スマホでも動く無限横スクロールアクションのブラウザゲームを作る:enchant.jsでHTML5+JavaScriptゲーム開発入門(終)(4/5 ページ)
» 2013年06月25日 18時00分 公開
[佐藤浩昭, 大関隆介,ゆめみ]
【Step8】当たり判定を設定する
これで、くまと障害物を配置できましたが、このままでは、くまが障害物に当たってもすり抜けてしまいます。そこで、物体同士がぶつかったことを感知する「当たり判定」を実装していきましょう。
enchant.jsには初めから2種類の当たり判定用の機能が用意されています。これらを使うと、手動で実装すると面倒な当たり判定の処理を簡単に行うことができます。
それぞれの特徴を見ていきましょう。
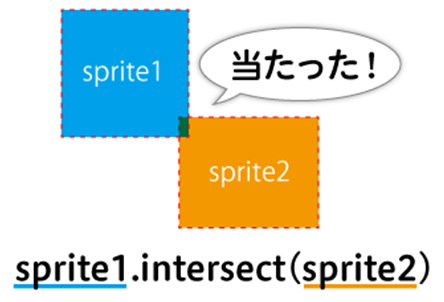
intersect(矩形同士の当たり判定)
if (sprite1.intersect(sprite2)) {
// 当たった
} else {
// 当たっていない
}
例 - intersectの使い方
このように書くと、スプライト同士の矩形範囲を使って重なっているか(当たっているか)を判別できます。矩形同士の当たり判定になりますので、四角いものや、細長いものの判定に向いています。
また、sprite1とsprite2は逆に書いてもOKです。
// これでもOK
if (sprite2.intersect(sprite1)) {
// 当たった
}
例 - intersectの使い方(逆)
within(中心間の距離の当たり判定)
f (sprite1.within(sprite2, 距離)) {
// 当たった
} else {
// 当たっていない
}
例 - withinの使い方
このように書くと、各スプライトの中心同士の距離が一定以下に近づいたことを判別できます。
intersectと同じく、sprite1とsprite2は逆に書いてもOKです。
f (sprite2.within(sprite1, 距離)) {
// 当たった
} else {
// 当たっていない
}
例 - withinの使い方(逆)
今回は、どちらかというと矩形に近いものの判定を行いますので、intersectの方を使っています。以下が当たり判定を実装したプログラムです。
var createGameScene = function() {
…省略…
// くまがやられた関数
var kumaDead = function() {
alert("ヤラレチャッタ"); // ポップアップメッセージを出す
kuma.frame = 3; // くまを涙目にする
game_.pushScene(createGameoverScene()); // ゲームオーバーシーンをゲームシーンに重ねる(push)
}
// 毎フレームイベントをシーンに追加
scene.addEventListener(Event.ENTER_FRAME, function(){
…省略…
// 障害物のスクロールと、くまとの接触の設定
if (hurdle.x > -hurdle.width) { // ハードルが出現している(画面内にある)とき
hurdle.x -= SCROLL_SPEED; // ハードルをスクロール
if (hurdle.intersect(kuma)) { // ハードルとくまがぶつかったとき
kumaDead(); // くまがやられた関数を実行
}
}
if (igaguri.x > -igaguri.width) { // いがぐりが出現している(画面内にある)とき
igaguri.x -= SCROLL_SPEED; // いがぐりをスクロール
if (igaguri.intersect(kuma)) {// いがぐりとくまがぶつかったとき
kumaDead(); // くまがやられた関数を実行
}
}
if (bird.x > -bird.width) { // 鳥が出現している(画面内にある)とき
bird.x -= SCROLL_SPEED * 1.2; // 鳥を1.2倍速でスクロール
if (bird.frame > 0) { // 鳥のフレーム番号を0, 1, 0, 1と切り替えて羽ばたかせる
bird.frame = 0;
} else {
bird.frame = 1;
}
if (bird.intersect(kuma)) { // 鳥とくまがぶつかったとき
kumaDead(); // くまがやられた関数を実行
}
}
…省略…
)};
…
ゲームシーン - 当たり判定の実装
くまと障害物を当たり判定するのは、障害物が出現しているときに限りますので、障害物がスクロールしている部分に当たり判定の処理も含ませています。
なお、どの障害物に当たってもその後の処理は同じなため、くまがやられた関数として1個所にまとめたものを複数の個所で呼び出しています。
ここまでの実行結果は次のようになります。
以上で、ゲームの要素は全てそろいました。最後に仕上げの調整を行いましょう。
Copyright © ITmedia, Inc. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR