Adobe Edge Animate CCでマルチデバイスゲーム:無料でCreative Cloudを使い倒せ(6)(2/3 ページ)
クレー射撃ゲームの仕様
ではAdobe Edge Animate CCを使って、簡単なクレー射撃ゲームを作っていく。クレー射撃は散弾銃を用いて、射出された円盤状のクレーを撃つ競技だ。さまざまなルールが存在するが、最もポピュラーなトラップ競技と呼ばれるルールを採用したい。
トラップ競技は5つある射台からランダムに選ばれた1台からクレーが発射され、2発以内に命中させる競技だ。命中させられればポイントになり、させられなければポイントにならない。1発目で命中したからといって、ポイントがたくさんもらえるということはない。1ラウンド25個のクレーが射出される。
実際の競技では射撃の準備が整ったことをクレーを射出する係に合図しなければならない。日本人の競技者の場合「はい」という合図が一番用いられているそうだ。ゲーム開始時は、ボタンを用いてこの合図を実現する。ボタンを押した直後にクレーが射出され、それをタップできれば命中としてポイントが入る。
今回は実際の競技ルールとはいくつか違う仕様になっている。まず、ラウンド終了はなし。何度でもトライが可能だ。トライ中の持ち玉も実際は2発だが実質無限としてある。
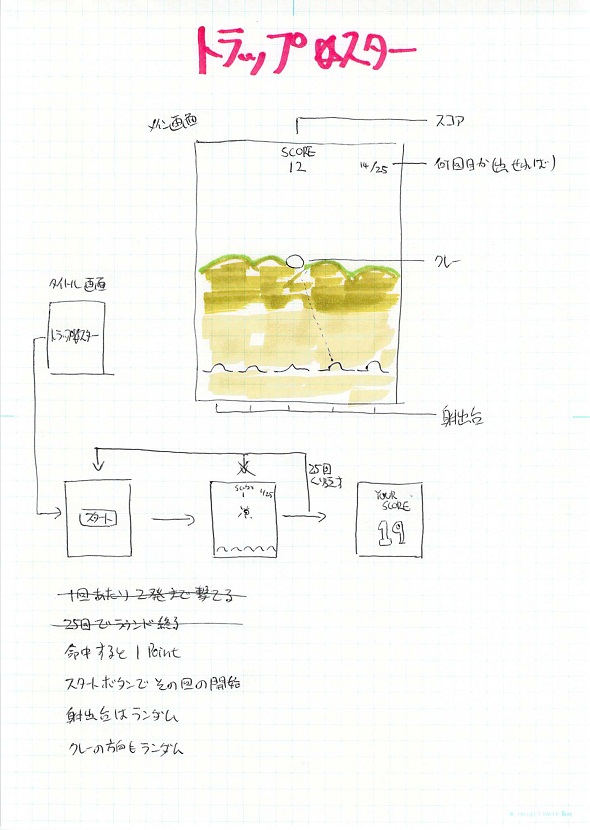
手書きで画面の設計図などを描いた物がこれだ。
構造を決める
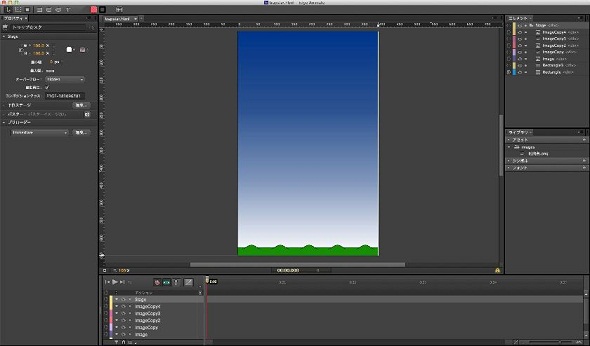
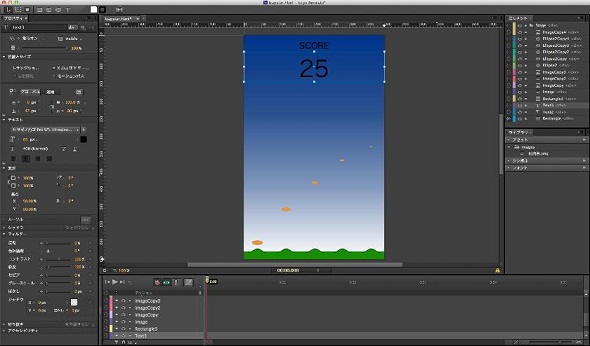
今回はマルチデバイスなゲームを作りたいので、ステージサイズは幅100%、高さ100%とした。制作中は縦長の画面でレイアウトしていく。
背景はグラデーションで表現し、射出台はFireworksで簡単に作ったものを同色の長方形の上に配置した。
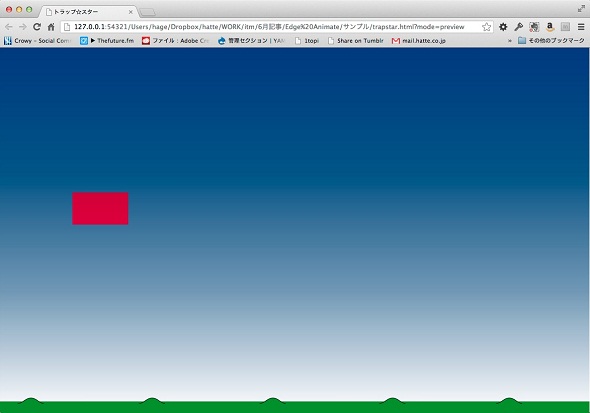
背景は高さ100%幅100%にし、射出台の背景は画面下に配置、射出台は横方向を%指定して配置している。そのため横幅のブラウザではこのような表示になる。
スコアボードを設置する
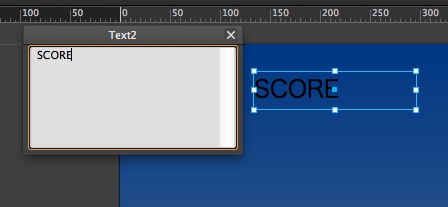
スコアボードは単純にクレーに何回命中できたかをカウントするものだ。画面上部にSCOREというタイトルと点数を入れるフィールドを追加しよう。フィールドはテキストツールを使って追加する。
テキストの場合、中央揃えはテキストの中央揃えを利用する。フィールド自体の幅を100%にすることで、きれいに中央揃えにすることが可能だ。
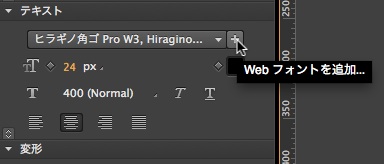
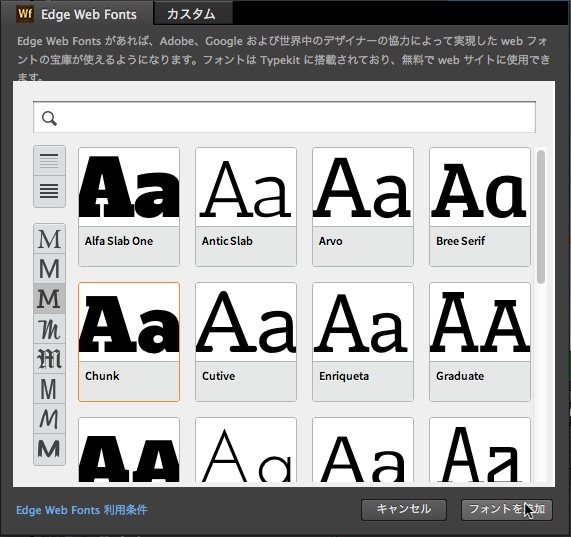
フォントが標準のままなので、Webフォントを利用しよう。Edge AnimateにはEdge Web Fontsが統合されているので、これを利用する。
選択したフォントはステージに反映されるので、気に入ったものを見つけたら、追加ボタンでフォントを追加する
スコアボードのうち、スコアを表示しているテキストは後でアクションから操作を行うので、名前を付けておこう。ここではscoreTxtという名前にした。
スコアボードと同じように、トライ回数のカウンタを作る。テキストツールで画面右側に追従するテキストを追加しておこう。名前はtryCountTxtとした。
スタートボタンを作る
スタートボタンは角丸長方形を背景に、Edge Web fontで装飾する。すでに2つほどフォントが読み込まれているので、それを使い回すのでも構わない。
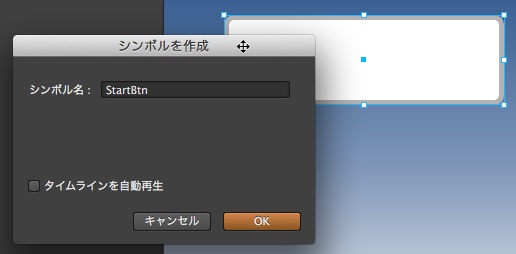
背景の中央にテキストを配置したいので、まず角丸長方形をシンボル化する。シンボル名はStartBtnとした。
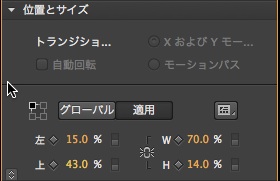
大きさと位置はすべて%指定とすることで、常に画面中央に配置されるようにした。
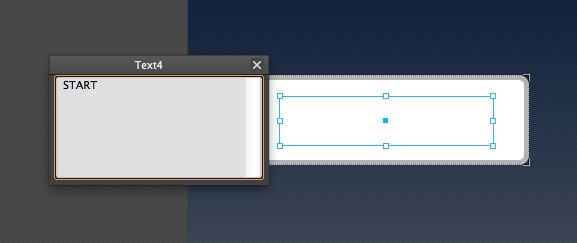
その中にテキストツールで幅100%、高さ50%のテキストを置いた。テキストは中央揃えにしてある。
ブラウザで見た場合、ボタンがかなり大きくなってしまったが、このまま制作を進めよう。
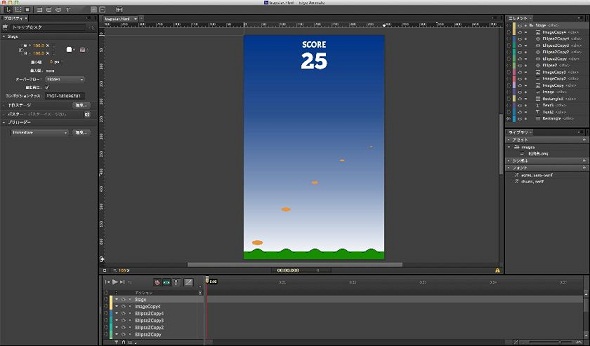
オープニングアニメーションを作る
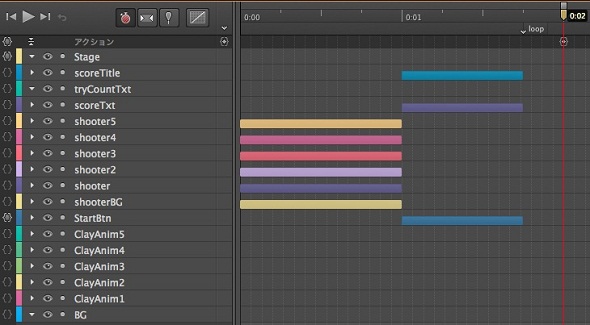
オープニングは画面要素がそれぞれフェードインするアニメーションを作った。
2秒のところにフレームアクションが設定してあり、loopというラベルとの間でループ再生するようになっている。ただし、この間はタイムライン上でアニメーションが行われていない。これについてはロジックのところで詳述する。
Copyright © ITmedia, Inc. All Rights Reserved.

 ※今回実装していないゲームオーバー画面などについても書かれてある
※今回実装していないゲームオーバー画面などについても書かれてある
 ※赤枠はデバッグ用のものなので無視して構わない。
※赤枠はデバッグ用のものなので無視して構わない。



 ※クレーが飛んでいるように見えるのは、距離と大きさの比較を見ているためだ
※クレーが飛んでいるように見えるのは、距離と大きさの比較を見ているためだ