肥大化、複雑化するWeb、読み込み高速化のポイントは?:1ミリ秒でも早く〜次世代Web技術が支えるこれからのEコマース(1)(1/2 ページ)
現在も市場拡大が続くEコマースビジネスの最前線を舞台に、テクノロジとビジネスの両面から、これから必要とされるWebサービスのカタチについてひも解いていきます。
国内Eコマースを取り巻く環境
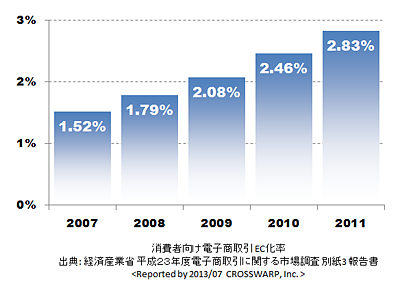
現在の私たちを取り巻く国内Eコマース市場について見ていきましょう。経済産業省の「平成23年度電子商取引に関する市場調査」によれば、消費者向け電子商取引(B2C)市場規模は8.5兆円で、ECの浸透度を示すEC化率は2.8%と上昇を続けています。
現在もEコマース市場は拡大を続けており、EC化率20%を目指した挑戦が続いています。一方で、市場規模も10兆円が目前となり、順調に右肩上がりの成長を続けているEコマースにも課題は生まれてきています。
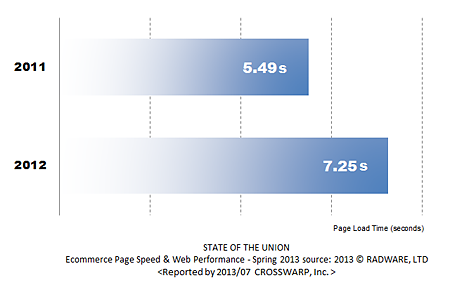
図2は、米RADWARE社が提供する「STATE OF UNION Ecommerce Page Speed & Web Performance - Spring 2013」のレポートで、alexa.comのtop retail websitesにランクされた2000サイトについて計測されたものです。読み込み遅延は前年比で22%増加しており、その理由として「Webページの肥大化と複雑化」が挙げられています。
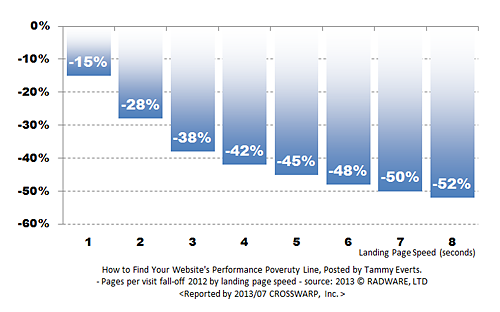
さらに、RADWARE社のブログによれば、「ページ表示が3秒を超えると40%以上のユーザーがWebサイトから離れていく」と報告されており、年々この傾向は強まってきています。Eコマースにおいて、Webサイトの高速化は市場を支える欠かせない要素になってきているのです。
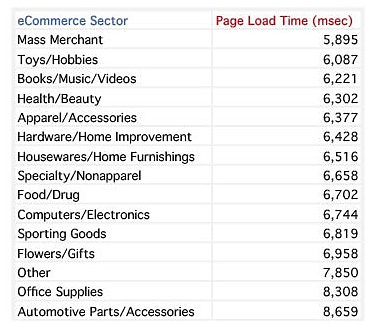
 図4 Eコマース・セクタ別ページ読み込み時間(How the Ecommerce Industry is Performing Today eCommerce and Website Performance: A Look Into the Industry Posted by Bryn Adler Source: 2013 Yottaa, Inc.
図4 Eコマース・セクタ別ページ読み込み時間(How the Ecommerce Industry is Performing Today eCommerce and Website Performance: A Look Into the Industry Posted by Bryn Adler Source: 2013 Yottaa, Inc.図4はYOTTAA社のブログに掲載された100社を対象としたEコマース・セクタ別のページ読み込み時間の比較です。RADWAREの計測手法とは異なるため単純な比較は難しいのですが、5〜8秒以下で推移していることが分かります。ユーザー退出率の傾向とWebサイト高速化との乖離は現在も多く残されており、今後も肥大化・複雑化が予測されるEコマースには継続的な改善が求められています。
次に、具体的な例を挙げながらWebサイトのベンチマークを見ていきましょう。
Webサービスに最適なベンチマークツール
今回はベンチマークとして「www.godiva.com」のパフォーマンスを「HttpWatch Professional for Firefox」を使って計測してみました。HttpWatchはタイムチャートやプロトコル解析などを通じてWebサイトのボトルネックを確認するのに有効なツールであり、HTTP 2.0としての標準化に取り組んでいるSPDYにも対応しています。興味のある方はぜひ試してみてください。
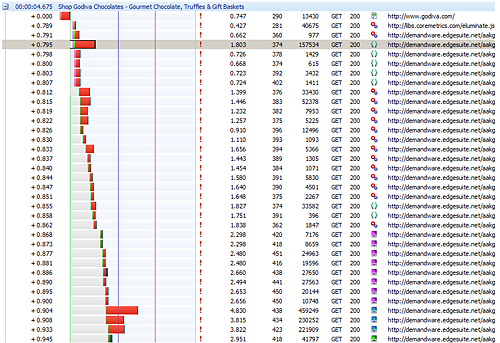
図5は、Webサイトに接続してからすべてのコンテンツを表示し終えるまでの経過をコンテンツ単位でタイムチャート化したものであり、具体的にどのコンテンツやスクリプト部分でボトルネックが生じているかを確認できます。加えて、コンテンツやスクリプトが置かれるサーバがインターネット上に散在している現状からも、ボトルネックを1つ1つ確認していくことはWebサイトの高速化に欠かせない作業です。
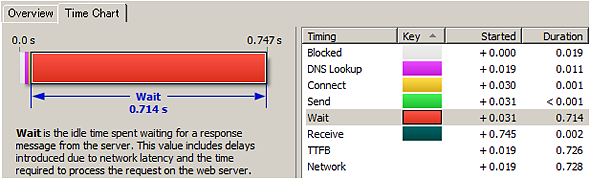
図6は、ボトルネックをさらに詳細に確認するためのチャートです。DNS Lookupからデータの送受信に至るまで、詳細な経過時間が記録されています。サーバやネットワークの負荷や遅延によってもページ読み込み時間は大きく変化しますので、これらの確認も重要になります。
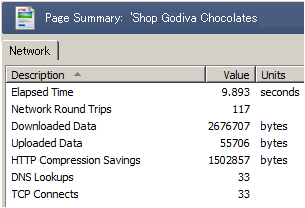
HttpWatchには全体的なサマリを確認する機能も搭載されています。ページ表示までにかかった経過時間、送受信されたデータ量、DNS LookupやTCPコネクションの総数も記録されています。
これらのベンチマークや性能改善については、世界各国で開催されている「Velocity Conference」で発表が行われます。ご興味ある方はぜひ確認してみてください。
Copyright © ITmedia, Inc. All Rights Reserved.

 図1 消費者向け電子商取引 EC化率(出典:経済産業省)
図1 消費者向け電子商取引 EC化率(出典:経済産業省) 図2 ホームページの読み込みの遅延化
図2 ホームページの読み込みの遅延化 図3 ページ読み込み速度とユーザー退出率
図3 ページ読み込み速度とユーザー退出率

 図6 HttpWatchタイムチャート詳細
図6 HttpWatchタイムチャート詳細 図7 HttpWatch Page Summary機能
図7 HttpWatch Page Summary機能



