フラットデザイン実装における3つの重要なポイントとは:UXガイドラインから読み解く(2/2 ページ)
【1】グリッド
グリッドは簡単にいうとマス目状のガイドラインです。ガイドラインに添って文字やデザインのパーツを配置することでユーザーが視覚的に情報のまとまりを直感的に理解できるようになります。
UXガイドにはグリッド、レイアウト、この後に紹介するタイポグラフィについて細かに説明されています。
ユニット
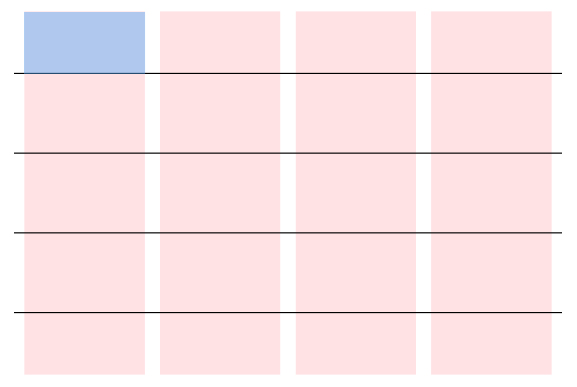
グリッドデザインでは下記のようにピンクの縦長の矩形を「カラム」、矩形同士の間を「ガーター」と呼びます、そして黒い線を「ハングライン」と呼びます。また、青い部分を「ユニット」と呼びます。
ユニットが大きければ大きいほど情報の占有面積が大きくなります。単純に情報として大きく表示したいパーツはユニットを多く使って表示します。
グリッドの設計
ではグリッドはどうやって設計するのでしょうか?
実はグリッドは自由に自分で設計して構いません。「960gs」など、代表的なグリッドのサイトでは12カラムや16カラムなどが非常に多く使われていますが、その設計に縛られることはないのです。1つポイントとして言えることは偶数のカラムを用意すると設計しやすいでしょう。
カラムを設定したら、後はハングラインを自由に設定してユニットを作り出してください。極端にユニットの高さがなかったりすると、不格好になります。ハングラインを上下に移動させて適宜、ユニットのサイズを設定するとよいでしょう。
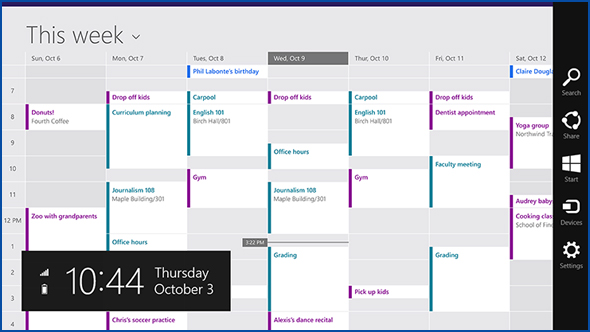
下記のカレンダーなどはグリッドをそのまま利用している例ともいえます。非常に参考になる例の一つでしょう。
【2】タイポグラフィ
デザインというとレイアウトや色を整えることに注力しがちになりますが、Webサイトで色やレイアウトなどのデザインパーツをそぎ落とすと、そこにはテキストが残り、その読みやすさからデザインはスタートします。
Windows 8のデザイン思想にあるバウハウスでは「どこまで余計なものを削ぎ落とすか」というデザイン手法を核としています。テキストこそがWebデザインの核といえるでしょう。
大見出しは大きく、小見出しは小さく、といったような情報を整理する文字組みを大切にします。逆に全てが同じ大きさのテキストだと、メリハリがなく、どこから読んだらいいのか分からなくなるでしょう。
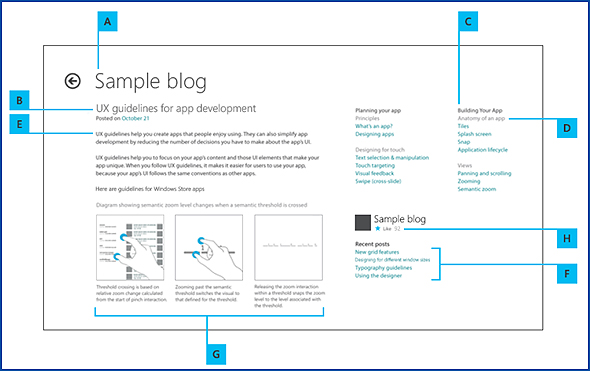
下記の例では、色味が少ないですが、Aの見出しが一番大きく、B、Eと文字サイズが小さくなっています。また右に行くほど見出しが小さくなるのが分かるでしょう。この文字組であれば左から右に情報は並んでいることに気付くと思います。
 Windowsストアアプリのレイアウトとタイポグラフィを基本的なブログ記事でどのように適用するか(「Windows 8.1ユーザー エクスペリエンスガイドライン」(日本マイクロソフト)193ページ目から引用)
Windowsストアアプリのレイアウトとタイポグラフィを基本的なブログ記事でどのように適用するか(「Windows 8.1ユーザー エクスペリエンスガイドライン」(日本マイクロソフト)193ページ目から引用)細かい部分のデザインでいうと、ガイドライン上では、文字の大きさに合わせて文字同士の間隔(CSSでいうletter-spacing)も調整しています。
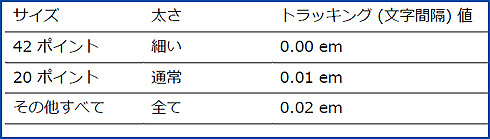
 Segoe UIでは、フォントのサイズと太さに基づいて、次のトラッキング値をお勧めします(「Windows 8.1ユーザー エクスペリエンスガイドライン」(日本マイクロソフト)194ページ目から引用)
Segoe UIでは、フォントのサイズと太さに基づいて、次のトラッキング値をお勧めします(「Windows 8.1ユーザー エクスペリエンスガイドライン」(日本マイクロソフト)194ページ目から引用)【3】予測
使いやすいデザインとは、ユーザーが考えなくても利用できるデザインです。その形から使い方が何気なく分かるものです。たまに複雑怪奇な形のツールで使い方が予測できないものがありますが、それは良いデザインとはいえません。
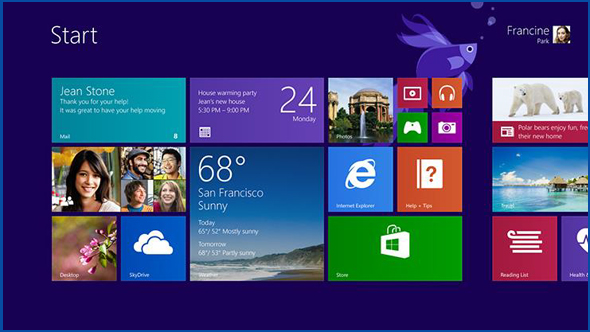
Windows 8では、非常に分かりやすくユーザーに使い方を予測させています。ここまで出てきたスクリーンショットのサンプルにもそのテクニックが利用されています。
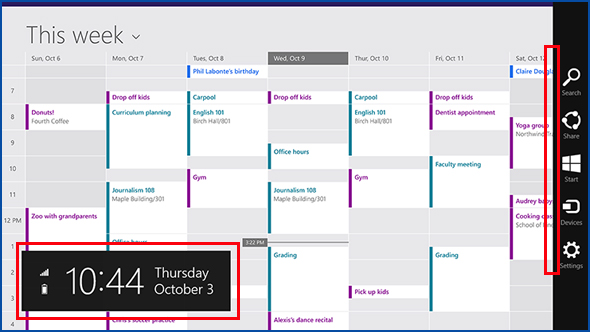
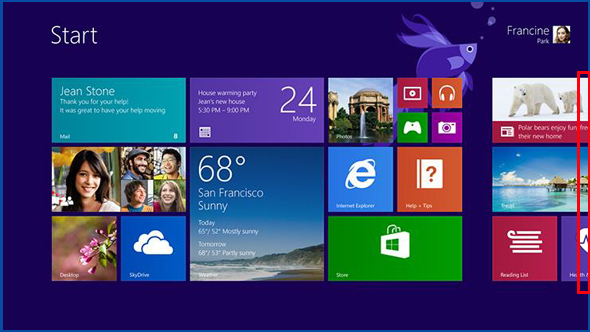
フラットデザインでは、影などを利用した奥行きの表現ができません。その代わり、グリッドからずれたパネルが重なることによって、「奥行き」「重なり」を表現しています。赤枠の部分はグリッドからずれて配置されることで重なりをユーザーが感じ取ることができます。
また、下記のスクリーンショットも情報が赤枠の部分が不自然に切れていることでユーザーは右に上方スクロールができることを無意識に理解してスワイプします。
影や立体感に頼らずとも、このようにして奥行きを表現できるのです。
最も美しい形は、機能までも極限に減らすこと
今まで紹介した内容は、フラットデザインというよりユーザーエクスペリエンスの話ではないのかと思われる方もいらっしゃるかもしれません。Windows 8のユーザーエクスペリエンスのディレクターSam Moreau氏は、以下の言葉を残しています
Reducing down to the most beautiful form and function--that’s what the Bauhaus was all about," Moreau says.
(日本語訳)最も美しい形は、機能までも極限に減らすこと、それがバウハウスだ。
冒頭に紹介したようにフラットデザインを実装する際にバウハウスから学び、バウハウスについて言葉を残しているのですから、フラットデザインを実装するためには、バウハウスの“機能美”の考え方が重要であるといえます。
デザインは単なる装飾ではありません。機能を磨き上げ、それを補完すると考えると、きっと使いやすいフラットデザインが実現でき、Windows 8のアプリが作れるのではないでしょうか。もちろん、iOSやAndroidでも今回の内容は役立つと思います。
菊池 崇
Web Directions East CEO/allWebクリエイター塾 講師
ウェブテクニカルストラテジスト、ウェブコンサルタント。
米国でマーケティング専攻。日米貿易会社経営を経て、オーストラリア発祥、米国、カナダ、イギリスなど世界各所で開催されている世界的に有名なカンファレンス「Web Directions」の日本版「Web Directions East LLC」の発起人&CEOを務める。allWebクリエイター塾では、HTML5、CSS講座を担当。AsciiWebProfessionalから「レスポンシブWebデザイン」
関連記事
 還暦からのスタートアップ!:アプリ開発者がビジネスで成果を得るためのガイドライン
還暦からのスタートアップ!:アプリ開発者がビジネスで成果を得るためのガイドライン
Windowsストアに310個のアプリを公開した筆者が、実体験を交えながら日本マイクロソフト提供の「アプリのプロモーション〜 初めてガイド〜」を読み解いていく。iOS/Androidアプリ開発者もご参考に。 「Windowsタブレット向けアプリ開発」先駆けインタビュー:累計100万DLの人気ゲームに見るUnity 4.3のWindowsストア対応の実際
「Windowsタブレット向けアプリ開発」先駆けインタビュー:累計100万DLの人気ゲームに見るUnity 4.3のWindowsストア対応の実際
累計100万ダウンロードの人気ゲーム「サムライディフェンダー」について、iOS/Androidからの移植対応や独自機能実装などを担当者に聞いた。 コンテンツファーストな検索型サービスの理想形を追究する「じゃらん」〜「Windowsタブレット向けアプリ開発」先駆けインタビュー
コンテンツファーストな検索型サービスの理想形を追究する「じゃらん」〜「Windowsタブレット向けアプリ開発」先駆けインタビュー
いわずと知れた旅行情報サイト「じゃらんnet」のアプリをWindows 8リリースと同時にストアに並べた秘訣を聞いた。まだアプリ開発の情報が少ない時期、フラットデザインやコンテンツファーストにどのように取り組んでいったのだろうか。 初のアジャイル/リモート開発体制でも成功できた秘訣とは〜「Windowsタブレット向けアプリ開発」先駆けインタビュー
初のアジャイル/リモート開発体制でも成功できた秘訣とは〜「Windowsタブレット向けアプリ開発」先駆けインタビュー
日本料理のレシピを海外に紹介するアプリ「Ippin」。初物づくしのアプリ開発を成功させた秘訣をディレクターに聞いた。コミュニケーションツールやドキュメントに盛り込んだ数々の工夫とは、どんなものだったのだろうか。 今でしょ! の終わりに安齋、家入らが評価したアプリとは〜「エイっと作ろう! Windowsストア アプリ選手権」授賞式レポート
今でしょ! の終わりに安齋、家入らが評価したアプリとは〜「エイっと作ろう! Windowsストア アプリ選手権」授賞式レポート
謎のキャラ今出しょう子をマスコットに据えたコンテストを勝ち上がった10作品のプレゼン模様などをお届け。 登録料の値下げも:マイクロソフト、WindowsストアとWindows Phoneストアの開発者アカウントを一本化
登録料の値下げも:マイクロソフト、WindowsストアとWindows Phoneストアの開発者アカウントを一本化
マイクロソフトは、これまで別々に登録する必要があった「Windowsストア」と「Windows Phoneストア」向けの開発者アカウントを一本化することを明らかにした。併せて登録料も値下げした。 PC制御UIの最先端Leapアプリ開発入門(3):ProcessingやWindows 8.1アプリでLeapの空間ジェスチャを使うには
PC制御UIの最先端Leapアプリ開発入門(3):ProcessingやWindows 8.1アプリでLeapの空間ジェスチャを使うには
画面タッチやマウスなどのように“触れる”ことなく空中ジェスチャでPC操作が可能な新しいデバイスLeap Motionを使い、これまでにないアプリを開発しましょう。今回は、ゲームループやLeapのジェスチャ3種Circle、Swipe、Tap、ProcessingのLeapジェスチャアプリ、そしてMVVMパターンで指の数を検出するC#アプリについて解説します。 連載:Windowsストア・アプリ開発入門:第1回 Windowsストア・アプリってどんなもの?
連載:Windowsストア・アプリ開発入門:第1回 Windowsストア・アプリってどんなもの?
ついにWindows 8.1の正式版がMSDNサブスクライバー向けに公開された。無償アップデートとなるため、今後は新しいWindows 8.1ストア・アプリが一般化するだろう。最新環境向けに新たにアプリ開発を始める人のための連載スタート。 UXClip(11):これからが本番、Windows 8アプリ開発
UXClip(11):これからが本番、Windows 8アプリ開発
12月3日夜、Windows 8のハードウェアやアプリを開発者向けに紹介するイベントが行なわれた
Copyright © ITmedia, Inc. All Rights Reserved.

 固有のブランドを喚起する例(「
固有のブランドを喚起する例(「
 ライブ タイル(「
ライブ タイル(「 チャームとコントラクト(「
チャームとコントラクト(「 チャームとコントラクト(「
チャームとコントラクト(「 ライブ タイル(「
ライブ タイル(「




