“使用”より“構築”で学ぶオープンPaaS「OpenShift」:DevOps時代のJavaプログラマのためのオープンクラウド入門(1)(4/5 ページ)
OpenShiftへPHPアプリを追加
OpenShiftをローカルで確認できる環境が用意できました。今度は、OpenShiftへPHPアプリを追加してみましょう。
ユーザーを作成
まずは、rhcコマンドを使って、atmarkドメインをユーザーadminで作成します。コマンドは次のようになります。パスワードはadminです。SSHキーの生成とアップロードをするか質問されるので、「yes」と入力します。
$ mkdir ~/workspace; cd ~/workspace $ rhc domain create -n atmark -l admin Password: admin #略 Your public ssh key ... to upload it for you? (yes/no) yes #略
PHPのカートリッジでWebアプリを作成
次にWebアプリを作成します。PHPのカートリッジを使って、「hello」という名前のWebアプリケーションを作成します。途中、接続を続けるか聞かれるので、「yes」と入力します。
$ rhc app create -a hello -t php-5.3 Password: admin #略 Are you sure you want to continue connecting (yes/no)? yes #略
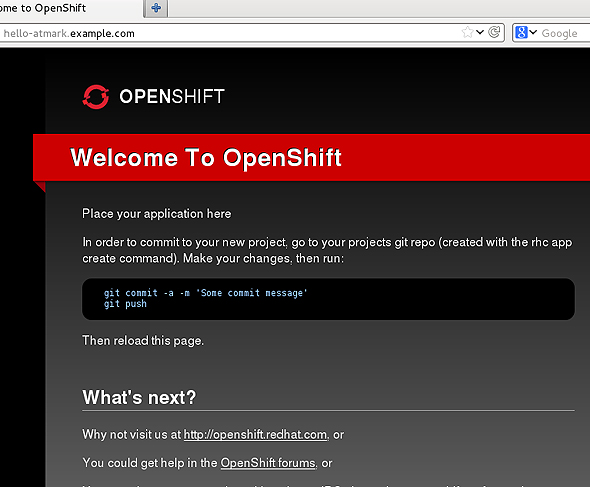
「http://hello-atmark.example.com」へhelloをデプロイしたという情報が表示されるので、Webブラウザで表示をすると、デフォルトで作成されるPHPアプリの画面が表示されることが分かります。「hello」がアプリ名で、「atmark」がドメイン名です。このように、作成するWebアプリのURLは、「{アプリ名}-{ドメイン名}.example.com」となります。
アプリの更新
OpenShiftではコード修正をした場合には、gitコマンドを使って反映します。$HOME/workspaceにWebアプリのコードがあるので、修正して反映してみましょう。
$ cd hello $ sed -i 's/Welcome to OpenShift/Welcome to Atmark OpenShift/' php/index.php $ git commit -am "changed" $ git push
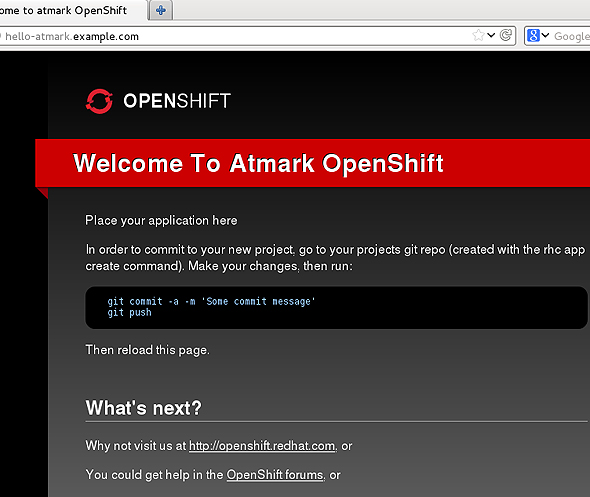
「http://hello-atmark.example.com」をリロードすると、「Welcome to OpenShift」が「Welcome to Atmark OpenShift」と変更されたことが分かります。
OpenShiftでJBossアプリを動かそう
次に、JBossアプリを動かしてみましょう。OpenShift Originとは別に開発専用に仮想マシンを用意して使うこともできますが、ここでは、OpenShift Originをインストールした仮想マシンに、そのまま開発環境を構築してみましょう。
Eclipse
OpenJDK 7、Apache MavenといったパッケージはOpenShift Originインストール時にインストールされています。ここでは、GUI統合開発環境の「Eclipse IDE for Java EE Developers」をダウンロードしてインストールします。「Eclipse Download」から、「eclipse-jee-juno-SR1-linux-gtk-x86_64.tar.gz」をダウンロードして、「~/applications/eclipse」で使えるように用意したとします。
用意ができたら、次のようにEclipseを起動します。-dataで「workspace」として「$HOME/workspace/eclipse」を指定しています。
$ ~/applications/eclipse/eclipse -data $HOME/workspace/eclipse
JBoss Tools
OpenShiftではJBoss AS 7が提供されているので、JBoss Toolsプラグインをインストールします。これには、OpenShiftのプラグインも含まれています。
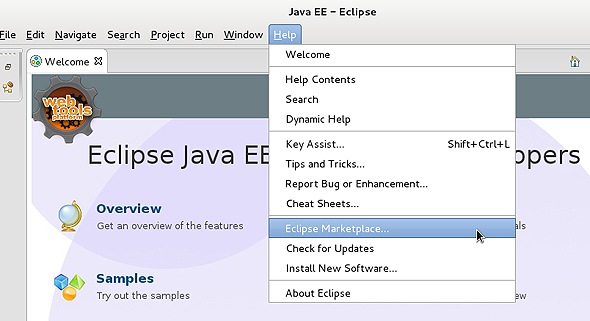
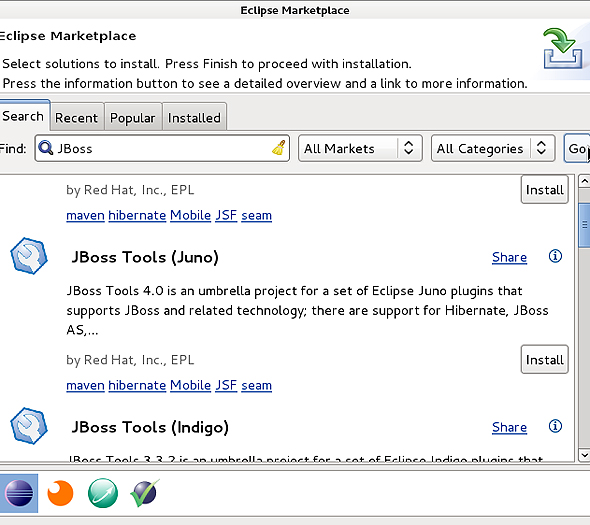
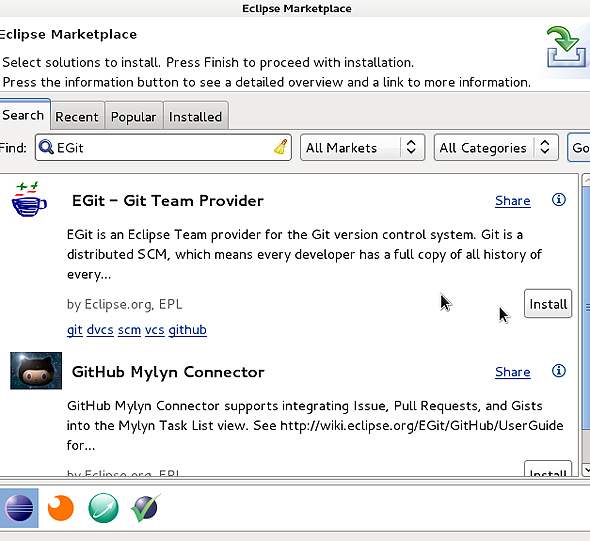
またOpenShiftでは、Gitを利用するので、EGitプラグインもインストールします。Eclipseマーケットプレイスから「JBoss Tools(Juno)」「EGit」を検索して、これらをインストールしてください。
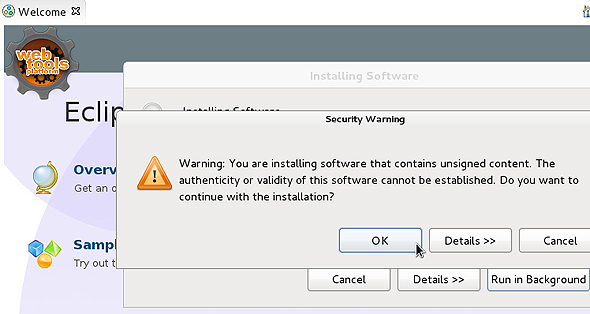
途中[Security Warning]が表示されますが、[OK]をクリックして進め、インストールをしたら再起動します。
再起動後、[Welcome]ページの[Workbench]のマークをクリックして、ワークベンチを表示します。
Copyright © ITmedia, Inc. All Rights Reserved.