肥大化、複雑化するWeb、読み込み高速化のポイントは?:1ミリ秒でも早く〜次世代Web技術が支えるこれからのEコマース(1)(2/2 ページ)
HTTP 2.0に向けた技術動向
現在、最適なWebサイト環境を目指した新しい仕様、HTTP 2.0の策定に向けた取り組みが進んでいます。実際にプロトコルに触れることもできるようになってきました。
HTTP 2.0のベースの1つであるSPDYは、米Googleが開発し、IETFで標準化を目指しているソフトウェア実装です。通信多重化によるTCPセッション数の削減やヘッダ/コンテンツ圧縮、コンテンツプッシュ配信などが盛り込まれています。Eコマースに携わる方々にとって、これらの最新技術動向をしっかりと理解し、利用シーンを想定しておくことが重要となります。
ここで、現在利用可能なSPDYを使ったWebサービスを例にとって、その機能を確認していきましょう。
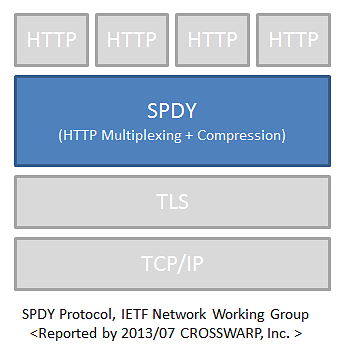
SPDYの主な機能は、複数のHTTPを1つのTCPセッション上で多重化し、HTTPヘッダやコンテンツを圧縮することにあります。
名前から連想されるように、SPDYによってWebサイトの高速化が図れるように思われていますが、しかしすべてが該当するわけではありません。多重化ソフトウェアには、クライアントとサーバ双方にオーバーヘッドが発生し、コンテンツによっては圧縮などが効果的ではない場合があるからです。プロトコルを正しく理解し、最適に利用することは極めて重要なのです。
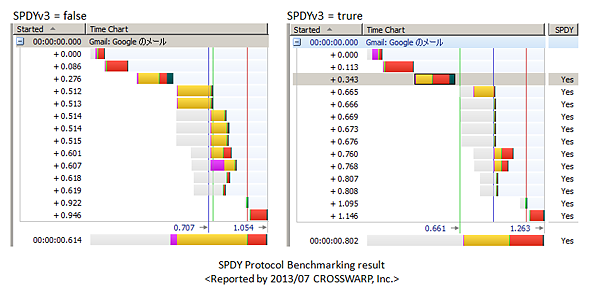
図9はFirefoxを用いてSPDYを有効にした場合と、そうではない場合のベンチマーク結果をタイムチャートで比較したものです。詳細の解説は省きますが、グラフからSPDYによるHTTPセッションの違いを感じることができるでしょう。
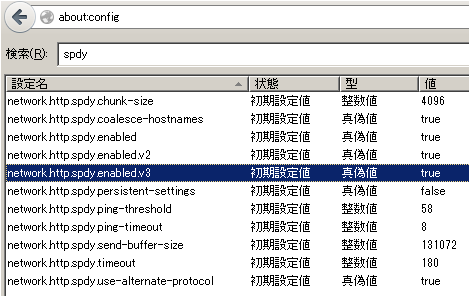
なお、FirefoxにおいてSPDYを有効化する場合には、「about:config」の「network.http.spdy.*」の値を変更する必要があります。ベンチマークを行う際には確認してください(図10)。
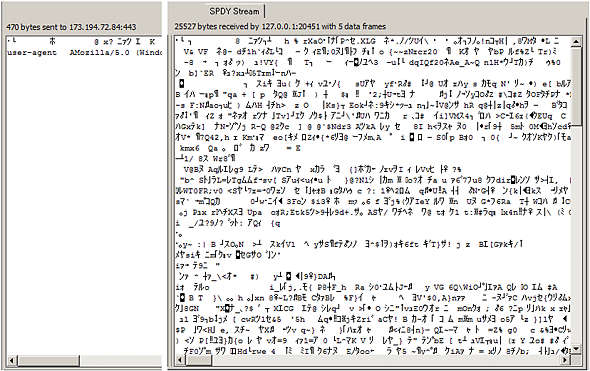
WebサイトをSPDY化することにより、新たな違いにも着目すべき点があります。それは、SPDYのデータストリームは圧縮されており、可読性がないことです(図11)。
通常のシステム運用では、まったくといっていいほど意識するところではありませんが、何かしらのプロトコル・デバッグの必要性が発生した場合には必ず理解しておくべき項目の1つです。
SPDYに対応したプロトコル・アナライザとしては、HttpWatch Professional以外に、wiresharkのパッチとして実装された「spdyshark」があります。必要に応じて利用すると良いでしょう。
さて次回は、Eコマースの最新ビジネスモデルとそれを支えるWebサービスのカタチについて見ていきます。ご期待ください。
Copyright © ITmedia, Inc. All Rights Reserved.

 図8 SPDYプロトコルの利用例
図8 SPDYプロトコルの利用例 図9 SPDYベンチマーク結果におけるタイムチャート比較
図9 SPDYベンチマーク結果におけるタイムチャート比較 図10 FirefoxにおけるSPDY有効化
図10 FirefoxにおけるSPDY有効化 図11 SPDYデータストリームのダンプ結果
図11 SPDYデータストリームのダンプ結果



