6OS対応の土台とWebGL/Three.jsで動くFirefox OS/Tizenアプリを作成:HTML5で可能になった6OS対応時代のスマート開発(2)(5/5 ページ)
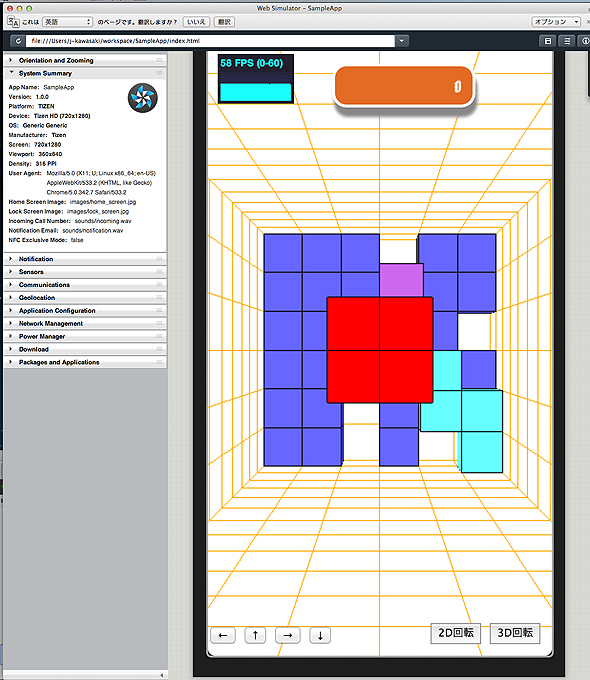
WebシミュレータでTizenアプリの実行
Tizenは実行時にブラウザベースのWebシミュレータと、実端末に近いエミュレータの両方が選べますが、今回はWebシミュレータで実行します。ツールバーの[run]→[Tizen WebApplication]を選択してアプリを起動してください。
今回も、特にコードの変更せずに問題なく動作しました。
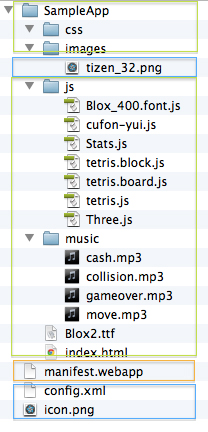
各OS用のファイルをベースパッケージにまとめる
Firefox OSとTizenで動作したコードをベースコードとしてまとめると下記のようになります。オレンジ枠の部分がFirefox OS独自のファイル、青枠がTizen、緑枠が共通のファイルです。
ここまでの流れでFirefox OSとTizen2つのOSでアプリ動作確認ができました。どうでしょうか。想定されているよりも、ずっと簡単にアプリ作成ができたかと思います。
今回の3つポイント
今回のポイントを大きく分けると3つあります。
- アプリ作成時にレスポンシブを意識して作成すればアプリ移植の際の表示崩れなどの問題が起きにくい
- キーイベントを使うアプリのスマートデバイスへ移植する場合はタッチイベントへの最適化が必要になる
- コードは同一でもアプリ作成に必要な開発環境についてはある程度理解しなくてはならない
次回は今回使用した3DテトリスをWindows 8向けのストアアプリとWindows Phone 8向けにアプリ化していきたいと思います。
Windows系のアプリは開発環境がVisual Studioで、OSで用意されているAPIも異なるので、今回とは少し違ったアプリ化の手順が必要になりますし、ストアアプリは全画面を使ったタブレット端末などの利用が想定されているので、ユーザー体験も変わってきます。
ブラウザ(レンダリングエンジン)もInternet ExplorerがベースになるのでWebGLがどう動くのかが気になりますね。環境の違いで出る課題の対応についてもこの連載の中で解決できればと思っていますので、HTML5のアプリ開発やスマートデバイスに携わる方は、ぜひ次回連載も一読いただければと思います。
著者プロフィール
川崎 順平(かわさき じゅんぺい)
株式会社 博報堂アイ・スタジオにてスマートデバイスやウェアラブルデバイス等、先端技術分野のテクニカルディレクターとして日々アプリ開発をやっています。
また、Windowsストアアプリ開発コミュニティ「Windows 8 Developers」を主催したり、Firefox OSやTizenのコミュニティにもいろいろ顔を出させてもらっています。
2013年8月よりアプリ開発支援サービス「6OS」を展開中。お気軽にお問い合わせください。
関連記事
 UXClip(34):Firefox OSのアプリ開発は思ったより簡単?〜関東Firefox OS勉強会レポート
UXClip(34):Firefox OSのアプリ開発は思ったより簡単?〜関東Firefox OS勉強会レポート
モバイルOSの新勢力として、Firefox OSが注目を集めている。このオープンソースOSの開発環境はどのようなものだろうか。本稿では、ユーザー勉強会の様子をレポートする。 「Firefox OS」搭載スマートフォンがいよいよ発売へ
「Firefox OS」搭載スマートフォンがいよいよ発売へ
ついにFirefox OS搭載端末の販売がスタートする。HTML5アプリのマーケットプレースも立ち上がっており、日本国内での端末展開が期待される。 スマートフォン用OSの第3の選択肢? 「Firefox OS」搭載端末が各国で発売へ
スマートフォン用OSの第3の選択肢? 「Firefox OS」搭載端末が各国で発売へ
Firefox OS搭載スマートフォンがMobile World Congressでお披露目。国内ではKDDIがいち早く手を挙げている。早ければ1〜2年以内に日本国内でも入手できる見込みだ。- 電話もカメラもWeb技術、スマフォでFirefox OSをデモ
HTML5 Conference 2012レポート  UXClip(23):さまざまなデバイスがWebと結び付いていく
UXClip(23):さまざまなデバイスがWebと結び付いていく
テレビやカーナビ、家電とWebが連携していく「Web of Things」。NHKなど、最前線の取り組みが語られたカンファレンスをレポートする iPad上でアプリ開発は、どこまでできるのか(1):タッチでHTML5アプリが作れるTouchDevelop超入門
iPad上でアプリ開発は、どこまでできるのか(1):タッチでHTML5アプリが作れるTouchDevelop超入門
タッチデバイスで手軽にアプリを作れる新しい開発ツ−ルの概要や使い方を解説。プログラミングの基本も学べます。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.