スマホでも動く無限横スクロールアクションのブラウザゲームを作る:enchant.jsでHTML5+JavaScriptゲーム開発入門(終)(2/5 ページ)
【Step4】タッチでくまをジャンプさせる
今度はくまをジャンプさせてみましょう。ゲームシーンのタッチイベント(現在ゲームオーバーシーンに遷移させている個所)に次の行を追加してください。
var createGameScene = function() {
…省略…
// シーンにタッチイベントを追加
scene.addEventListener(Event.TOUCH_START, function(e){
// くまをジャンプさせる
kuma.tl.moveBy(0, -120, 12) // 12フレームかけて現在の位置から上に120px移動
.moveBy(0, 120, 12); // 12フレームかけて現在の位置から下に120px移動
// 以下はコメントアウトまたは削除
// タッチでゲームオーバーシーンに遷移(仮)
// game_.pushScene(createGameoverScene());// ゲームオーバーシーンをゲームシーンに重ねる(push)
});
…
実行してみましょう。
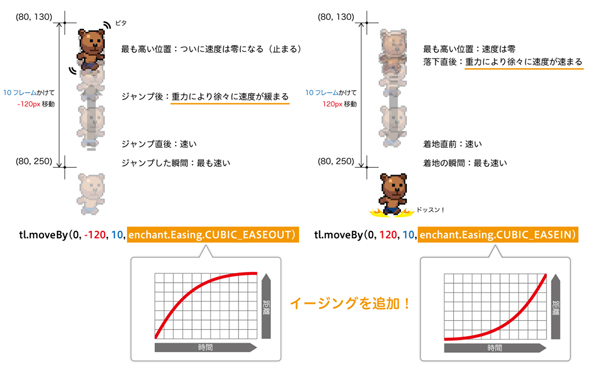
どうでしょうか。確かにジャンプのように見えなくもないですが、とても直線的なぎこちない動きになっていることが分かると思います。そこで、連載第4回で解説したイージングを使って、滑らかなアニメーションにしたいと思います。
var createGameScene = function() {
…省略…
// シーンにタッチイベントを追加
scene.addEventListener(Event.TOUCH_START, function(e){
// くまをジャンプさせる
kuma.tl.moveBy(0, -120, 12, enchant.Easing.CUBIC_EASEOUT) // 12フレームかけて現在の位置から上に120px移動
.moveBy(0, 120, 12, enchant.Easing.CUBIC_EASEIN); // 12フレームかけて現在の位置から下に120px移動
// 以下はコメントアウトまたは削除
// タッチでゲームオーバーシーンに遷移(仮)
// game_.pushScene(createGameoverScene());// ゲームオーバーシーンをゲームシーンに重ねる(push)
});
…
実行すると次のようになります。ジャンプに加減速が付き、滑らかなアニメーションになりました。
このように、イージングの加減速を使うと、ジャンプような物理法則の動きを再現(まね)できます。通常、こういった物理現象をゲーム内に再現しようとするとプログラムが煩雑になりやすいのですが、enchant.jsのイージング機能を使うと簡単な記述で、それらしい動きを付けることができます。
コラム タッチパネルの制約
スマートフォン向けのゲームを作る際に特に考慮しなければならない点は、どう操作させるかということです。
iOSやAndroidのゲームアプリを探していると、よくコンシューマゲーム機のような物理的なコントローラをそのままタッチ画面に移植したようなゲームが見られます。
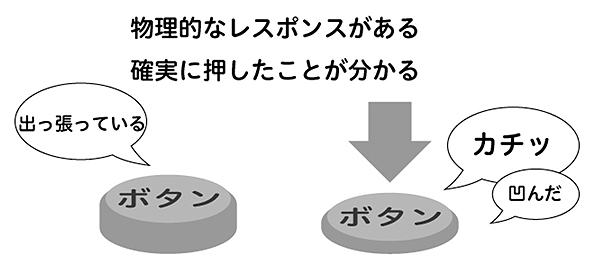
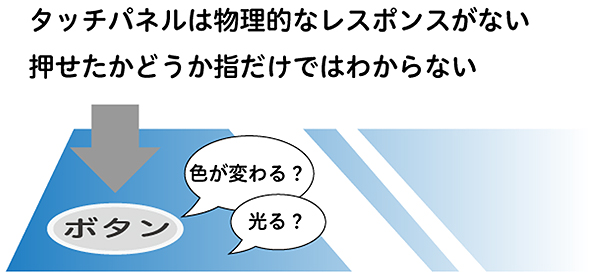
確かに、タッチパネルを使えばゲームの内容に応じて柔軟で多彩な操作方法を提供できます。RPGやノベルゲームといった、複数の選択肢をじっくり考えて押していくタイプのゲームには向いているインターフェイスといえるでしょう。しかし、シビアなタイミングを要求するゲームにおいては、少々困ったことが起こります。その1つが、押したときの指先に伝わるレスポンス(押した感)がないことによる誤操作です。
このように、タッチパネルには物理的なコントローラのようなレスポンス(押した感じ)がありません。そのため、押したつもりでもきちんと押せていないこともあります。または、隣のボタンを押してしまうことも考えられます。
そこで、シビアなタイミングを要求するゲームを作るときは、操作方法は極力シンプルにすることを心掛けましょう。
特にAndroidは、端末ごとの画面の広さの差が激しいため、ゲームにあまり向いていない小さな端末でも押しやすいボタンの大きさにした方が良いでしょう。
【Step5】背景を無限にスクロールさせて疾走感を出す
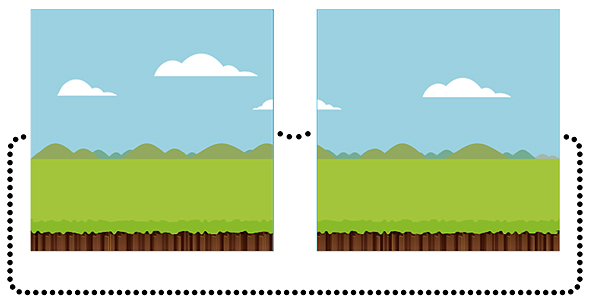
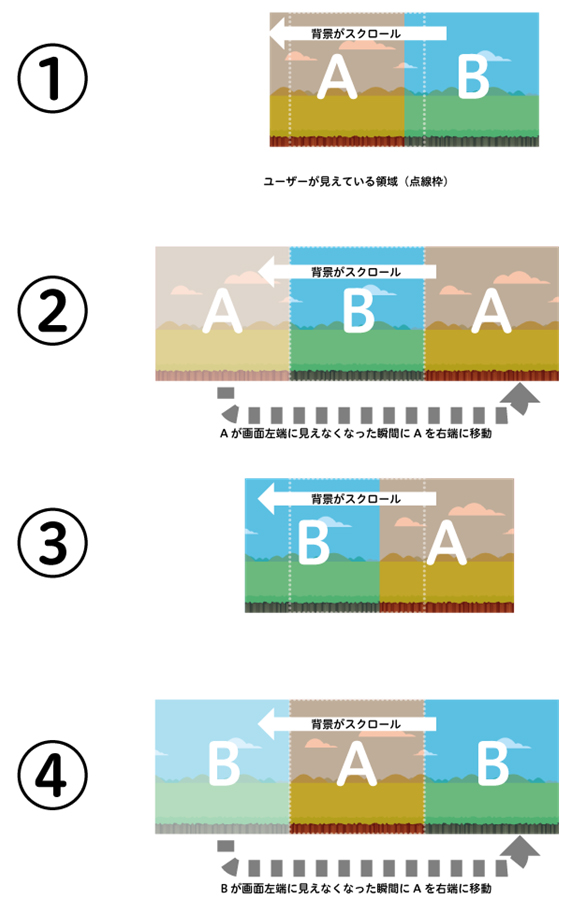
このゲームは背景を左側にスクロールさせています。ゲームオーバーになるまで、半永久的にスクロールし続ける仕組みになっているため、背景を無限にループ(繰り返す)させる必要があります。そこで、今回は左右がつながった2枚の背景画像を使って永久ループを実現しました。
このように、2枚のスプライトを交互に画面右端から左端へスクロールさせることで、あたかも無限にスクロールしているように見せかけることができます。以下がプログラムです。
game_.preload(‘./img/start.png’, ‘./img/gameover.png’, ./img/retry_button.png’, ‘./img/chara1.png’, './img/bg1.png', './img/bg2.png'); //画像をあらかじめロードしておきます
var createGameScene = function() {
// 固定の値であることを分かりやすくするために大文字で書いています
// 固定の値は「定数」と呼ばれ、言語によっては別の書き方をする場合があります
// JavaScriptにも「const」という書き方がありますが、対応していないブラウザがあるため使っていません
var GROUND_LINE = 250; // 地平線の高さ(固定)
var SCROLL_SPEED = 10; // スクロールの速さ(固定)
…省略…
// スクロールする背景1の設定
var bg1 = new Sprite(320, 320); // スプライトを作る
bg1.image = game_.assets['./img/bg1.png']; // 画像を設定
bg1.x = 0; // 横位置調整
bg1.y = 0; // 縦位置調整
scene.addChild(bg1); // シーンに追加
// スクロールする背景2の設定
var bg2 = new Sprite(320, 320); // スプライトを作る
bg2.image = game_.assets['./img/bg2.png']; // 画像を設定
bg2.x = 320; // 横位置調整 320px右に配置(bg1の右隣に隙間なく並べる)
bg2.y = 0; // 縦位置調整
scene.addChild(bg2); // シーンに追加
…省略(※この辺りでくまを画面にaddChildする)…
// 毎フレームイベントをシーンに追加
scene.addEventListener(Event.ENTER_FRAME, function(){
…省略…
// 背景をスクロールさせる
bg1.x -= SCROLL_SPEED; // 背景1をスクロール
bg2.x -= SCROLL_SPEED; // 背景2をスクロール
if (bg1.x <= -320) { // 背景1が画面外に出たら
bg1.x = 320; // 画面右端に移動
}
if (bg2.x <= -320) { // 背景2が画面外に出たら
bg2.x = 320; // 画面右端に移動
}
});
…
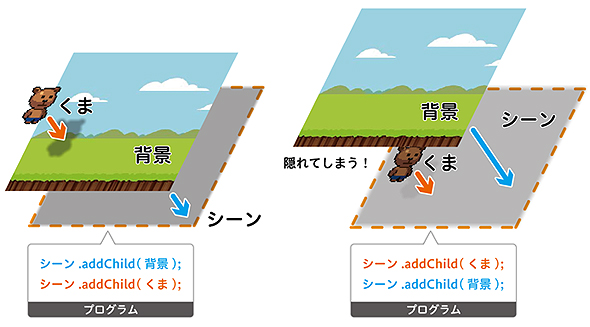
※注意 くまをシーンにaddChildするのは、背景をシーンにaddChildした後にしてください
くまをaddChildした後に背景をaddChildしてしまうと、くまの上に背景が積み重ねられてしまい、くまが見えなくなってしまいます。
くまに限らず、「addChildしたのに表示されない!」というときはaddChildの順番を確かめると解決する場合があります。
Copyright © ITmedia, Inc. All Rights Reserved.


 コントローラのボタン
コントローラのボタン タッチパネルのボタン
タッチパネルのボタン 左右がつながった2枚の画像を用意する
左右がつながった2枚の画像を用意する 2枚の画像をスクロールして見えなくなったタイミングで元の位置にさりげなく戻すことで無限ループを実現する
2枚の画像をスクロールして見えなくなったタイミングで元の位置にさりげなく戻すことで無限ループを実現する 注意:addChildは上から順番にシーンに積み重ねられる
注意:addChildは上から順番にシーンに積み重ねられる



