無料評価版BaaSでクラウドのデータストアを操作してみた:iOSアプリ開発は、BaaSでここまではかどるぞ(前編)(2/2 ページ)
モバイル サービスとクライアントiOSアプリのセットアップ
一覧上で「準備完了」になったら、サービス名をクリックすると詳細画面に移り、クイックスタート画面が出ているはずです。[プラットフォームの選択]で「iOS」をクリックします。[作業を開始する]リストの「新しい iOS アプリを作成する」をクリックすると、セットアップ手順が展開されます。
この一連のステップを踏むことで簡単にモバイル サービスを利用したToDoアプリを試すことができます。
以降、Xcodeなどの開発環境は、すでにインストール済みとして解説します。まだの方は、記事「iOSアプリ開発初心者に捧ぐ開発環境Xcodeの概要とインストール」などを参考にしてください。
手順2の[テーブルを作成する]で、[TodoItemテーブルを作成する]をクリックします。ここでSQLデータベースにテーブルが作成され、それをモバイル サービス上からスキーマを定義せず(フィールドが自動的に割り当てられます)に利用できるようになります。
手順3の[アプリケーションをダウンロードして実行する]でダウンロードボタンをクリックするとXcodeプロジェクトをアーカイブしたzipファイルがダウンロードされます。こちらを解凍してXcodeで開いてみましょう。
Xcodeからクイックスタートアプリを試す
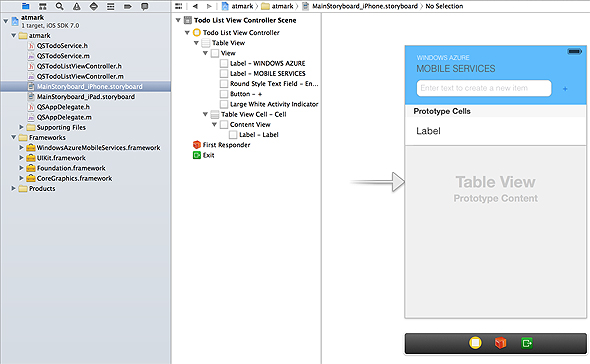
ここからは(Mac)OS X上での作業になります。ダウンロードしたプロジェクトを開いて中身を確認してみましょう。
プロジェクト構成とフレームワーク
シングルビューのシンプルなToDoアプリです。TodoItemテーブルに対して、追加,取得,更新といったCRUD処理を要求します。
構成するソースファイルが少ないのは、Frameworksにある「WindowsAzureMobileServices.framework」というSDKにほとんどの処理を委譲できるからです。こちらのSDKはオープンソースで、GitHub上で他のクライアントプラットフォームも含めて公開されています。
アプリからモバイル サービスのデータストアにアクセスする
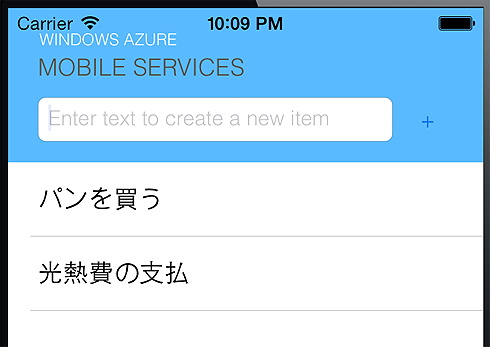
このままアプリを実行できるので、試しに起動してみましょう。
図5のように、いくつかToDoをアプリから登録してみます。続いてWindows Azure管理ポータルのモバイル サービス画面で[データ]をクリックして、TodoItemを選択します。
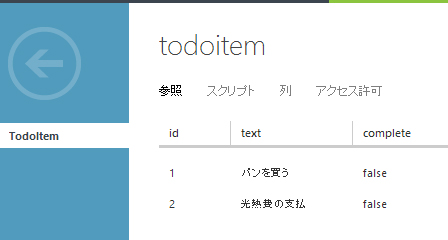
図6のようにテーブルにデータが追加されたことを確認できます。さらに上部の[列]をクリックします。
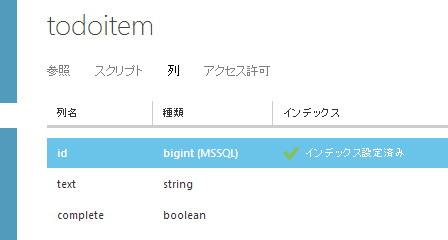
図7の通りテーブルの列(カラム)が定義されていることが分かります。これらは自動的に定義されたもので、アプリ側からKey-Valueデータを追加した際に、各フィールドの値に応じてデータ型が決定されます。
クライアントの実装について
モバイル サービスへの接続部分を担うQSTodoServiceクラスを見ていきましょう。
QSTodoService.mのinitメソッドの実装を見てみると、「MSClient」というサービスクライアントのインスタンスをclientWithApplicationURLString:applicationKey:メソッドで生成しています。
urlString引数には、モバイル サービス作成時に指定したサブドメインを含めたモバイルサービスのURL(サービスのエンドポイント)を指定しています。さらに、applicationKey引数に「アクセス キー」がセットされています。これが文字通り該当モバイル サービスに接続するための鍵になります。
補足 キーの管理
アクセス キーは、管理ポータルのモバイル サービス画面において株の[キーの管理]から取得できます。漏れないように努める必要がありますが、クライアントからのアクセスに使用するため厳密には難しく、認証と併せてアクセス制限すると良いでしょう(認証については次回後編で)。
さらに生成したクライアントのインスタンスに対してtableWithName:メソッドで、先に作成したTodoItemテーブルを操作するためのモデルMSTableクラスのインスタンスを生成しています。
TodoItemテーブルのエンティティは、NSDictionaryのKey-Valueデータのまま処理しており、先に管理ポータルで確認したように、textフィールドにToDoの内容を保存し、completeが完了したかどうかを示すフラグとなる構成です。読み取り、追加、更新の各処理は次の通りです。
- readWithPredicate:completion:メソッドはNSPredicateで検索条件を指定してテーブルからデータを取得するメソッド
- insert:completion:メソッドはデータを追加メソッド。Blocksハンドラで返ってきたresultデータにはidフィールドにレコードIDが付加されているので、こちらを使う
- update:completion:メソッドはデータの更新メソッド。このitemにはidフィールドが付加されたものを指定
他にもSDKの各クラスの仕様については、フレームワークのドキュメントで確認できます。
次回は、ソーシャルサービスを使った認証の仕組みとプッシュ通知
今回の前編では、Windows Azureモバイル サービスのセットアップからiOSアプリからのデータストアの利用までを紹介してきました。特にコーディングせずに管理ポータルの操作のみでアプリの動作確認に至り、さらにコード量も非常に少ないものであることがお分かりいただけたと思います。
次回の後編では、ソーシャルサービスを使った認証の仕組みとプッシュ通知を紹介していきます。
著者プロフィール
高橋 俊光(たかはし としみつ)
ティルフィン合同会社 代表。Twitter(@tilfin)
メーカー企業でパッケージソフト開発などに携わった後、ティルフィン合同会社を設立しフリーエンジニアとして、最近はスマートデバイスアプリやサーバサイドをメインに開発に従事。iOSアプリもリリースしている
関連記事
 安藤幸央のランダウン(62):スマホアプリ開発に超絶便利なBaaSとは、MEAPとは
安藤幸央のランダウン(62):スマホアプリ開発に超絶便利なBaaSとは、MEAPとは
バックエンドの設定用のモバイル向けクラウドサービス「BaaS」と、企業向け業務アプリの複数プラットフォーム対応ソリューション「MEAP」についてまとめて紹介します BaaSも強化しHTML5 CORSなどサポート:Windows Azureが機能強化、Hadoopサービスのプレビュー版も公開
BaaSも強化しHTML5 CORSなどサポート:Windows Azureが機能強化、Hadoopサービスのプレビュー版も公開
米MicrosoftはWindows Azureの機能を強化し、Hadoopクラスタを導入・管理できる新サービス「HDInsight」のほか、PhoneGapやDropboxなどのサポートなどを追加した。 Unity 4.2でBaaSを使って簡単にストアアプリを作るには〜CEDEC 2013「Unity on Windows 8」レポート
Unity 4.2でBaaSを使って簡単にストアアプリを作るには〜CEDEC 2013「Unity on Windows 8」レポート
開発の概要や、プッシュ通知ができるライブタイルなどWindows特有の機能を追加する方法、事前審査テスト時の注意点なども。 連載:業開中心会議議事録:第3回 業務アプリ開発者が活用すべきマルチプラットフォーム向けの開発技術&サービス
連載:業開中心会議議事録:第3回 業務アプリ開発者が活用すべきマルチプラットフォーム向けの開発技術&サービス
“BaaS”の登場などにより、既存のサービスと組み合わせて本格的なアプリを“楽”に構築できるようになってきている。そういった技術やサービスを業務アプリ開発にも適用できるのか? Androidで動く携帯Javaアプリ作成入門(46):もはや無料BaaS。ゲーム以外でも使いたくなるGoogle Play Game Servicesのデータ管理機能 (1/3)
Androidで動く携帯Javaアプリ作成入門(46):もはや無料BaaS。ゲーム以外でも使いたくなるGoogle Play Game Servicesのデータ管理機能 (1/3)
グーグルの提供するライブラリ「Google Play Game Services」はバイト配列でクラウドにデータを保存・参照・削除できるので、無料でBaaSのデータ同期機能が簡単に使えるようなものです。Androidアプリに組み込む方法を解説します。
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.


 図5 アプリの実行
図5 アプリの実行 図6 todoitemテーブルの参照
図6 todoitemテーブルの参照 図7 todoitemテーブルの列
図7 todoitemテーブルの列



