、メニュー項目は中央そろえになっていますが、緑の地色そのものはウィンドウ枠いっぱいまで広がっています。この地色の幅を任意の大きさまで狭めたうえで、ウィンドウの中央に配置したいと思います。
「sample6」をご覧ください。地色を指定しているのは<ul>タグなので、幅もここに指定して地色の範囲を狭めます。
/*メニュー項目のブロック全体*/
.headmenu ul{
text-align:center; /*メニュー項目を中央に配置する*/
width:500px; /*緑の地色の幅を指定*/
margin:0;
padding:5px;
list-style:none;
background:#c3ebbe;
}
次に中央配置です。先ほど<li>タグを中央そろえにするには、その外側の<ul>タグに「text-align:center;」を指定したのだから、<ul>タグの外側の<div class="headmenu">〜</div>に同じように指定すれば良いのかな……と思うかもしれません。しかし、これでは緑の地色のブロックは左に寄ったまま動きません。
/*この指定では緑の地色のブロックは中央配置にならない*/
.headmenu{
text-align:center;
}
<ul>タグなどのブロック自体を中央に配置したい場合は、その領域の外側の余白を設定するmarginプロパティの左右に、「auto」を指定します。
/*メニュー項目のブロック全体*/
.headmenu ul{
text-align:center; /*メニュー項目を中央に配置する*/
width:500px; /*緑の地色の幅を指定*/
margin:0 auto 0 auto; /*autoを左右に指定してブロック自体を中央配置*/
padding:5px;
list-style:none;
background:#c3ebbe;
}
これで中央に配置されました。
では、「text-align:center;」と「margin:0 auto 0 auto;」とを指定し分けるポイントはどこにあるのでしょうか。前者は文字や画像そのものに対して、後者は<ul>などのブロック要素の特長を持つHTMLタグに対して設定するものです。
しかし、ここで、勘の良い方はお気付きかもしれません。<li>は本来は横一段を専有するブロック要素的なタグのはずなのに、「sample5」では「text-align:center;」を使って中央に配置できていたではないかと。
ただこのとき、<li>タグには「display:inline-block;」と指定していました。これにより、<li>タグは文字通りインライン要素とブロック要素の両方の特質を備えた状態になり、配置に関しては通常の文字や画像と同じような振る舞いをするようになっていたからなのです。
中央そろえがうまくいかないというのは、はじめのころは比較的つまずきやすいポイントなので、「text-align:center;」と「margin:0 auto 0 auto;」のどちらを使うべきなのか、指定はどこのセレクタに行うべきなのかをきちんと習得しておきましょう。
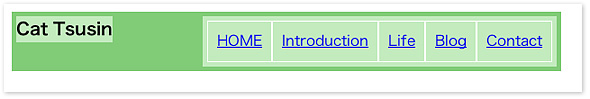
(4)メニューを見出しの右に配置する
今度は、見出し「Cats Tsusin」の右側に、メニュー項目全体を持っていきたいと思います。
「sample7」を見てみましょう。「sample7」は「sample3」から発展させたものです。
このレイアウトにはfloatプロパティを使います。見出しの<h3>タグには「float:left;」を、メニュー項目全体の<ul>タグには「float:right;」を指定して、それぞれ左寄せ、右寄せにします。
/*見出し*/
.headmenu h3{
float:left; /*見出しに左寄せの指定*/
margin:0;
padding:0;
background:#c3ebbe;
}
/*メニュー項目のブロック全体*/
.headmenu ul{
float:right;/*メニュー項目のブロック全体を見出しの右側に配置*/
overflow:hidden; zoom:1; /*内側の要素にfloatプロパティがあるときのおまじない*/
margin:0;
padding:5px;
list-style:none;
background:#c3ebbe;
}
floatプロパティを使ったので、これらの要素を囲っている<div class="headmenu">〜</div>に対して、先ほどの“おまじない”をしておきます。
.headmenu{
overflow:hidden; zoom:1; /*内側の要素にfloatプロパティがあるときのおまじない*/
padding:5px;
background:#81cc77;
}
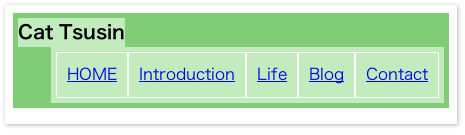
これでおおむね完成なのですが、ウィンドウの幅を縮めていったとき、見出しの幅とメニュー項目全体のブロックの幅との合計よりも狭くなると、レイアウトが崩れてしまいます。
なので、<div class="headmenu">〜</div>に対して、その合計よりも大きな幅を指定します。
.headmenu{
overflow:hidden; zoom:1; /*内側の要素にfloatプロパティがあるときのおまじない*/
width:600px; /*左寄せの見出しと、右寄せのメニュー項目のブロック全体の幅の合計より大きい数字を指定し、レイアウトが崩れるのを防ぐ*/
padding:5px;
background:#81cc77;
}
ちなみに、「width」だと固定幅になってしまうので、その代わりに「min-width」を使って、最小幅だけは守りつつウィンドウ幅に合わせて伸縮するようにもできます(ただし、min-widthはIE6では未対応)。
後は、必要に応じて、見出しとメニュー項目全体の左右のブロックそれぞれに対して幅指定し、適切な割合に調整すればOKです。
Copyright © ITmedia, Inc. All Rights Reserved.