第2回 初めてのWindowsストア・アプリ開発:連載:Windowsストア・アプリ開発入門(2/2 ページ)
画面を作る
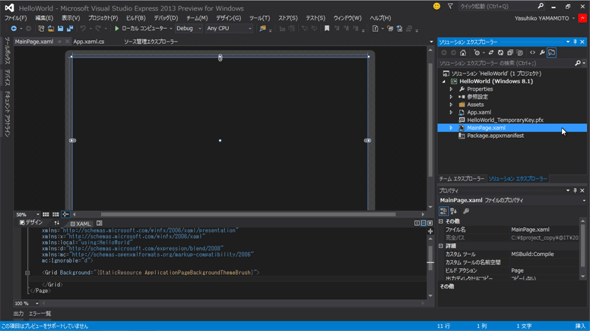
プロジェクトが作成できたら、右側のソリューション・エクスプローラ*4で「MainPage.xaml」ファイルをダブル・クリックして開く(次の画像)。
*4 ソリューション・エクスプローラ: 表示されていない場合は、メニューバーの[表示]−[ソリューション エクスプローラー]で表示させる。
拡張子「.xaml」(「ザムル」と読む)のファイル(以降、XAMLファイル)が、画面を定義するソース・コードだ。このプロジェクトでは、プロジェクトを作ったときに自動生成された「MainPage.xaml」ファイルが、このアプリで最初に表示される画面になる。
ソリューション・エクスプローラでXAMLファイルをダブル・クリックすると開くメインの編集画面を「XAMLエディタ」と呼ぶ。XAMLエディタは、既定では上下に2分割されていて、上部は画面のプレビュー、下部はXAMLソース・コードのエディタになっている。
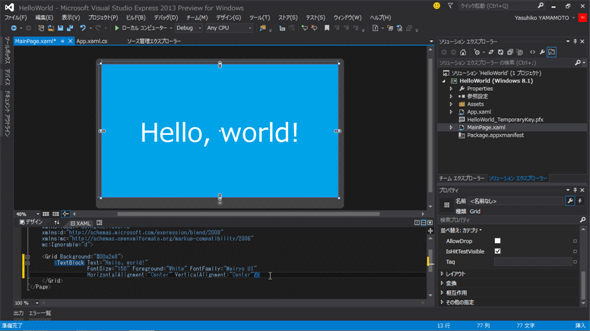
XAMLソース・コードのエディタで、「MainPage.xaml」ファイルを次のコードのように書き換える(青字の部分)。XAMLによる画面定義については次回に解説するので、今回は何も考えずにコピー&ペーストしてほしい。
<Page
x:Class="HelloWorld.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:HelloWorld"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="#00a2e8">
<TextBlock Text="Hello, world!"
HorizontalAlignment="Center" VerticalAlignment="Center"
Foreground="White" FontFamily="Meiryo UI" FontSize="150" />
</Grid>
</Page>
追加してもらった青字の部分と、最初に示したスペックとの対応を簡単に説明しておく。まず、最初の「画面中央に『Hello,world!』と表示する」ために、「TextBlock」というコントロール(=要素)を使い、その「Text」プロパティ(=属性)で「Hello,world!」という表示すべき文字列を指定し、「HorizontalAlignment」属性と「VerticalAlignment」属性を使って画面の中央に位置を合わせている。次に、背景色の指定にはTextBlockの入れ物である「Grid」コントロールの「Background」属性を、文字色の指定にはTextBlockの「Foreground」属性を、そしてフォント・スタイルには「FontFamily」属性を指定している。最後に、文字サイズを指定するために「FontSize」属性を使っている。
変更したソース・コードをビルドしてアプリを作成しよう。メニューバーから[ビルド]−[ソリューションのビルド]を選ぶ。エラーが報告されなければ、ビルド成功である。
これで、前に提示したスペックを満たすアプリが完成したはずだ。
テストする
デバッグ実行して、テストをしよう。メニューバーの[デバッグ]−[デバッグ開始]を選ぶと、デバッグ実行が始まる。デバッグ実行を終えるには、デスクトップに切り替えてVS 2013のメニューバーから[デバッグ]−[デバッグの停止]を選ぶ。
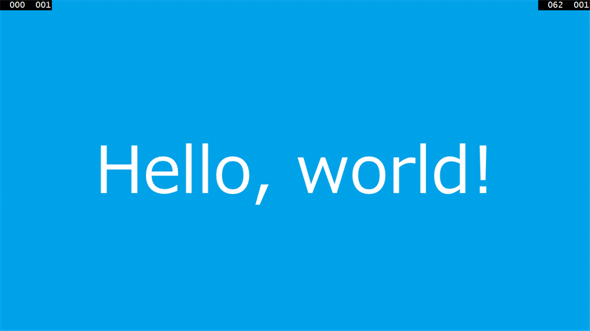
次の画像のように、スペックを満たす画面が表示されたと思う。
 「Hello, world!」アプリをデバッグ実行
「Hello, world!」アプリをデバッグ実行画面上端左右に出ている数字は、VS 2013が自動的に付加したデバッグ情報(リリース・ビルド、またはデバッグ・ビルドでもスタート画面から起動した場合は消える)。
スペックを満たす「Hello, world!」アプリが出来上がったので、初めてのWindowsストア・アプリはこれで完成である。
スペックの見直し
ところで、デバッグ実行の開始時に、上で示した画像が出る前に灰色の画面が出ていたことに気付いたと思う(次の画像)。この想定外の画面は何なのだろうか?
また、Win 8.1のアプリ一覧画面を見てみると、作成した「HelloWorld」アプリがすでに登録されている(次の画像)。これにも想定外の画像が付いている。
どちらも、濃い灰色の背景に、薄い灰色で正方形とその中に「×」のような図形が描かれている。先の画像は「スプラッシュ・スクリーン」(=アプリ起動時に表示される画面)、後の小さいアイコンは「タイル」(=スタート画面やアプリ一覧画面に登録され、必要であれば、アプリが起動していないときにもユーザーとの対話を可能にするUI要素)と呼ばれるもので、どちらもWindowsストア・アプリには必須のものなのだ*5。それに気付かずにスペックを決めてしまったため、スペックを評価*6する段になって発覚したというわけだ。
*5 スプラッシュ・スクリーンとタイル: これらの画像は、アプリ独自のものに置き換えておかないとWindowsストアの審査で不合格になる。
*6 2種類のテスト: 製品開発におけるテストは、スペックどおりに出来上がっていることを確かめる「確認テスト」と、スペックの良し悪しを判断するための「評価テスト」の2種類に大きく分けられる。確認テストは、その場で合否が判定され、合格しなければならない。評価テストは、テスト結果をステークホルダーが見てスペックの良し悪しを検討し、必要ならばスペックの変更/追加/削除を決定する。今回は、確認テスト中に、評価テストに回すべき事象を発見してしまったということだ。
スプラッシュ・スクリーンとタイル
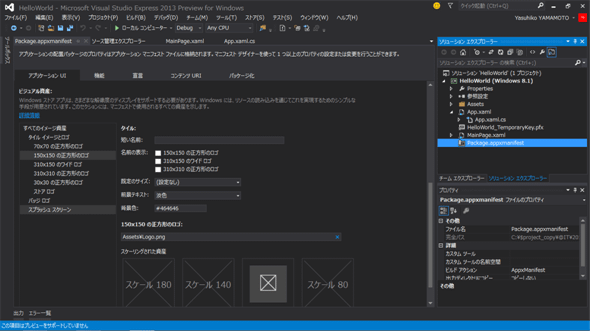
スプラッシュ・スクリーンとタイルは、適切な画像を作成し、マニフェストで指定する。ソリューション・エクスプローラで「Package.appxmanifest」ファイルをダブル・クリックしてマニフェスト・エディタを開き、その[アプリケーション UI]タブで設定する(次の画像)。詳細は、次回に説明する。
まとめ
今回は、初めてWindowsストア・アプリを作った。そのポイントは下記のとおりだ。
- Win 8.1にVS 2013をインストールした
- VS 2013でWindowsストア・アプリを作るには、Microsoftアカウントを使って2種類のライセンスを取得する必要があった
- プロジェクトを作成し、XAMLコードを直接編集して画面を作った
- デバッグ実行して、スペックどおりのアプリが出来上がったことを確認した
- スペックにスプラッシュ・スクリーンとタイルを忘れていたことに気が付いた
次回は「画面は『XAML』で作る」。今回は説明できなかったXAMLの基礎と、それを踏まえてハブ・アプリの作成に取り掛かる予定だ。
Copyright© Digital Advantage Corp. All Rights Reserved.




 アプリ一覧画面に登録された「HelloWorld」アプリ(画面の一部)
アプリ一覧画面に登録された「HelloWorld」アプリ(画面の一部)