今でしょ! の終わりに安齋、家入らが評価したアプリとは〜「エイっと作ろう! Windowsストア アプリ選手権」授賞式レポート(3/4 ページ)
2歳の娘を喜ばせるために作ったお勉強アプリ
7本目のノミネートアプリは、大木悟さんが開発した「おべんきょうTab」。大木さんは、今回このアプリを開発した動機について、「私は普段、企業向けシステム開発の仕事に携わっていますが、お客さまに『ありがとう』という言葉を掛けてもらったときに最も仕事のやりがいを感じます。そこで、もっと多くの人に『ありがとう』といってもらいたくて、全世界に向けて発信できるWindowsストアアプリの開発を思い立ちました」と語った。
こうして出来上がった「おべんきょうTab」。中身は、画面一杯に50音のタイルが並び、これをタッチすると音声で読み上げられるというもの。また、いくつか動物の絵のタイルも交じっており、これをタッチすると、その動物の鳴き声が流れる。「もともとは2歳になる私の娘のために作ったのですが、親子で一緒にタブレットを操作しながら、楽しく『あいうえお』が学習できるので、わが娘以外の子どもたちにもぜひ喜んでもらいたいと思っています」(大木さん)。
開発者である大木さんの温かい人柄が表れたプレゼンとデモに、審査員一同も思い入った様子で、「とても温かい気持ちになりますね。それに比べて前半戦は、一体何だったのか(笑)」(安齋さん)、「身近な誰かのために作るって、とても大事ですよね。逆に、身近な誰かの顔も思い浮かばないようなものを作っても、誰も喜びませんよね」(家入さん)と、一様に好印象を抱いたようだった。
不思議模様を誰でも描けるアプリに安齋さんも感心
次に登場したのは、「ピボットロケット」と「エッシャーパターン」の2本のアプリがノミネートされた片山功士さん。両アプリともに、JavaScript+HTML5 Canvas+CSSで作成。開発期間は、ピボットロケットが構想から約3週間、エッシャーパターンにいたっては、通勤電車の中で立ったままタブレットPCを操ってプログラミングし、わずか5日間で実装したという。
ピボットロケットは、サッカーゲームに似た対戦型ゲームアプリ。「タブレットを平らに置いて、2人で同時に操作しながら楽しめるテーブルサッカーのようなゲームを作れないか」(片山さん)という発想から開発したアプリだ。
ルールはというと、ロケットが2基、棒でつながれていて、片方だけが噴射してくるくる回転している。これをうまくタッチすると、噴射する側が入れ替わって、ロケットの位置を移動させることができる。このような操作でロケットと棒をうまく移動させて、ボールに見立てた小惑星を弾き、相手側のゴールに入れると得点になる。
こう書くと簡単なようだが、実際に片山さんのデモを見ても、操作にはなかなかコツが要るようだ。片山さんも、「操作自体は指1本で簡単にできても、初心者と上級者の差がはっきり表れるような仕様を心掛けました」と説明した。
一方のエッシャーパターンは、「平面充填フェチの、平面充填フェチによる、平面フェチのためのアプリ」がキャッチコピーの描画アプリ。片山さんによれば、「Windowsストアアプリ選手権のマスコットキャラクターの1つ『エイッ子』を見ている内に、M.C.エッシャーのエイをモチーフにした絵のことを思い出して、同じような絵が簡単に描けるアプリを作ってみようと思い付いた」のが、開発のきっかけだったという。
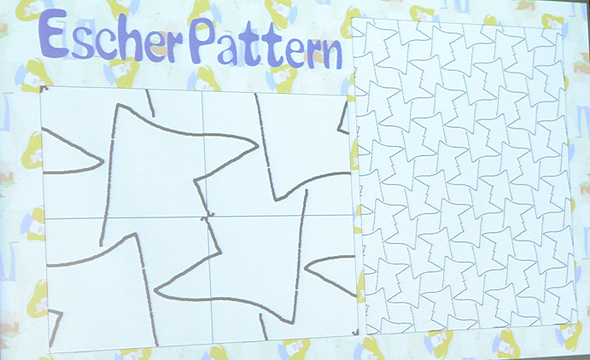
このアプリの画面は、大きく2つのウィンドウに分かれている。左のウィンドウに指で線や点を描くと、自動的にそれが幾何学模様になり、さらに右側の画面には、その模様が規則的に並んだ「平面充填」の模様が自動的に表示される。「何気なく線や点を描くだけで、こんなにも不思議な模様を描くことができます。子どもにはとてもウケが良いのですが、こういうもので遊んだ子どもが、将来どういうふうに育つものやら(笑)」(片山さん)。
安齋さんはプロのデザイナとしての立場から、このエッシャーパターンを「テキスタイルのデザイナにとっては、とても実用的なアプリになるかもしれません。さらに発展させて、エッシャーお得意の立体パターンまで描けるようになったら、より魅力が増すと思います」と高く評価。一方、長谷川さんはピボットロケットについて、「飲み会でプレイすると盛り上がるかもしれませんね。男女で対戦して、さりげなく指が触れ合うみたいな!」と、いたくお気に入りの様子だった。
爽快・癒しゲームながら開発者自らが苦戦を強いられる!
最後に登場した10本目のアプリは、秋山正隆さんが開発したゲームアプリ「FlashTime 10(フラッシュ・タイム・テン)」。「誰でも簡単に遊べる、癒しと爽快のゲーム」をコンセプトに開発したというこのアプリ。ルールは至って簡単で、1から10までの数字が表示されたパネルが画面上にランダムに表示されるので、それを1から順番にタッチして消していく。
目を引くのが、その華やかなグラフィックス効果。正しい順番でパネルをタッチしていくと、パネルからまばゆい光が四方に飛び散る。実装には、DirectXとC++が使われている。「ぜひ正確に素早くパネルをタッチして、画面を光で一杯にしてみてください」(秋山さん)
というわけで、秋山さんが実際に模範プレイを披露してくれたのだが、緊張のためかミスを連発! 「2秒台が出せるはずなんですが…… もう1回だけトライさせてください!」と何度か再チャレンジしてみるものの、「緊張で手が震えてしまって……」。結局、平凡なタイムしか出せなかった秋山さん、心底悔しそうな表情だった。
その様子を見た安齋さん、「開発者が、自分で作ったゲームに苦戦する姿を見るというのは、なかなか楽しいものですね!」と茶化す一方、「こういうふうに、音や絵で爽快な気分にさせてくれるアプリは、とても良いですね」と、なかなかに高い評価。奥主さんは、「これだけ凝った描画を実装するのは、さぞや大変だったろうなと思います。すごくきれいな実装ですよね」と、技術的な観点からも高評価を与えた。
Copyright © ITmedia, Inc. All Rights Reserved.

 登壇中の大木さん
登壇中の大木さん 「おべんきょうTab」のデモの様子
「おべんきょうTab」のデモの様子 「ピボットロケット」のデモの様子
「ピボットロケット」のデモの様子 登壇中の片山さん
登壇中の片山さん 「エッシャーパターン」のデモの様子。背景には今出しょう子が……
「エッシャーパターン」のデモの様子。背景には今出しょう子が…… 登壇中の秋山さん
登壇中の秋山さん 「FlashTime 10」のデモの様子。悔しそうな秋山さん……
「FlashTime 10」のデモの様子。悔しそうな秋山さん……



