レイアウトを自在に使いこなす:にわかデザイン(2)(3/3 ページ)
(5)ページ全体のレイアウト
ここまで、「メニュー」をサンプルに用いてレイアウトをしてきましたが、使うCSSプロパティとしては以上でほぼすべてといって良いと思います。これらを組み合わせたり、使い分けたりするだけで、ページ全体のさまざまなレイアウトを作ることができます。
これからいくつか汎用性の高いページレイアウトの組み方をご紹介します。
(A)2段組み
レイアウトの基本は2段組みです。どんなに入り組んだレイアウトも、分解していけばその最小単位は2段組みになります。逆に言えば、ときにスマートではないかもしれませんが、2段組みさえできればどんなレイアウトでもできるはずです。
2段組みの設定方法は、実はすでにご紹介しています。直前の、見出しを左寄せに、メニュー項目のブロック全体を右寄せにしたやり方ですね。
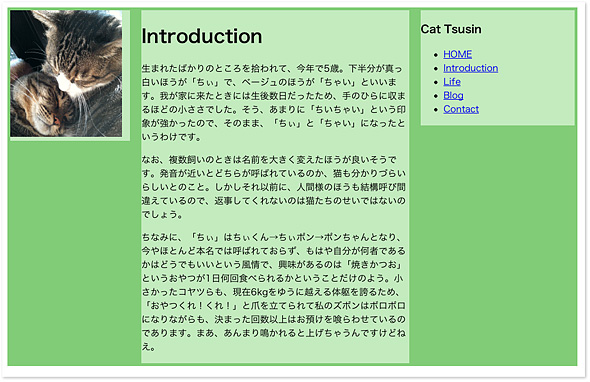
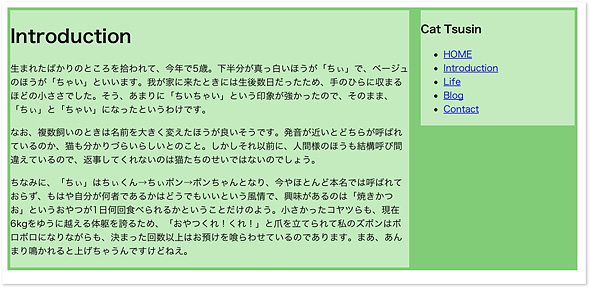
「sample8」をご覧ください。
エッセイ文が入っている方を「block_left」、メニュー項目がある方を「block_right」として<div>タグで囲み、それぞれを「float:left;」「float:right;」で左右に配置しています。そして、これらをまとめて<div>タグで囲んで「block_all」とクラス名を付けています。なお、ここには「overflow:hidden; zoom:1;」のおまじないも忘れずに入れています。
(B)柔軟性のある2段組み
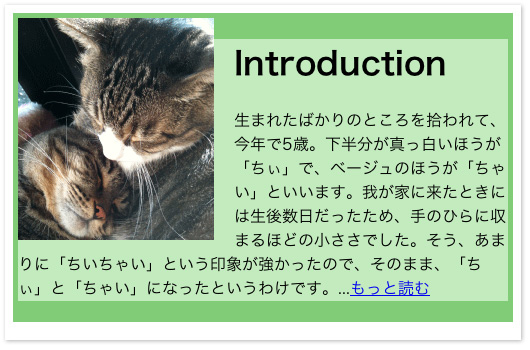
また、左右に配置するといえば、以下のように、左に画像、右にタイトルやサマリーを置くというのも良くありますね。これも当然同じ方法でできますが、例えば、このパターンのレイアウトを複数使うけれども、それぞれで画像の幅を変えたいケースもあるでしょう。
しかしこの場合、先ほどの方法だとバリエーションの数だけ幅指定を用意しないといけません。これを1つのCSS指定で賄う方法を解説します。
「sample9」をご覧ください。
画像を「block_left」、タイトルとサマリーを「block_right」で囲い、これらすべてを「block_all」でまとめます。左段の「block_left」には、左寄せと画像の右側の空白の設定だけをします。
/*左段*/
.block_left{
float:left; /*画像の段を左寄せに*/
margin:0 20px 0 0; /*画像の段の右側に空白を作る*/
background:#c3ebbe;
}
「block_right」には、「overflow:hidden;」を指定します。これにより、右段として段組み化されます。
/*右段*/
.block_right{
overflow:hidden; /*タイトルとサマリーのブロックを右段として段組み化*/
background:#c3ebbe;
}
後は「block_all」に「overflow:hidden; zoom:1;」のおまじないをすれば完成です。非常に簡単ですね。「block_all」をはじめ、どこにも幅指定する必要がないので、非常に使い勝手の良い指定方法です。
なお、右段の「block_right」から「overflow:hidden;」を削除すると、左右に分けている段組みのせき堰が崩れて、右段のエッセイ文を左段の画像の下に回り込ませることができます。
(C)3段組み
3段組みはこれまたいろいろやり方があるのですが、各段の幅がそれぞれ固定ならば、すべての段に「float:left;」を指定するのが一番簡単な方法です。
「sample10」をご覧ください。
左段、中央の段、右段それぞれを「block_left」「block_center」「block_right」として、これらに「float:left;」と幅の指定をするだけです。
(D)カタログ形式のレイアウト
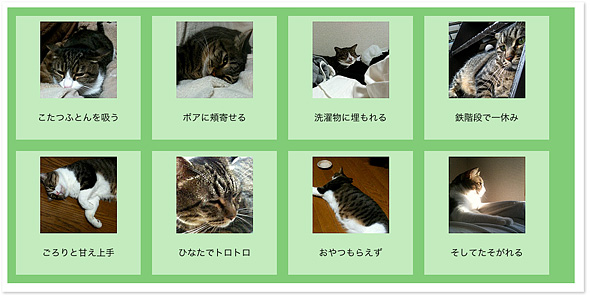
以下のようなカタログ形式のレイアウトは、実は上述の3段組みの方法をそのまま使って実現できます。
「sample11」をご覧ください。
HTML側では、カタログの1つ1つの要素(以下パネルと呼びます)を「block」と名付け、パネルをすべて内包する<div>タグを「block_all」とします。CSS側では、3段組みと同様、パネルに「float:left;」と幅の指定をしています。
/*パネル*/
.block{
width:200px; /*幅の指定*/
float:left; /*左寄せの指定*/
text-align:center; /*パネルの中で、画像とキャプションを中央そろえ*/
margin:10px;
padding:10px;
background:#c3ebbe;
}
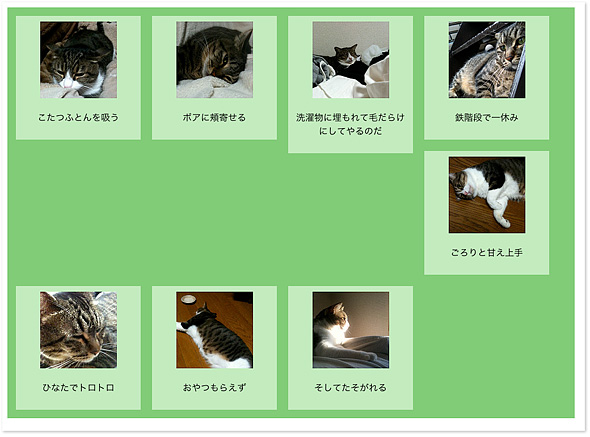
しかし、この方法が有効なのは、パネルが必ず同じ高さである場合です。異なる高さの要素が紛れ込んでいるとレイアウトが崩れてしまいます。
その場合は、「float:left;」の代わりに、メニュー項目を横に並べるときに使った、もう1つの方法の「display:inline-block;」で設定します。
「sample12」をご覧ください。
.block{
width:200px; /*幅の指定*/
display:inline-block; /*左寄せの指定*/
text-align:center; /*パネルの中で、画像とキャプションを中央そろえ*/
margin:10px;
padding:10px;
background:#c3ebbe;
}
しかし、このままではパネルが下そろえになってしまうので、上そろえになるように「vertical-align:top;」の指定を追加します。
.block{
width:200px; /*幅の指定*/
display:inline-block; /*左寄せの指定*/
text-align:center; /*パネルの中で、画像とキャプションを中央そろえ*/
vertical-align:top; /*カタログのパネルを上にそろえる*/
margin:10px;
padding:10px;
background:#c3ebbe;
}
また、先述しましたように、「display:inline-block;」はIE6、IE7では対応していないので、IE6、IE7向けのブラウザ用に、記述を用意して上書きします。
/*IE6向けの設定*/
* html .block{
display:inline; zoom:1;
}
/*IE7向けの設定*/
*+html .block{
display:inline; zoom:1;
}
これで完成しました。
このように、カタログでは写真の下に商品名を入れることが多いと思いますが、商品名の長さがまちまちで1行で収まらないこともままあるでしょう。何行になろうとも柔軟に対応できるという面でいうと、「display:inline-block;」の方が優秀ですね。ただ、1行か2行で商品名が確実に収まるならば、パネルの高さをそろえた方がデザイン的にきれいに見えるので、2行が入るだけの高さを「height:250px;」などのようにパネルに決め打ちして、「float:left;」で指定するというのも手です。
以上、いくつかのレイアウト方法をご紹介してきましたが、いかがでしたでしょうか。
今回は、CSSのレイアウト指定がどう表示に現れるかを分かりやすくしたかったので、装飾的な部分はあえて割愛しました。次回、誰でも簡単におしゃれに見えるデザイン指定をテーマに解説したいと思います。
内田 順一(Chime of Shigan)
アートディレクター。広告、販促物の企画・制作を中心に「コサインスタジオ」名義でフリーランスとして長らく活動後、2007年に株式会社Chime of Shiganを立ち上げ。企業や商品のブランド構築を支援しながら、パンフやポスターなどの紙媒体から、ムービー、Webサイト制作まで幅広くサポート。
http://www.chimeofshigan.jp/
Copyright © ITmedia, Inc. All Rights Reserved.


 同じ左右配置のレイアウトだが、上と下の例では左右の幅の割合が違う
同じ左右配置のレイアウトだが、上と下の例では左右の幅の割合が違う