6OS対応の土台とWebGL/Three.jsで動くFirefox OS/Tizenアプリを作成:HTML5で可能になった6OS対応時代のスマート開発(2)(4/5 ページ)
EclipseベースのTizen SDKを使ってTizenアプリを作る
次は、Tizen向けのアプリを作成しましょう。
Tizen SDKのインストール
Tizenのアプリを作る場合にはTizen SDKが必要です。まずはTizen SDKのダウンロードサイトからSDKをダウンロード/インストールしてください。
Tizen SDKはEclipseをベースにしたIDE(統合開発環境)です。Eclipseベースなので、Android開発者の方は、なじみやすいと思います。TizenのOS開発に合わせてSDKも随時バージョンアップされており、バージョンによってビルド対象のOSバージョンも違うので、ご注意ください。この連載執筆時点(2013年8月)の最新は2.2 Betaなので、それを使って説明します。
新規Tizenプロジェクトの作成
インストールしたIDEを立ち上げて[File]→[New]→[Project]→[Tizen Web Project]を選択して新規プロジェクトを作成します。
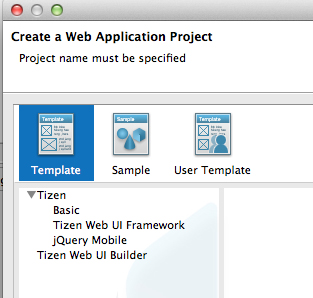
Tizenでは、プロジェクト作成時にいくつかの種類のプロジェクトテンプレートの選択が可能で、現時点では、「Basic」「Tizen Web UI Framework」「jQuery Mobile」の3種類に加え、UIビルダーを使った簡便な開発が可能な「Tizen Web UI Builder」が最初から用意されています。
今回は作成したベースパッケージをそのまま使うことが目的なので、「Basic」を選択しますが、jQuery Mobileを利用してマルチプラットフォームアプリを作成する場合には、テンプレートを利用すると効率良く開発ができます。
Firefox OSとの大きな違い
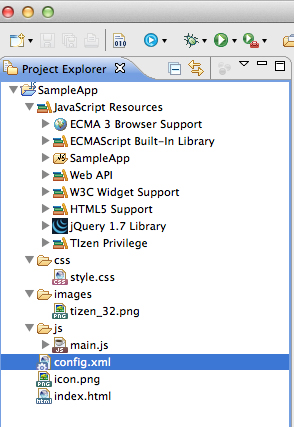
任意の名称でプロジェクトを作成すると、下記図のようなパッケージが出来上がります。
Firefox OSと大きく違うのは「JavaScript Resouces」フォルダと、「config.xml」ファイルがあることです。「JavaScript Resouces」はTizen Webアプリを動かすために必要なWebAPIが含まれています。今はそのままディレクトリごと使う”お約束”程度に覚えておいてください。
config.xmlはFirefox OSのmanifest.webappやAndroidのマニフェストファイルと一緒でアプリごとのユニークな情報を記載するコンフィグファイルになります。内容は下記の通りです。
<?xml version="1.0" encoding="UTF-8"?>
<widget xmlns="http://www.w3.org/ns/widgets" xmlns:tizen="http://tizen.org/ns/widgets" id="http://yourdomain/SampleApp" version="1.0.0" viewmodes="maximized">
<tizen:application id="FaD9P6cLTn.SampleApp" package="FaD9P6cLTn" required_version="2.2"/>
<content src="index.html"/>
<icon src="icon.png"/>
<name>SampleApp</name>
</widget>
今回はconfigの中身は上記自動生成された状態から変更なしで大丈夫です。
Firefox OSのときと同じソースコードをコピー
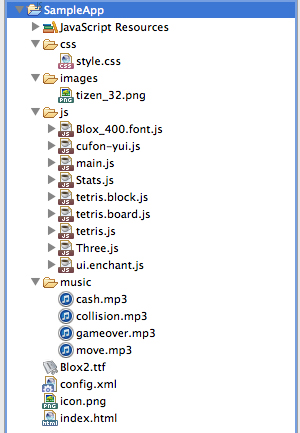
では、Tizenのディレクトリに先ほどFirefox OSで動かしたソースコードをコピーしましょう。Tizen SDKでは、config.xmlの内容に合わせてディレクトリが自動で生成されますが、基本的にはFirefox OSで動かした際のディレクトリ構成と同じになりますので、下記のようにファイルを移せば大丈夫です。
これでソースの移行は完了したので、アプリ実行の準備が整いました。
Copyright © ITmedia, Inc. All Rights Reserved.

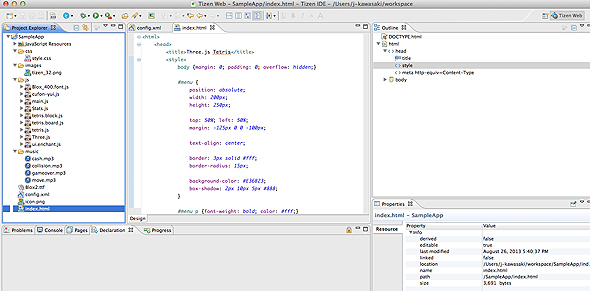
 Tizen IDE
Tizen IDE