パフォーマンスを測定しボトルネックを特定、Googleが「Resource Timing API」:CSSやJavaScriptなどの読み込み時間も測定
米グーグルは2013年12月11日、Webページを構成する個々のリソースについて読み込みなどにかかる時間を分析し、ネットワークパフォーマンスの最適化に活用できる「Resource Timing API」を発表した。
米グーグルは2013年12月11日、Webページを構成する個々のリソースについて読み込みなどにかかる時間を分析し、ネットワークパフォーマンスの最適化に活用できる新ツール「Resource Timing API」を発表した。
GoogleではWebページの読み込み時間を1秒以内に抑えることを目標としており、そのためにはアプリケーションの個々の要素について、ページや各リソースの読み込みにかかる時間を測定し、どの部分に時間を取られているかを調べて最適化する必要があると指摘する。
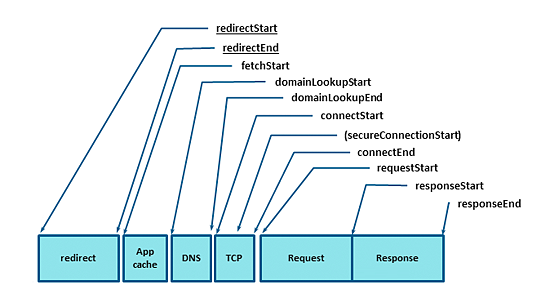
HTML本体についてはW3Cの「Navigation Timing API」を使って、DNS、TCP、リクエストと応答などにかかる時間を測定可能だ。これに対してResource Timing APIでは、CSSやJavaScript、画像、サードパーティーコンポーネントといった他のリソースまで測定できるのが特徴だという。
Resource Timingではこうした個々のリソースごとに、主要なネットワークタイミング情報に関する詳細なプロフィールを取得して分析することが可能。この情報に基づいて各リソースのパフォーマンスを把握し、次はどこを最適化すべきかの判断に活用できる。
また、外部から取得してくるリソースについても、FacebookやDisqusの協力を得て、Resource Timing APIでパフォーマンスを測定できるようにした。この機能はFacebookウィジェットやDisqusウィジェットのほか、Google+プラグイン、Google Fonts、Google Hosted Librariesで活用できる。
例えば自分のお気に入りのWebフォントやGoogle CDNでホスティングしているjQueryライブラリなどについて、読み込み時間や何に時間がかかっているのかをチェックできるという。
Resource Timing APIはChrome、Opera、Internet Explorer(IE)10以降の各ブラウザに対応している。
関連記事
 Webサイト高速化のプロセスだって自動化したい
Webサイト高速化のプロセスだって自動化したい
サーバ側にmod_spdyをインストールし、Google Chromeで、HTTP2.0でベースとなるSPDYのデモが行われた「Chrome Tech Talk Night #5」をレポートする。- Google、SPDYプロキシを使ったWebブラウザ高速化機能を試験導入
- Google、Webページ表示の高速化支援ツール「mod_pagespeed」を正式リリース
- Google Public DNSでWeb表示を高速化する
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.