第2回 初めてのWindowsストア・アプリ開発:連載:Windowsストア・アプリ開発入門(1/2 ページ)
Windowsストア・アプリの開発環境を整えて、「Hello, world!」アプリを作ってみよう。Windows系開発初心者向けに分かりやすく解説する。
powered by Insider.NET
前回はWindowsストア・アプリの特徴を学んだ。第2回となる今回は、開発環境を整えて「Hello, world!」アプリを作ってみる。本連載では、プログラミング言語はC#を使用する。
今回作るアプリ
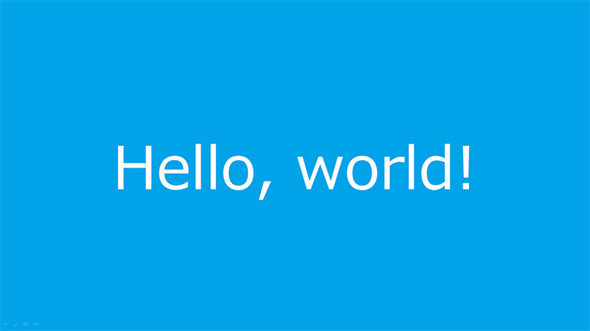
プログラミングの解説は「Hello, world!」から始めるのが「お約束」になっている。本連載も、ここから始めよう。実行すると次の絵のように「Hello, world!」と表示するだけのアプリだ。
 「Hello, world!」アプリの画面構想図(PowerPointで作成)
「Hello, world!」アプリの画面構想図(PowerPointで作成)今回作るアプリは、実行すると「Hello, world!」と表示する。この絵はPowerPointで作成したが、手描きでもよいし、これくらい簡単なものなら頭の中で思い描くだけでも十分だろう。
○スペック*1:
- 画面中央に「Hello, world!」と表示する
- 背景色は「#00a2e8」、文字色は「White(白)」、フォントは「Meiryo UI」
- 文字サイズと位置は、上の構想図のような感じになるように調整する
*1 スペック(spec): 明細、仕様。「仕様」というと、要件定義書/外部仕様書/内部仕様書などを多くの開発者は連想してしまうだろう。本連載ではそのような枠にとらわれずに、「これから作るものはどんなものであるか」を示す言葉として「スペック」という語を使用する。
開発環境を準備する
はやる心を抑えて、まずは開発環境の準備をしよう。Windows 8.1(以降、Win 8.1)とVisual Studio 2013(以降、VS 2013)が必要だ。本稿執筆時点では、まだ製品版が一般にはリリースされていないので、Visual Studio Express 2013 Preview版とWindows 8.1 Preview版を使用する。
Windows 8.1
Win 8.1向けのストアアプリを開発するには、x86/x64 CPU用のWin 8.1が必要だ。残念ながらARM CPU用のWindows RT上で開発はできない。また、Win 8にVS 2013をインストールしてもWindowsストア・アプリの開発はできないので、注意してほしい(Win 8ではVisual Studio 2012を使用する)。
Win 8.1 RTM版(=製品版)の一般公開は10月18日(米国時間)に予定されているが、MSDN/TechNetの契約者は9月10日からすでに入手可能になっている。本連載では、一般公開された時点で製品版に切り替えることとし、それまではPreview版を利用する。
Win 8.1 Preview版は、本稿執筆時点では「Windows 8.1 Preview のダウンロード」のページから無償で入手できる。64bit版のWin 8.1は、CMPXCHG16Bという命令をサポートしているCPUでないとインストールできないので注意してほしい*2。なお、製品版が出荷された後は、使用期間に制限がある評価版が無償で提供されるはずだ。
Preview版をインストールできるハードウェアがないときには、仮想マシンにインストールしてもよいだろう。筆者は、OracleのVirtualBoxを使ってインストールした*3。
*2 CMPXCHG16B命令: 64bit CPUがこの命令をサポートしているかは、Windows Sysinternalsの「Coreinfo」というコマンドライン・ツールで確認できる。このツールを実行して、その出力に「Supports CMPXCHG16B instruction」とあれば、サポートされている。サポートされていなければ、32bit版のWin 8.1をインストールするしかない。
*3 Oracle VM VirtualBox:「Oracle VM VirtualBox」から無償で入手できる。VirtualBoxの64bit環境は、既定ではCMPXCHG16B命令が無効になっているようなので、コマンドライン・ツールで有効にする必要がある(筆者のブログ記事を参照)。なお、「Guest Additions」をインストールすると画面表示に不都合が出ることもあるようだ。筆者の環境では画面サイズの追加ができなくなり、やむなく「Guest Additions」をアンインストールした。
Microsoftアカウント
Win 8.1のインストール時に、「Microsoftアカウント」を求められるはずだ。まだお持ちでない場合は、作成していただきたい。Windowsストア・アプリの開発には、Microsoftアカウントが必須である。
Win 8.1のインストールが終わったら、Windowsアップデートを実行して最新の状態にしてから、VS 2013の準備に進もう。
Visual Studio 2013
VS 2013にはいくつかのエディション(=版)があるが、本連載では無償のExpressエディションを使用する。
Win 8.1製品版がMSDN/TechNetで入手可能になったのに合わせて、VS 2013もRC版(=製品候補版)が9月10日にリリースされている。前述したように、本連載ではしばらくWin 8.1 Preview版を使用するので、その間はVS 2013もPreview版を使う。これは、次の表に示すように、Win 8.1とVS 2013の組み合わせが厳密に決められているためだ。
| Win 8.1 | VS 2013 | |
|---|---|---|
| Preview版 | Preview版 | |
| 製品版 | RC版または製品版 | |
| Win 8.1とVS 2013の組み合わせ この表以外の組み合わせではWin 8.1アプリの開発はできないので、注意してほしい。 | ||
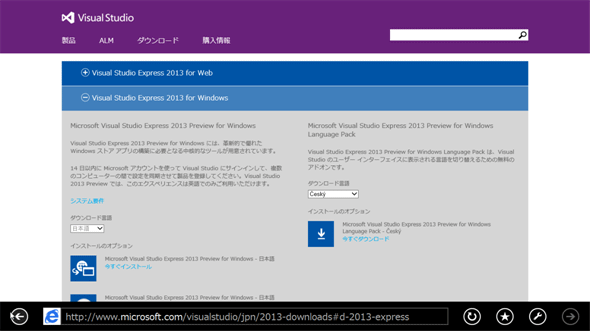
VS 2013のPreview版は、本稿執筆時点では「Visual Studio 2013 Preview Downloads」のページ(次の画像)から無償で入手できる。Express版には3種類あって、製品名の末尾が「for Web」/「for Windows」/「for Windows Desktop」となっている。Windowsストア・アプリを開発できるのは「for Windows」なので、お間違えなきよう。
 「Visual Studio 2013 Preview Downloads」のページ(Win 8.1のIEで表示)
「Visual Studio 2013 Preview Downloads」のページ(Win 8.1のIEで表示)このページから「Visual Studio Express 2013 for Windows」をインストールする。右側の「Language Pack」は不要。
なお、連載の趣旨からは外れるが、現在、ソース・コード管理システムを使っていないのなら、この機会にTeam Foundation Server Express 2013も一緒に試してほしい。お勧めする。
VS 2013 Express版のインストールに成功すると、Win 8.1のアプリの一覧画面(スタート画面の左下にある下向き矢印アイコンで表示する)にアイコンが登録されている。よく使うものは、スタート画面やタスク・バーにピン留めしておくとよいだろう。Windowsストア・アプリの開発に必須なのは、[Express Preview for Windows](=VS 2013本体)と[Windows App Cert Kit]の2つだ。
Visual Studio 2013のライセンス取得
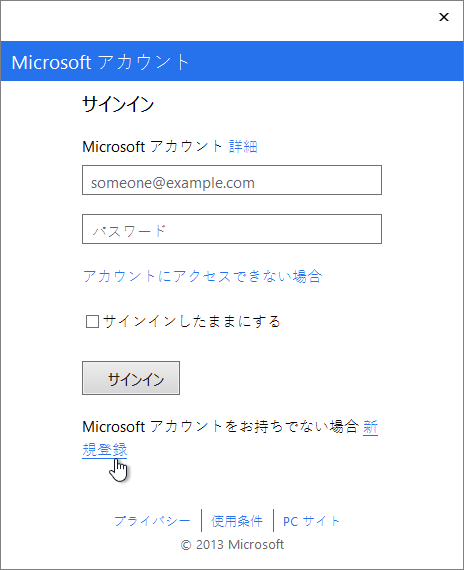
インストールできたら、さっそくVS 2013 Express版を起動してみよう。初めて起動したときにダイアログが出てきて、Microsoftアカウントの入力が求められるはずだ(次の画像)。まだMicrosoftアカウントをお持ちでない場合は、ダイアログ下方の[新規登録]リンクをクリックするとアカウント登録ダイアログに切り替わるので、そこでアカウントを作成できる。Microsoftアカウントの作成にはメール・アドレスが必要だが、アカウント登録ダイアログで新しいメール・アドレスを取得することも可能だ。
 Microsoftアカウント・ダイアログ
Microsoftアカウント・ダイアログVS 2013 Express版を初めて起動したときに、このダイアログが出てくる。ここで入力したMicrosoftアカウントに、VS 2013の設定が結び付けられる。
上の画像のダイアログは、VS 2013を利用するためのライセンスを取得するものだ。これは、メニューバーの[ヘルプ]−[製品の登録]で確認できる。
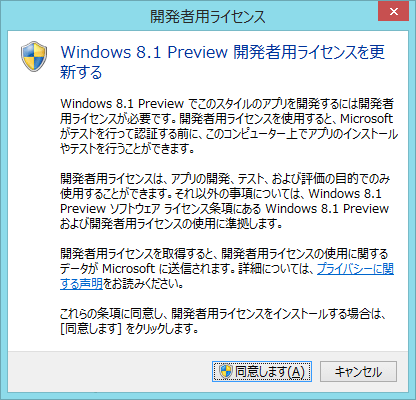
また、別のダイアログが出てきて、やはりMicrosoftアカウントの入力が求められるはずだ(次の画像)。
こちらは、Windowsストア・アプリを開発するためのライセンスで、数カ月ごとに更新しなくてはならない(時期が来ると自動的にダイアログが出てくる)。これは、Windowsストア・アプリでウイルスやマルウェア(=ユーザーに危害を及ぼすアプリ)を作らせないようにする、マイクロソフトのセキュリティ対策の一環である。
「Hello, world!」アプリを作る
それでは、初めてのWindowsストア・アプリを作ってみよう。プロジェクトを作り、画面を修正し、テストしてみるという流れになる。
Windowsストア・アプリのプロジェクトを作る
Visual Studioは、「ソリューション」と「プロジェクト」でソース・コードを管理する。「プロジェクト」は、1つの実行ファイル(=拡張子が「.exe」や「.dll」などのファイル)を作成するためのソース・コードの集まりだ。そして、複数のプロジェクトをまとめて取り扱うための入れ物が「ソリューション」である。今回は、1つのソリューションとその中に1つのプロジェクトを作成する。
VS 2013を起動し、次の手順で「HelloWorld」プロジェクトを作る。
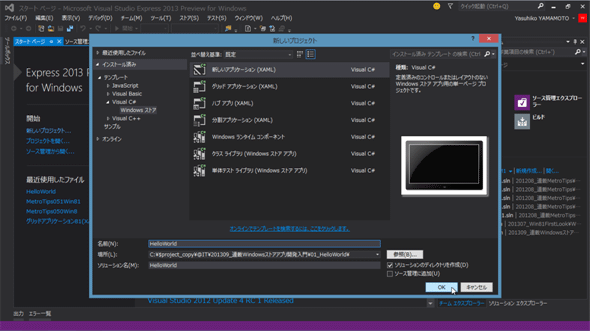
(1)メニューバーから[ファイル]−[新しいプロジェクト]を選び、[新しいプロジェクト]ダイアログを出す。
(2)[新しいプロジェクト]ダイアログの左側で[Visual C#]−[Windows ストア]を選び、中央で[新しいアプリケーション (XAML)]を選ぶ。次に、下側の[名前]欄にプロジェクト名を入れる。ここでは「HelloWorld」とする。プロジェクトの名前を入力すると、それが最下段の[ソリューション名]欄にも反映される(次の画像)。入力できたら[OK]ボタンをクリックすると、ソリューションとプロジェクトが作成される。
プロジェクトの種類
ここでちょっと寄り道をして、[新しいアプリケーション]以外のプロジェクトも見ておこう。
| プロジェクトの選択肢 (プロジェクト・テンプレート) |
説明 |
|---|---|
| 新しいアプリケーション(XAML) | 1画面だけのプロジェクト。その画面には何も配置されておらず、空っぽのアプリ。独自のレイアウトを持つ画面を作るのに適している |
| グリッド・アプリケーション(XAML) | 3種類の画面を含むプロジェクト。最初に表示される画面は、グリッド上に配置された項目がグループごとに分かれているもの。そこから、グループに含まれる項目の一覧を表示する画面と、項目の詳細画面へ遷移する |
| ハブ・アプリ(XAML) | 3種類の画面を含むプロジェクト。最初に表示される画面は「ハブ・ページ」というパターンで、左端にグラフィックと見出しを置き、右へ順に「セクション」と呼ばれるグループを配置するもの。そこからセクションごとの一覧画面と、項目の詳細画面へ遷移する |
| 分割アプリケーション(XAML) | 2種類の画面を含むプロジェクト。最初に表示される画面は、グリッド・アプリケーションのものと似ている。そこからグループごとの画面に遷移するが、その画面は左側にグループに含まれる項目の一覧が、右側には左側で選択した項目の詳細が、(左右に分割されて)表示される |
| Windowsランタイム・コンポーネント | WinRTコンポーネントを作るプロジェクト |
| クラス・ライブラリ(Windowsストア・アプリ) | クラス・ライブラリを作るプロジェクト |
| 単体テスト・ライブラリ(Windowsストア・アプリ) | Windowsストア・アプリ用の実行ファイルをテストするための単体テスト(=ユニット・テスト)を作成するためのプロジェクト |
| Windowsストア・アプリを開発するためのプロジェクト・テンプレート一覧 | |
最初の4つは、アプリを作るためのプロジェクト・テンプレートだ。それぞれ、プロジェクトを作成したらそのままビルドして実行できるので、どのような動きをするのかを実際に作成して確認してみてほしい。なお、最初のうちは、[新しいアプリケーション (XAML)]以外の3つのプロジェクトのどれかをベースにして開発を始めるとよいだろう。本連載では、次回から[ハブ アプリ (XAML)]を使ってアプリを作っていく。
次のWinRTコンポーネントとクラス・ライブラリについては、前回の「アプリ、クラス・ライブラリ、WinRTコンポーネント、PCL」の箇所を参照してほしい。
単体テスト・ライブラリは、第6回で解説する予定だ。
それでは本題に戻って、「Hello, world!」アプリを作っていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.


 [同意します]ボタンをクリック
[同意します]ボタンをクリック