第5回 データを画面に表示する:連載:Windowsストア・アプリ開発入門(2/5 ページ)
データ・バインドの概要
Windowsストア・アプリで画面にデータを表示する方法は、データ・バインドが基本になる。ごく小さなアプリや、使い捨てのプロトタイプなどでは、コードビハインドから直接書き換えてもよいだろう。そうでなければデータ・バインドを使ってほしい。
データ・バインドの概要をまとめると以下のようになる。
- 画面側でデータ・コンテキストからデータを取り出して表示する仕組みである(前述した)
- データ・コンテキストは親から子に伝達される。前記のコード例では、Pageコントロール(親)のデータ・コンテキストにセットされたデータを、その中のTextBlockコントロール(子)で取り出した。ただし、親と異なるデータを子のデータ・コンテキストに与えることも可能である
- コードビハインド側でデータを変更すると、自動的に画面に反映される。また、その逆も可能である
データ・バインドは奥が深く、とても連載中の1回で説明しきれるものではない。詳しく学ぶには、次の「WinRT/Metro TIPS」記事を参考にしてもらいたい。
- 文字列をコントロールにバインドするには?[Win 8/WP 8]
- 文字列以外の値をコントロールにバインドするには?[Win 8/WP 8]
- バインドするデータのPropertyChangedを楽に実装するには?[Win 8/WP 8](注意:記事中の「BindableBase」クラスはVS 2013のプロジェクト・テンプレートには入っていない)
- デザイン画面でデータをバインドするには?[Win 8/WP 8]
- コントロール同士をデータ・バインドするには?[Win 8/WP 8]
- データ・コレクションをバインドするには?[Win 8/WP 8]
- 複雑なデータをバインドするには?[Win 8/WP 8]
- ユーザー操作によるオプション設定を即座にデータに反映するには?[Win 8]
- 複数のバインディング・ソースを画面にバインドするには?[Win 8]
- 複数のバインディング・ターゲットで選択を同期するには?[Win 8/WP 8]
- 画像をバインドするには?[Win 8]
この連載では、その都度必要な知識を説明していくので、上に挙げた記事をあらかじめ理解しておく必要はないが、データ・バインドを自在に使いこなしたいと思うならぜひ読んでほしい。
さて今回は、ダミーのデータを作り、それをデータ・バインドで表示させてみる。
アプリで表示するデータのクラスを作る
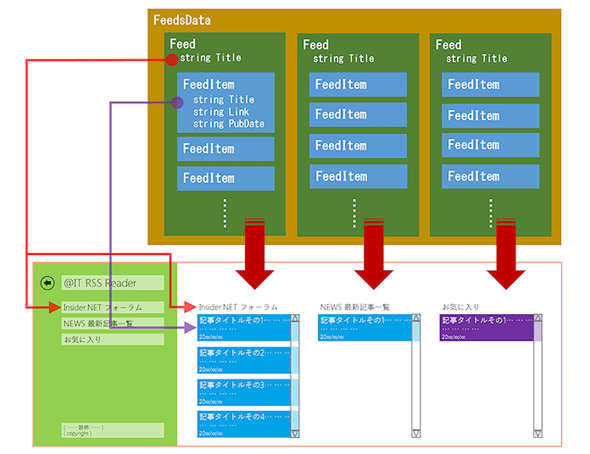
ダミー・データを作る前に、その構造を定義しておこう。次の図のように、画面に対応させたクラスを作る。
データを1つにまとめる「入れ物」として「FeedsData」クラスを用意する。その中に、「Feed」クラスのコレクションを持たせる。「Feed」オブジェクトは、Webサービスから取得してきた1つのRSSフィードに相当する。そして「Feed」クラスの中には、そのRSSフィードのタイトル(=「Title」プロパティ)と、「FeedItem」クラスのコレクションを持たせる。「FeedItem」オブジェクトは、RSSフィードに含まれている個々の記事データを表すもので、記事のタイトル(=「Title」プロパティ)とURL(=「Link」プロパティ)と発行日時(=「PubDate」プロパティ)を持っている。以上の要素が画面とどのように対応するかは、上の図で分かるだろう。なお、Linkプロパティは、メイン画面での表示には使わないが、前回に作った2つ目の画面の表示に必要だ。
さて、以上のようなクラスを実装するのだが、コレクションにはObservableCollection<T>クラス(System.Collections.ObjectModel名前空間)を使用する。これは、コレクションの内容に変化があると、データ・バインドしている先のコントロールに対して変化があったことを通知してくれるものだ(そして、通知を受けたコントロールは表示を自動更新する)。それでは書き下してみよう。
プロジェクトの「DataModel」フォルダに新しいクラスとして「FeedsData.cs」ファイルを作り、次のコードを記述する。
// 【FeedsDataクラス】画面に表示するデータ全体の入れ物
[System.Runtime.Serialization.DataContract]
public sealed class FeedsData
{
[System.Runtime.Serialization.DataMember]
public System.Collections.ObjectModel.ObservableCollection<Feed> Feeds { get; private set; }
public FeedsData()
{
this.Feeds = new System.Collections.ObjectModel.ObservableCollection<Feed>();
}
}
// 【Feedクラス】1つのRSSフィードを表す
[System.Runtime.Serialization.DataContract]
public class Feed
{
[System.Runtime.Serialization.DataMember]
public string Title { get; set; }
[System.Runtime.Serialization.DataMember]
public System.Collections.ObjectModel.ObservableCollection<FeedItem> Items { get; private set; }
public Feed()
{
this.Items = new System.Collections.ObjectModel.ObservableCollection<FeedItem>();
}
// newするときにタイトルを与えることも可能
public Feed(string title)
{
this.Items = new System.Collections.ObjectModel.ObservableCollection<FeedItem>();
this.Title = title;
}
}
// 【FeedItemクラス】RSSフィードに含まれている個々の記事データを表す
[System.Runtime.Serialization.DataContract]
public class FeedItem
{
[System.Runtime.Serialization.DataMember]
public string Title { get; set; }
[System.Runtime.Serialization.DataMember]
public string Link { get; set; }
[System.Runtime.Serialization.DataMember]
public string PubDate { get; set; }
public FeedItem() { }
// newするときに記事のタイトル/リンク先URL/発行日時を与えることも可能
public FeedItem(string title, string link, string pubDate)
{
this.Title = title;
this.Link = link;
this.PubDate = pubDate;
}
}
プロジェクトの「DataModel」フォルダに「FeedsData.cs」ファイルを作り、そこに3つのクラスを全て記述した。C#には、ソース・コードのファイルとクラスの間に1対1の関係はないので、このように1ファイルに複数のクラスを入れたり、逆に、partialキーワードを併用して1クラスを複数のファイルに分けたりできる。
なお、DataContract属性とDataMember属性は、シリアライズ(後述)のためのものだ。ダミー・データを実行時にも必要になる。
Copyright© Digital Advantage Corp. All Rights Reserved.