WWDC 2013キーノート(Safari編):ドリキンが斬る!(3)(2/3 ページ)
Safariの新機能
ということで、大変前置きが長くなってしまいましたが、そんな状況の下、今回のWWDCでは、OS X Mavericksに搭載される新版Safariの新機能が発表されました。その内容を挙げると以下の通りです。
- スクロールやレンダリングなどパフォーマンスの向上
- CPU使用率の最適化、メモリ使用量の削減、バッテリ利用時間の向上
- Bookmark、Reading List、Shared Linkなどサイドバー機能の強化
- iCloud Keychainによる、パスワード情報などセキュリティ情報のクラウド保存/同期
これらは一見すると地味な進化に見えます。しかし、僕にとって今回の発表は、まさにアップルとグーグルのWebブラウザに対するアプローチの違いを表現しているように感じました。
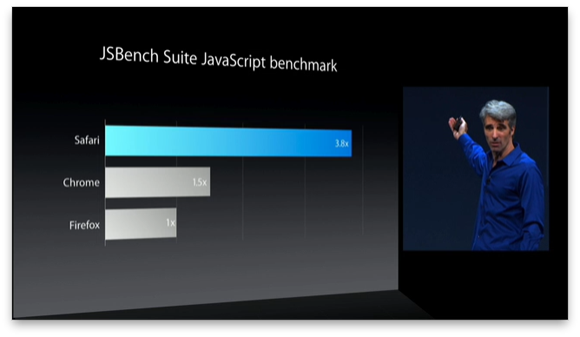
Webブラウザの場合、パフォーマンスの向上に関しては、新しいバージョンが発表される度に、各Webブラウザがベンチマーク結果を比べ合い、他のブラウザより何倍速いというアピールをします。ですが、ここは日進月歩で進化しているので、ベンチマークの数字自体にあまり大きな意味は無いと思っています。
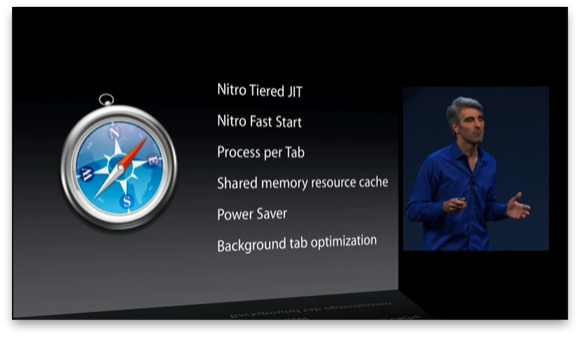
ただ、アップルによるパフォーマンスの最適化は、単純にHTML/CSS/JavaScriptなどWebテクノロジ内部の最適化だけでなく、スクロールの滑らかさなど、システム全体の機能などネイティブ技術を活用した改善を行っています。
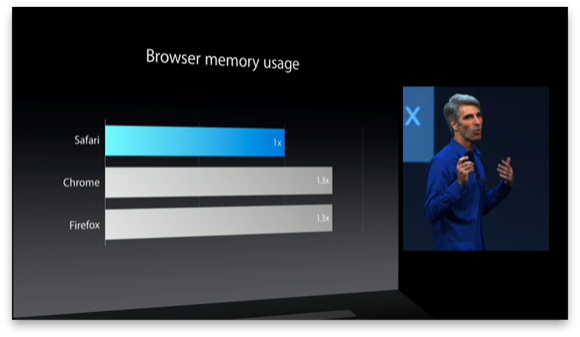
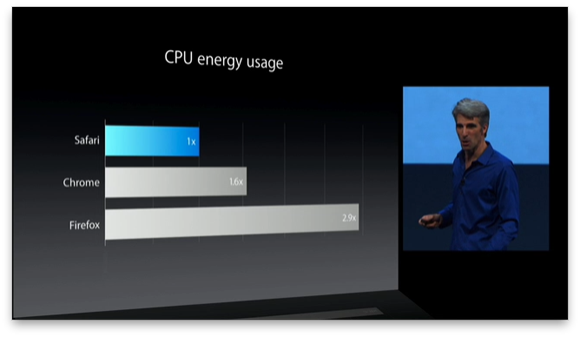
アップルのアピールポイントで興味深かったのは、その最適化のアプローチが単なるベンチマークによるスピード強化だけではなく、CPU利用率やメモリ使用量、バッテリの利用時間など、実世界でブラウザを使う際に、よりメリットの得られる最適化に注力している点です。
さらには、サイドバーの強化による使い勝手の向上など、レンダリングエンジンとしてのWebKit/HTMLの強化以上に、WebブラウザとしてSafariというアプリケーション全体の使い勝手向上や最適化を推し進めています。この点においても、HTML/Webテクノロジを軸に全ての機能の最適化を行うGoogle Chromeと、開発の方向性の違いを感じました。
特に今回の最適化内容は、OS上の単独アプリケーションとして開発されているGoogle ChromeやFirefoxなどでは難しい、OS XのソフトウェアとMacのハードウェアを含めたシステム全体による最適化が行われているという印象でした。
実際に、基調講演のデモでは、SafariのウィンドウがiTunesのウィンドウに隠れると、SafariのCPU利用率がほとんどゼロになり、消費電力を節約する様子が紹介されました。まさにOSレベルでのチューニングにより実現している一例です。
Copyright © ITmedia, Inc. All Rights Reserved.

 JavaScriptベンチマークによるパフォーマンス向上をアピールはお約束(
JavaScriptベンチマークによるパフォーマンス向上をアピールはお約束( パフォーマンスに関連する新機能リスト(
パフォーマンスに関連する新機能リスト( 他のwebブラウザと比べてメモリ使用量も少ないとアピール(
他のwebブラウザと比べてメモリ使用量も少ないとアピール( CPUによるエネルギー消費量も大幅に最適化(
CPUによるエネルギー消費量も大幅に最適化( デザインも若干フラットに変更された新しいサイドバー(
デザインも若干フラットに変更された新しいサイドバー( Safariのウィンドウが裏に回るとCPU利用率が激減するデモ(
Safariのウィンドウが裏に回るとCPU利用率が激減するデモ(



