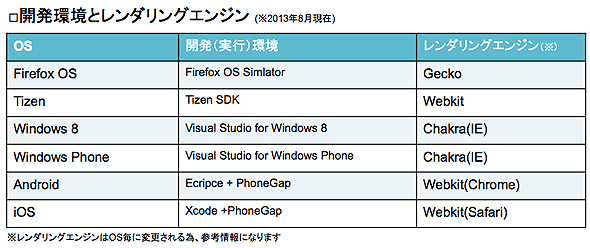
6OS対応の土台とWebGL/Three.jsで動くFirefox OS/Tizenアプリを作成:HTML5で可能になった6OS対応時代のスマート開発(2)(1/5 ページ)
本連載では「第三極」モバイルOSの登場で新時代を迎えたアプリ開発市場においてAndroid、iOS、Windows ストア(Windows 8)、Windows Phone、Firefox OS、Tizenの6OS全方位対応をするための方法論や課題について解説していきます。今回は、6OS対応の土台を作り、WebGL/Three.jsで動くアプリをFirefox OS/Tizen対応させる方法を解説します。
WebGLで動く3Dテトリス:Firefox OSとTizen編
前回の「6つのモバイルOS向けにアプリを作るための基礎知識」では、急増するさまざまなモバイルOSに対してマルチプラットフォームで動くHTML5アプリを作成するための基本的な情報を書きました。
今回は、実際に動作するサンプルアプリを使って各開発環境のうち、Firefox OSとTizenにおけるアプリの作り方と汎用的に使える「ベースパッケージ」の作り方を説明します。
HTML5によるアプリ作成はNativeアプリと比べて覚えやすいと思いますので、今までモバイルアプリを開発していない方もぜひ、この連載を通して体験してください。
エディタと開発環境
アプリを作成するためには、まずプログラムコードを読み書きするための開発環境が必要です。HTML5のアプリはHTML/CSS/JavaScriptで作るため、極論をいってしまえば、ただのテキストエディタでも大丈夫ですが、最近ではフリーで使える高機能なエディタがたくさんあり、例えば、筆者は「Sublime Text2」が使いやすいと思いますので、おすすめです。
モバイルにインストールするアプリとブラウザで動作するWebアプリの一番大きな違いはインストールするアプリの場合、端末のセンサやハードウェアの機能が使えることです。
ただ、その半面で端末の性能やセンサの違いがアプリの挙動に影響を与えることも多いです。そのため、実機やシミュレータでの動作確認が必須となり、特定の開発環境を利用することになります。
AndroidとiOSはHTML5ベースのアプリを正式にはサポートしていません。次回以降で詳しく書きますが、この連載のHTML5アプリはPhoneGapを使ってAndroidとiOSで動作させることになります。
GitHubからサンプルアプリを「Three.js-Tetris」手に入れよう
では、各OS向けのアプリを作成する準備に入りましょう。今回はHTML5によるアプリ開発体験が目的なので、GitHubで公開されているものを使います。
JavaScriptはOSSとして公開されているソースの数も多く、ライブラリも充実しているので、それらを活用することでアプリ制作は格段に楽になります。
ただし、ライセンスの種類によって利用や公開範囲の制限がある場合もあるので、利用する際には必ずライセンスを確認してください。
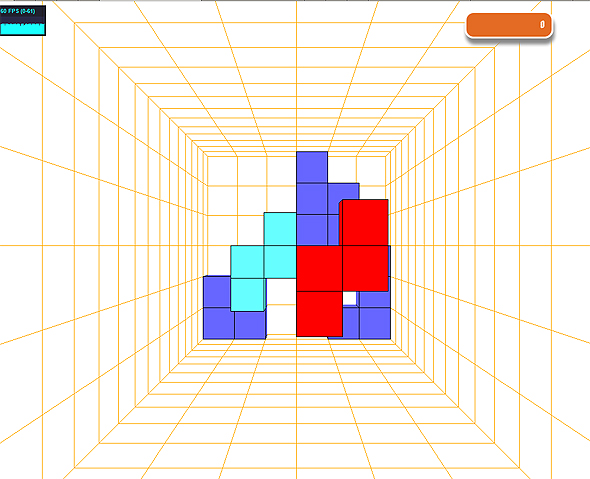
今回、サンプルとして試すのは「Three.js」を利用した3Dテトリスゲーム「Three.js-Tetris」です。
Three.jsはHTML5でリッチなゲームなどを作る際に活用が期待されている「WebGL」をサポートした3D描画ライブラリで、WebGL非サポート環境向けにCanvasやSVGでのレンダリングも可能になっています。
6OS対応サンプルコードのダウンロード
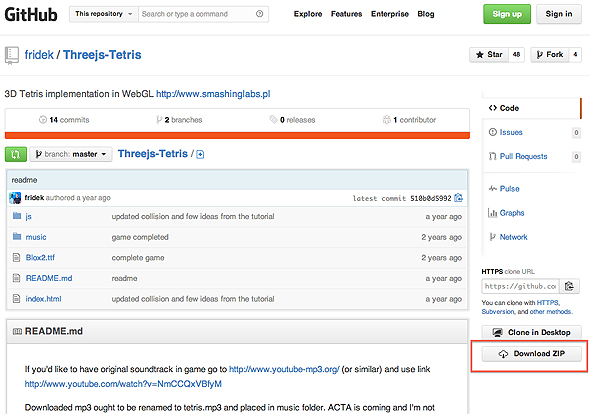
まずはソースコードをGitHubから取得して、展開します。ソースコードは「Three.js-Tetris(GitHub)」ページ右下にある「Download ZIP」をクリックすると取得できます。
ソースをダウンロードしたら任意の場所に解凍し、まずは正常な動作をPCブラウザで確認しましょう。index.htmlをブラウザで開いて、前述したURLと同様に動作すれば取得したソースに問題がないといえます。
OSSの中には公開されていても不具合で動かないコードもあるので気を付けてください。1度起動して正常な動作を確認することによってモバイルアプリ化する途中で問題が発生したときの判断基準を作れます。
サンプル用のソースを入手したので、次ページからはアプリ化の作業に入ります。
Copyright © ITmedia, Inc. All Rights Reserved.