Play2プラグインのインストールと使用と新規開発:Scala+Play 2.0でWebアプリ開発入門(終)(2/3 ページ)
UserServiceとActionの記述
play.pluginsに記述したUserServiceクラスの実装をしましょう。このクラスでユーザー情報の保存や検索を行います。
UserServiceを実装するには、UserServicePluginを継承して実装します。今回はサンプル実装「InMemoryUserService」ほぼそのままで構いません。
サンプル実装では、メモリ上に認証したユーザー情報を保存します。実際のアプリでは、キャッシュやRDBを使うことになると思います。
package services
import play.api.{Logger, Application}
import securesocial.core._
import securesocial.core.providers.Token
import securesocial.core.IdentityId
class MyUserService(application: Application) extends UserServicePlugin(application) {
private var users = Map[String, Identity]()
private var tokens = Map[String, Token]()
def find(id: IdentityId): Option[Identity] = {
users.get(id.userId + id.providerId)
}
def findByEmailAndProvider(email: String, providerId: String): Option[Identity] = {
users.values.find( u => u.email.map( e => e == email && u.identityId.providerId == providerId).getOrElse(false))
}
def save(user: Identity): Identity = {
users = users + (user.identityId.userId + user.identityId.providerId -> user)
user
}
def save(token: Token) {
tokens += (token.uuid -> token)
}
def findToken(token: String): Option[Token] = {
tokens.get(token)
}
def deleteToken(uuid: String) {
tokens -= uuid
}
def deleteTokens() {
tokens = Map()
}
def deleteExpiredTokens() {
tokens = tokens.filter(!_._2.isExpired)
}
}
最後に、Controllerクラスを実装しましょう。「routes」ファイルに次のroute情報を追加してください。
# Home page GET /secureIndex controllers.SecureSocialController.index GET /securePage controllers.SecureSocialController.page
そして、新しいControllerを記述します。securesocial.core.SecureSocialトレイトをミックスインし、普段Actionを返していたところを「SecuredAction/UserAwareAction」に変更します。
package controllers
import play.api._
import play.api.mvc._
import securesocial.core.Authorization
import securesocial.core.Identity
case class WithProvider(provider: String) extends Authorization {
def isAuthorized(user: Identity) = {
user.identityId.providerId == provider
}
}
object SecureSocialController extends Controller with securesocial.core.SecureSocial{
def index = SecuredAction(WithProvider("facebook")) { implicit request =>
Ok(”index!”)
}
def page = UserAwareAction { implicit request =>
println(request.user)
Ok("page!")
}
}
上記Controllerのindexでは、認証がされていればそのまま処理が継続されますが、されてない場合はSecureSocialが用意しているログイン用ページにリダイレクトされます。
また、UserAwareActionを使った場合(page)、認証されていなくても処理は可能ですが、request.userオブジェクトを参照することで、認証されたユーザー情報を確認できます。
動作確認
ここまでできたら、アプリを起動して動作確認してみましょう。runコマンドでアプリを起動し、「http://localhost:9000」にアクセスすると、下記のようなログインページが表示されます。
Facebookボタンを押すと、Facebookの認証ダイアログが表示されます。認証する前に「http://localhost:9000/page」へアクセスした場合、処理は可能ですがrequest.userには情報が設定されていません。認証後に/pageへアクセスすると、request.userにSocialUserオブジェクト情報がセットされているのが分かります。
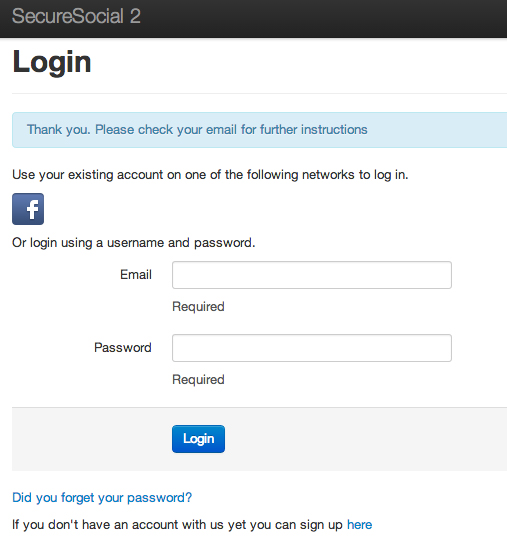
先ほどはFacebookの認証を使ってみましたが、複数の認証方式を選択させることもできます。play.pluginsでコメントアウトしていた2行のコメントを外すと、下記のようにFacebookの認証とID・パスワード入力フォーム認証どちらかを選択できます(現状のUserServiceでは、フォーム認証は成功しません)。
また、パスワードリマインダも準備されており、テンプレートを用意すれば、Welcomeメールやエラーメールなどもすぐに送れます。
詳しくは「Views and Email Customization」をご確認ください。
以上がPlay2プラグインのインストールから基本的な使い方です。次の章では、Play2プラグインを自分で実装してみましょう。
Copyright © ITmedia, Inc. All Rights Reserved.

 SecureSocialのログイン画面
SecureSocialのログイン画面 複数の認証を設定した場合のログイン画面
複数の認証を設定した場合のログイン画面



