ASP.NET Webフォームの新機能:特集:ASP.NET 4.5新機能概説(2)(5/5 ページ)
コントロールなどに追加されたHTML5標準への対応
モバイル・デバイスも含めて、各ブラウザでのHTML5対応が進んでいることもあり、ASP.NETでもさまざまな面でHTML5対応が行われている。
ここからは、新しく追加されたHTML5対応機能を紹介する。
●コントロールに加えられたHTML5対応
HTML5では、既存の要素に対してさまざまな変更や追加が行われている。ASP.NETにはHTML要素に対応するコントロールが用意されており、ASP.NET 4.5ではそれらに対しても変更が加えられている。
まず、FileUploadコントロールのAllowMultipleプロパティにtrueを設定することで、複数ファイルをアップロードできるようになった。ただし、ブラウザ側で複数ファイルアップロードに対応している必要がある。
次に、検証コントロールが、HTML5の<input>要素を検証できるようになった。この対応によって、サーバ・コントロールと<input>要素に対して、統一的な検証コードを使えるようになる。
以前のUpdatePanelコンポーネントでは、例えば「type="number"」など、HTML5から新しく追加された値を指定した場合にポストバックすると、「type="text"」のように、古くからある値に置き換えられてしまう問題が存在した。ASP.NET 4.5では、この問題も修正されている。
●TextBoxコントロールのTextModeプロパティでサポート可能な種類の追加
HTML5では<input>要素のtypeプロパティに、多くの種類が追加された。これに対応するTextBoxコントロールでもこれらに対応するべく、これまで指定可能だったSingleLine、MultiLine、Passwordに加えて以下の値を(TextModeプロパティに)指定できるようになった。
| TextMode | input type | 入力できる値 |
|---|---|---|
| Color | color | 色 |
| Date | date | 日付 |
| DateTime | datetime | UTCによる日時 |
| DateTimeLocal | datetime-local | UTCによらないローカル日時 |
| メールアドレス | ||
| Month | month | 月 |
| Number | number | 数値 |
| Phone | tel | 電話番号 |
| Range | range | レンジ |
| Search | search | 検索テキスト |
| Time | time | 時間 |
| Url | url | URL |
| Week | week | 週 |
| 新たに追加されたTextModeプロパティの値と対応する<input>要素のtype属性値 | ||
●URLを表す属性を持つHTML5要素で「runat="server"」を指定可能
例えば<video>のような、HTML5から追加された要素で、URLを表す属性(この場合にはsrc)を持つ場合には「runat="server"」を指定できるようになった。この結果として例えば「~」オペレータのようにアプリケーションのルートを指定するための表記が使えるようになった。
<video runat="server" src="~/myVideo.wmv" />
URLをシンプルで分かりやすくするFriendlyUrls[2012.2 Update]
あるページに対して何らかの条件を指定する場合には、次のようにURLにクエリ文字列として渡すのが一般的な手法の1つだ。
http://www.example.com/Member.aspx?Division=Sales&Title=Manager
しかしこの方法では、パラメータが増えてくるとURLが複雑で長くなってしまう。このようなときにFriendlyUrlsを使用すると、URLを次のようにきれいな形で取り扱えるようになる。
http://www.example.com/Member/Sales/Manager
FriendlyUrlsは、上記のURLが渡された場合、それがパラメータなのかフォルダに配置される.aspxファイルなのかを判定するために、最も深い階層のファイルから順番に、それが存在するかどうかを調べ、見付かったものを実行していく。
上記のURLであれば、もし「Member\Sales\Manager.aspx」というファイルがあれば、これが実行される。「Member\Sales\Manager.aspx」ファイルが存在せず、「Member\Sales.aspx」が存在すれば、「Manager」をパラメータとしてSales.aspxファイルが実行される。このように、FriednlyUrlsでは、最下位から最上位のファイルへと上にさかのぼっていきながら、最初に見付かったファイルを実行することで、きれいなURLをユーザーに提供している。
●FriendlyUrlsを使用する
これまでのFriendlyUrlsパッケージは、ASP.NETとは別途提供されており、NuGetでインストールできるようにはなっていたが、今回のアップデートからはプロジェクト・テンプレートにデフォルトで含まれるようになった。
また、FriendlyUrlsを使うには、その前準備としてApplication_Startメソッドに「RouteConfig.RegisterRoutes(RouteTable.Routes);」の1行を追加する必要があったが、このコードもWebフォーム・プロジェクトを作成した時点で含まれるようになっている。
FriendlyUrlsの使い方を見ていこう。まずページ側で各URLのセグメントを取得するには次のように記述する。なお、GetFriendlyUrlSegumentsメソッドを呼び出すには、Microsoft.AspNet.FriendlyUrls名前空間をインポートする必要がある。
<%@ Import Namespace="Microsoft.AspNet.FriendlyUrls" %>
……省略……
<ul>
<% foreach (var segment in Request.GetFriendlyUrlSegments()) { %>
<li><%: segment %></li>
<% } %>
</ul>
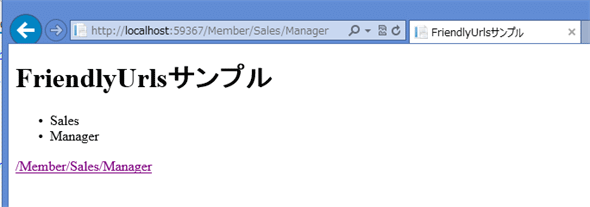
上記のページをWebブラウザで表示させると、次のように分割されたURLのセグメントが表示される。
次に“きれいなURL”を作成する例を紹介する。先ほどモデル・バインディングで紹介したCharge.aspxファイルをここでも使おう。
このページでは担当者を選択すると、その人が担当した注文リストが表示された。この注文リストの「ID」カラムで「/Order/10000」のようなきれいなURLを、FriendlyUrlsを使って生成しよう。
きれいなURLを生成するには、Microsoft.AspNet.FriendlyUrls名前空間のFriendlyUrl.Hrefメソッドを使用する。第1引数には実行されるページヘの仮想パスを指定し、第2引数以降には可変長引数で複数のセグメントを指定する。
<asp:GridView ID="OrderGridView" runat="server" DataKeyNames="Order_ID"
AllowPaging="true" AllowSorting="true" AutoGenerateColumns="false"
ItemType="ASPDotNet4_5Part2.Order"
SelectMethod="GetOrders">
<Columns>
<asp:TemplateField HeaderText="ID">
<ItemTemplate>
<a href="<%# FriendlyUrl.Href("~/Order", Item.Order_ID) %>">
<%# Item.Order_ID %>
</a>
</ItemTemplate>
</asp:TemplateField>
……省略……
</Columns>
</asp:GridView>
このサンプルでは、<a>タグによりリンクが生成され、ユーザーがこれをクリックすると、「~/Order/xxxx」で指定されるページへ遷移が行われる。つまり、「xxxx」をパラメータとしてOrder.aspxが実行される。
最後に、FriendlyUrlsで渡されたURLをコードビハインドで取得する例を見ていく。
ここでは、上述のとおり、リンクがクリックされるとOrder.aspxファイルが実行されるので、このコードビハインドにコードを記述していく。
コードビハインド側でも、Request.GetFriendlyUrlSegmentsメソッドでセグメントの配列を取得できるが、次のようにメソッドの引数に[FriendlyUrlSegments]属性を付けると指定したインデックスに対応するセグメントを取得できる。ここでは「0」を指定して最初のセグメント(受注番号)をorderId引数に取得している。
using Microsoft.AspNet.FriendlyUrls.ModelBinding;
……省略……
public IQueryable<Order> GetOrder([FriendlyUrlSegments(0)]int? orderId)
{
IQueryable<Order> query = null;
if (orderId.HasValue && orderId > 0)
{
query = db.Orders.Where(o => o.Order_ID == orderId);
}
return query;
}
このようにFriendlyUrlsを使用すれば、ページ間でパラメータを渡す際に使用するURLをシンプルにできる。
さらに詳しく知りたい方は、Scott Hanselman氏のブログ「Introducing ASP.NET FriendlyUrls」を参照されたい。モバイル・デバイス向けにFriendlyUrlsを使用する方法などについても説明されている。
まとめ
第2回目では、Webフォームに関するものの中から、強化されたデータ操作関連機能、HTML5対応、そしてFriendlyUrlsについて紹介した。特にモデル・バインディングでは、コードによるフィルタリング処理などを簡単にページと連携できるようになり、やりたいことをよりシンプルに実装できるだろう。
次回は、ASP.NET MVCの新機能から、Web API、Mobile関連などについて紹介する。
Copyright© Digital Advantage Corp. All Rights Reserved.

 URLをセグメントに分割して表示
URLをセグメントに分割して表示



