6OS対応の土台とWebGL/Three.jsで動くFirefox OS/Tizenアプリを作成:HTML5で可能になった6OS対応時代のスマート開発(2)(3/5 ページ)
シミュレータへのアプリインストール
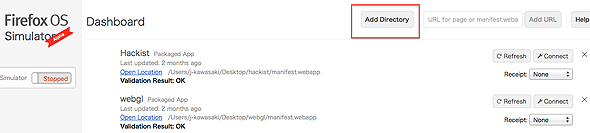
インストールはシミュレータ画面にある「Add Directory」ボタンから行います。ボタンをクリックすると、ファイル選択画面になりますので、先ほど作った「manifest.webapp」を選択してください。すると、自動的にシミュレータが立ち上がってアプリがインストールされます。
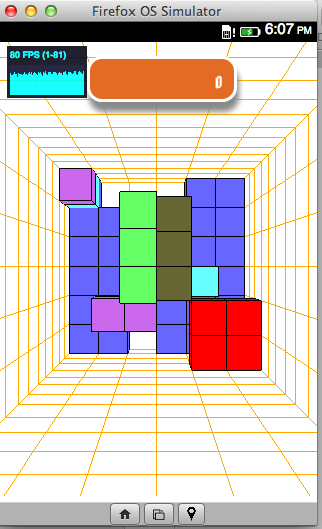
これで、3DテトリスのFirefox OSアプリ化は完了です。
GitHubからダウンロードしてきたコードから何も変えていませんので、ゲームも問題なく遊べると思います。
何もせずにFirefox OS対応してしまったが……
では、ソースコードを変えていないのに画面がモバイルサイズになっているのは、なぜなのでしょうか。
この3Dテトリスは画面に表示するオブジェクトを画像ではなくWebGLを使って直接レンダリングしており、各表示オブジェクトは画面のサイズに合わせて最適に表示されるようになっています。そのため、動作環境の画面サイズが変わってもコードはそのままで大丈夫なのです。
マルチプラットフォームに対応する上では、近年話題の「レスポンシブWeb」の概念を取り入れている方がとても楽に開発ができます。
もう1点、表示は最適にされていますが、実際にゲームをやってみて「おや?」と思うことはないでしょうか。実は、この3DテトリスはPCブラウザでのプレイを想定して作られているため、操作はキーボードを使うことが前提になっており、タッチが前提の操作モバイル端末だと、このままではプレイできません。PC向けに作られたソースを基にアプリを作る場合、こういった落とし穴もあるのでモバイルでの動作を気にする必要があります。
モバイル端末の操作に最適化する
そのため、今回はサンプルアプリなので、モバイルで最低限プレイできるようにタッチで使えるボタンを付けることで暫定的にモバイル対応を行います。変更するファイルは2つだけです。
<div id="ctr">
<button id="move_left">←</button>
<button id="move_up">↑</button>
<button id="move_right">→</button>
<button id="move_down">↓</button>
</div>
<div id="rotate">
<button id="rotate_x">2D回転</button>
<button id="rorate_z">3D回転</button>
</div>
#ctr{
position: absolute;
bottom: 10px;
}
#rotate{
position: absolute;
bottom: 10px;
right: 10px;
}
修正内容は単純で、キー操作の代替としてタッチで操作するボタンを追加しただけです。前述したレスポンシブの件の繰り返しになりますが、モバイルはいろいろな画面サイズの端末が存在するので、暫定対応の時であっても絶対位置でのボタン配置はしないようにしています。次に、JS側に各ボタンのイベント処理も記載していきますwindow.addEventListenerが書いてある辺りに下記を追加してください。
document.getElementById("move_left").addEventListener('click', function (event) {
Tetris.Block.move(-1, 0, 0);
}, false);
document.getElementById("move_up").addEventListener('click', function (event) {
Tetris.Block.move(0, 1, 0);
}, false);
document.getElementById("move_right").addEventListener('click', function (event) {
Tetris.Block.move(1, 0, 0);
}, false);
document.getElementById("move_down").addEventListener('click', function (event) {
Tetris.Block.move(0, -1, 0);
}, false);
document.getElementById("rotate_x").addEventListener('click', function (event) {
Tetris.Block.rotate(90, 0, 0);
}, false);
document.getElementById("rotate_z").addEventListener('click', function (event) {
Tetris.Block.rotate(0, 0, 90);
}, false);
今回は分かりやすくするために各ボタンのリスナーもバラバラに記述しています。これで、もともとキーイベントで割り振られていた処理ができるようになりました。再度アプリをインストールする場合にはダッシュボードの「Refresh」または「Add Directory」から再度Manifest.webappを選択してください。
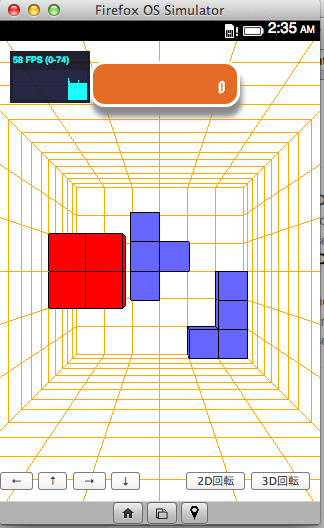
いざ、実行です。
画面下にタッチイベントに反応するボタンが表示されました。これでタッチ操作の端末でも取りあえずプレイすることはできます。
Copyright © ITmedia, Inc. All Rights Reserved.