OpenTypeカラーフォント:Windows Insider用語解説
携帯電話やスマートフォンなどで広く使われている絵文字は、その代表的な字形がUnicode規格で標準化されているが、それをカラー化したOpenTypeのカラーフォントも普及しつつある。カラーフォントは携帯電話やiOS、OS X、Androidなどすでにさまざまなプラットフォームで利用できるが、Windows 8.1でもカラーフォントが利用できるようになった。
「カラーフォント」とは、携帯電話やスマートフォン(スマホ)などでよく使われる色付きの「絵文字」をフォントセットとして定義したものである。従来から携帯電話やスマホ、インスタントメッセージングソフトウェアなどでは、感情やさまざまな物事、事柄などを表すために顔文字やエモティコン(感情を表すアイコン)などが使われているが、これらを1つの記号(アイコン)にしたものが絵文字である。代表的な絵文字は文字コードとして標準規格化されているが、それをさらにカラー化したものがカラーフォント(「カラー絵文字フォント」とも)である。
カラーフォントは携帯電話だけでなく、iOSやOS X、Androidなどすでにさまざまなプラットフォームで標準的に利用できるようになっている。Windows 8.1およびWindows Server 2012 R2でもカラーフォントの描画APIがシステムの標準機能としてサポートされ、さらにカラーフォントが1つ用意された。ただしWindows OSにおけるカラーフォントのサポートは限定的であり、Windows 8.1やWindows Server 2012 R2上でInternet Explorer 11(IE11)を利用するか、カラーフォントに対応した特別なアプリケーションが必要となる。
絵文字の規格とカラーフォント
アルファベットや漢字文字を組み合わせた顔文字は、文字しか使えないネット環境でよく使われているが、携帯電話やメッセージングソフトウェアなどでは、1つのアイコン(記号)で物や事柄を表現する絵文字がよく使われる。当初の携帯電話では各社が異なる絵文字と文字コードを使っていたため相互運用性が低かったが、その後、標準規格として提唱され、現在では「絵文字(emoji)」がUnicodeの標準コードとして割り当てられている。Unicode 5.2でもいくつかの絵文字(のようなもの)が定義されていたが(いわゆる「ARIB外字(→WikiPedia)」)、2010年のUnicode 6.0で絵文字が本格的に導入された。その後、何度か改訂され、現在の最新バージョンはUnicode 7.0である。
- Unicode 7.0 Character Code Charts[英語](Unicode Consortium)
※絵文字はこのコードチャートのうち、主に「Other Symbols」カテゴリの下に登録されている(Unicodeへの導入時期が異なるため、いくつかの場所(コード領域)に分散して割り当てられている)
Unicodeによって絵文字が標準文字コード化されたため、アプリケーションでは単に文字として扱うだけでよく(それ以前は、絵文字は画像などとして、文字とは区別して描画する必要があった)、絵文字を扱うアプリケーションの相互運用性が向上した。
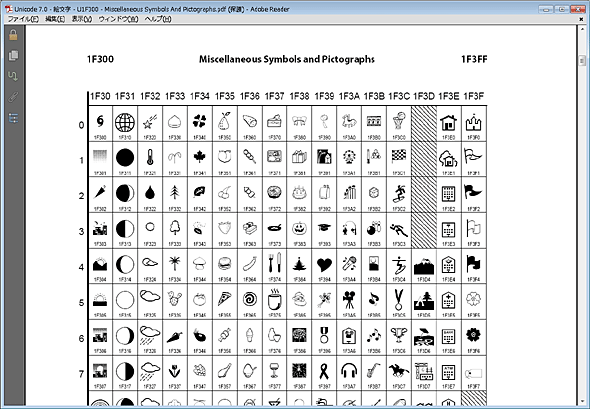
 Unicodeで定義されている絵文字コード(一部)
Unicodeで定義されている絵文字コード(一部)Unicodeでは、規格が改訂されるごとにいくつかの絵文字が新しく追加されてきた。これはUnicode 7.0における絵文字コード領域の例。元の規格はPDFファイルの「Miscellaneous Symbols And Pictographs」参照。ただし色は付いておらず、例示字形のみが定義されている。
一般に広く使われている絵文字はカラー(2つ以上の色を使って表現されている)だが、Unicodeでは字形のみを定義しているため、絵文字は単色で表現されている。そこで絵文字をカラーにするための拡張規格がいくつか提案されてきた。いずれも現在使われているフォントフォーマット(フォントファイル)の仕様を拡張して、カラーフォントの画像をビットマップデータとして埋め込んだり、SVG(Scalable Vector Graphics、XMLベースのベクターデータ表現標準)やTrueTypeなどを拡張してカラー属性を持たせるようにしたりしている。
- SVG glyphs for OpenType Community Group[英語](SVGにおけるカラーフォントなどの拡張案)(W3C)
- Color Emoji support in OpenType[英語](OpenTypeにおけるカラー絵文字サポート)(Google)
Windows OSにおけるカラーフォントサポート
Windowsシステムにおいても、Windows 8.1/Windows Server 2012 R2で新しくカラーフォントとそのレンダリング機能が追加されている。
これによりWindowsアプリケーションでも、アプリケーションが自分自身で絵文字ビットマップを描画するというような特別な処理をしなくても、カラーフォントを指定するだけで通常のテキストと同様に絵文字を描画したり、絵文字を含む文字列をコピーしたり、貼り付けしたりできるようになる。
Windowsの新しいカラーフォント「Segoe UI Emoji」
Windows 8.1とWindows Server 2012 R2では新しいカラー絵文字フォントとして「Segoe UI Emoji」というOpenType(TrueType)フォントが追加された。ファイル名は「seguiemj.ttf」である。
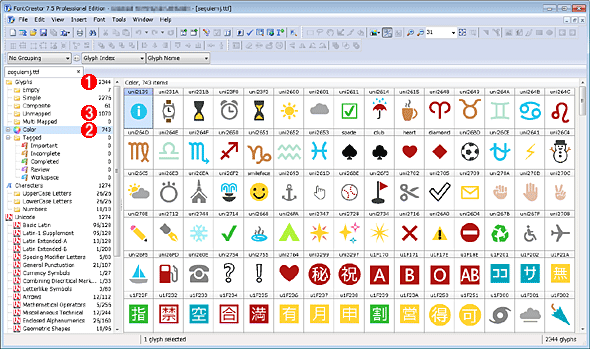
 Segoe UI Emojiカラーフォント
Segoe UI EmojiカラーフォントWindows 8.1/Windows Server 2012 R2ではカラーフォントの表示機能が追加され、新しく「Segoe UI Emoji」というカラーフォントが用意されている。残念ながらWindowsに標準で付属する「文字コード表」ツールではカラーフォントを表示できないので、代わりに「FontCreator」というサードパーティ製のフォント作成ツールでカラーフォントの情報を表示させてみた。Unicodeの絵文字が全部実装されているわけではなく、このフォントファイルで定義されているカラー文字は743文字のみである。
(1)このフォントファイルに含まれているグリフ(文字の定義)は全部で2344文字分ある。
(2)その中でカラー文字になっているのは743文字だけである。残りはカラーフォントを表示するための「レイヤー」か、非カラーの文字である。「レイヤー」とは、カラー文字を構成するパーツを階層に分けたもの。各レイヤーのパーツ(図形)を異なる色(カラーパレット)で描画することによって、カラーフォントを実現している。
(3)カラーフォントを構成する「レイヤー」には、単独の文字コードは割り当てられていない(Unmapped状態になっている)。
「Segoe UI Emoji」フォントは、Unicodeで定義された絵文字コードをベースにして実装されたカラーフォントである。ただしUnicodeにある記号や絵文字を全て実装しているわけではなく、カラー文字としては743文字のみが定義されている。
これ以外のUnicodeの記号や絵文字を使いたければ、カラーフォントではないが、「Segoe UI Symbol」フォント(ファイル名は「seguisym.ttf」)の方に多く含まれているので、そちらを使うのがよいだろう。このフォントには、絵文字などを含め、全部で7000以上の文字が含まれている。このSegoe UI SymbolはWindows 8/Windows Server 2012以降で利用できるが、Windows 7/Windows Server 2008 R2向けにもすでにWindows Update経由でインストールされているはずである(「KB2729094」参照)。
Windows OSでカラーフォントを使うには?
文字情報の表現力を飛躍的に向上させる可能性のあるカラーフォントであるが、残念ながらWindows OSでカラーフォントを利用するには、カラーフォントに対応した特別なアプリケーションや環境が必要である。Windows OSに標準で含まれているツールでカラーフォントを表示できるのは、Windows 8.1/Windows Server 2012 R2上のIE11のみである(検索チャームなどでは、カラーフォントを含んだ文字列をコピー&ペーストすることが可能だが、あまり意味のある使い方ではないだろう)。
Windows OSでカラーフォントを扱うには、カラーフォントに対応したアプリケーションを使う必要がある。テキスト描画時にD2D1_DRAW_TEXT_OPTIONS_ENABLE_COLOR_FONTという定数を指定したり、WindowsストアアプリのXAMLならIsColorFontEnabled Propertyという属性をセットしたりする。
- What's new in DirectWrite[英語](マイクロソフトMSDNサイト)
- D2D1_DRAW_TEXT_OPTIONS enumeration[英語](マイクロソフトMSDNサイト)
- TextBlock.IsColorFontEnabled Property(マイクロソフトMSDNサイト)
カラーフォントの表示と確認
現在の所、IE11でカラー文字を表示することは可能だが、Segoe UI Emojiフォントに含まれる全てのカラー文字だけを表示させる簡単な方法は用意されていない。一部の絵文字はIMEで入力できるが(例:「じどうしゃ」や「でんしゃ」などを変換すると表示される)、IMEではカラー文字ではない絵文字(Segoe UI Symbolに含まれるモノクロの絵文字)も表示される。
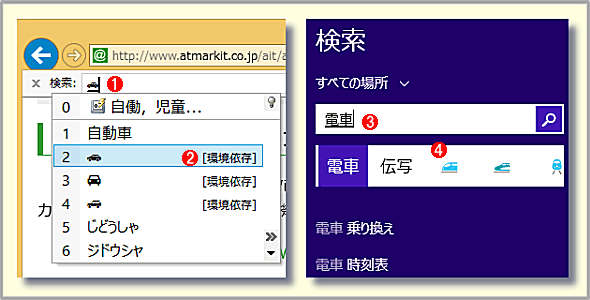
 IMEで絵文字を入力する
IMEで絵文字を入力するWindows 8.1やWindows Server 2012 R2に付属のIMEでは絵文字の入力がサポートされている。左はIEの検索文字列入力欄の例。絵文字の入力はできるが、カラー文字だけに限定した入力はできない。カラー絵文字に非対応のアプリケーションではこのようになる。右は検索チャームの文字列入力欄だが、ここではSegoe UI Emojiに該当する絵文字があればカラーで表示され、カラー文字がない場合はSegoe UI Symbolのモノクロ表示になる。
(1)「じどうしゃ」と入力して変換させたところ。
(2)IMEでは、いくつかの絵文字も変換・入力できるが、基本的にはモノクロで表示される。
(3)検索チャームで「でんしゃ」と入力して変換させたところ。
(4)このように、カラー絵文字があればカラーで表示される。
カラー文字を確認するだけなら、Segoe UI Emojiフォントを選択するコードを記述したHTMLファイルを用意し、Windows 8.1かWindows Server 2012 R2上のIE11で実行するだけでよい。
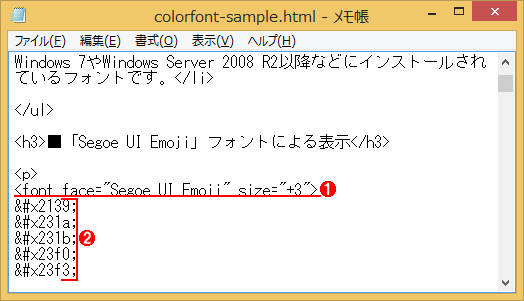
 Segoe UI Emojiカラーフォントを表示させるためのHTMLファイルの例
Segoe UI Emojiカラーフォントを表示させるためのHTMLファイルの例HTMLファイルでカラー文字を表示させるには、フォントとして「Segoe UI Emoji」フォントを選択し、UTF-8形式のファイルにしてUnicodeの文字を直接入力するか、「😊」のような数値文字参照の形式でカラーフォントの文字コードを指定すればよい。
(1)「Segoe UI Emoji」フォントを指定している。
(2)文字コードは数値文字参照の形式で表記してみた。
これをWindows 8.1のIE11上で表示させると次のようになる。
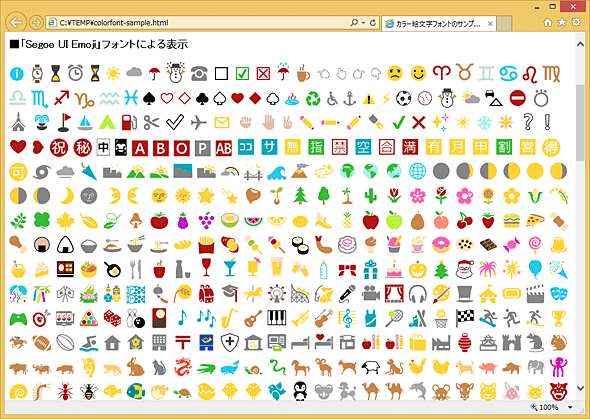
 IE11上でのSegoe UI Emojiフォントの表示例
IE11上でのSegoe UI Emojiフォントの表示例これはWindows 8.1上のIE11で表示させた場合の例。カラーフォントが正しく表示されている。元のサンプルファイルは、「ここ」からダウンロードしていただきたい。
カラーフォントに非対応のアプリケーション、例えばメモ帳やワードパッド、文字コード表アプリケーションなどでSegoe UI Emojiフォントを選択してもカラーの絵文字は表示されないし、Windows 8.1/Windows Server 2012 R2以外のWindows OS上でIE11を動作させても、カラーの絵文字は表示できない。カラー絵文字に非対応のアプリケーションでSegoe UI Emojiフォントを選択すると、通常のモノクロのフォントとして表示されるか、Segoe UI Symbolフォントとして表示される。カラーフォントに非対応のアプリケーションでは、フォントを選択して色を変更すると、その指示通りの色になる(カラーフォントの場合は、フォントの描画色を指定しても無視され、常にカラーで表示される)。
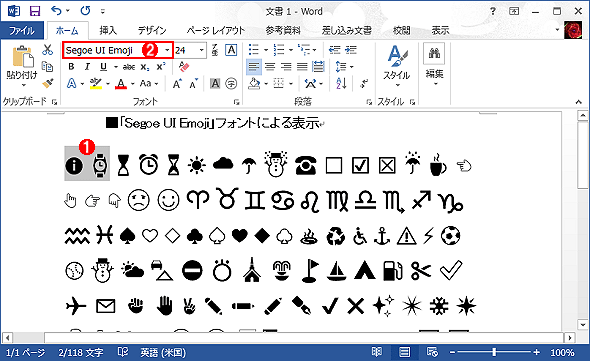
 カラーフォントに非対応のアプリケーションでの表示例
カラーフォントに非対応のアプリケーションでの表示例Windows 8.1/Windows Server 2012 R2上のIE11以外のアプリケーションはカラーフォントに対応しておらず、Segoe UI Emojiフォントを選択したり、カラーフォントを含む文字列をコピーしたりしても、通常のモノクロ(単色)のフォントと同じようになる。これはWindows 8.1上のWord 2013での表示例。上のサンプルWebページからコピーした絵文字のテキストを編集しているところ。
(1)絵文字を選択してみる。
(2)フォントは「Segoe UI Emoji」となっているが、モノクロで表示されている。
携帯電話やスマホ、iPhoneやAndroidなどに続いて、Windows OSでもやっと標準的に絵文字フォントが使える環境がそろいつつある。利用できるWindows OSのエディションも限られているし、絵文字をサポートしたアプリケーションもまだほとんどないが、今後はどのアプリケーションでもカラーフォントが使えるようになったり、スマホや携帯などのメールやメッセージングサービスと相互運用できたりするようになることを期待したい。
更新履歴
【2014/07/09】当初、「IMEでカラー絵文字を入力することはできない」と記述しておりましたが、一部のカラー絵文字はIMEで入力/表示が可能でしたので、記述を修正しました。お詫びして訂正いたします。
Copyright© Digital Advantage Corp. All Rights Reserved.


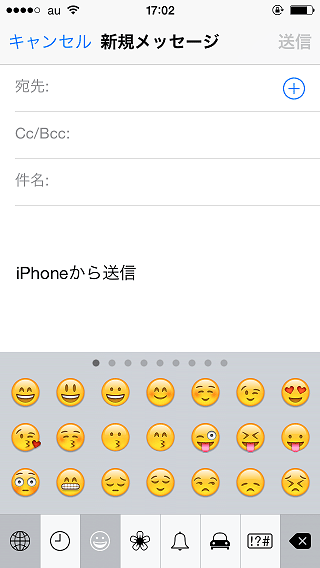
 iOSの顔文字フォントの例
iOSの顔文字フォントの例



