納期明日!? PSDを一晩でWebページにする最新Web制作フローを試してみた:ブラック案件駆逐法(1)(3/3 ページ)
Dreamweaverのライブビューでリアルタイム編集
素材の用意ができたら後はコーディングするだけだ。エディターはDreamweaverを利用することにした。LP程度であれば、例えば「Edge Code」のようなシンプルなエディターを使ってもいいのだが、「Dreamweaver CC 2014」ではライブビューがかなり強化され、ブラウザー上で確認する手間が大幅に削減されている。
アドビシステムズではブラウザー上でのテストを簡素化するために古くは「Browserlab」に始まり、「Edge Inspect」を開発、テストに並々ならぬ情熱を注いできた。そしてその最新版がDreamweaverの[ライブ]ビューである。
単に表示するだけなら以前のDreamweaverでも可能だったが、Dreamweaver CC 2014は[ライブ]ビュー上で編集できるようになったのだ。そして、その結果は編集画面に即時反映されるので、そのまま変更を保存できる。似たようなことはChromeやFirefoxなどのブラウザーの開発者ツールでできるのだが、ここまでシームレスにまとまってくれたのは助かるところだ。
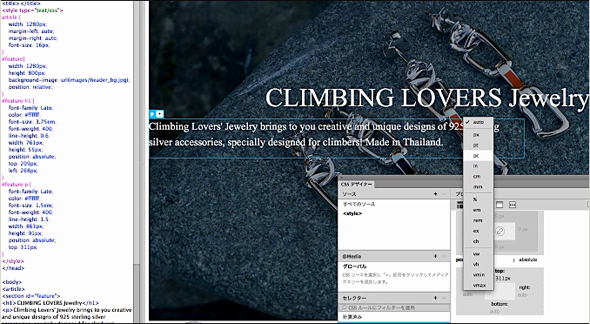
下記は、[ライブ]ビューを使っている動画だ。[CSS デザイナー]でプロパティを変更すると、左側のコードと[ライブ]ビュー上のレイアウトがリアルタイムで変わる様子が分かる。
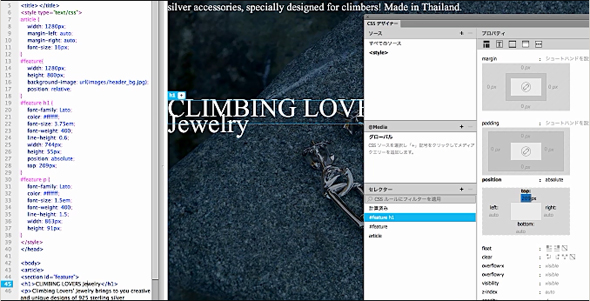
また、下記動画は、Parfaitで位置情報の値を確認して[ライブ]ビュー上でh1要素のCSSを[CSS デザイナー]で調整しているところだ。
欧文フォントは「Edge Web Fonts」を利用しているので、Dreamweaverでもその設定をした。
かくして、突然降ってきたLP案件は、Creative Cloudの活用で何とか納品できた。
次回「それ、動かないの?」
LPを無事納品したところ、クライアントがひと言「ファーストビューの部分を動かしたい」という。動かすといってもいろいろな方法がある。動画で済ませるのか、ちゃんとしたアニメーションにするのか。まさか両方やりたいって言い出すんじゃ……。
※案件についてはフィクションですが、筆者が実際に体験した事実を元に執筆しております。実際にコーディングしたデータをWeb上でご覧いただけます。筆者のGitHubアカウントから素材を含めてダウンロードすることもできます。当記事のLPで紹介されている「Climbing lovers Jewelry」は筆者の会社が輸入代理をしている実在の商品です。
関連記事
 Webサイト作成手順を勉強するまとめ(1):初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
Webサイト作成手順を勉強するまとめ(1):初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。初回はWeb制作現場で役立つPhotoshopの使い方について。初期設定、レイヤー、シェイプ、レタッチ、スライス、画像アセット機能の使い方、テキストの効果的な見せ方、イラレデータの扱い方から、Edge Reflowと連携したレスポンシブWebデザインまで紹介。 Webサイト作成手順を勉強するまとめ(2):HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
Webサイト作成手順を勉強するまとめ(2):HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。今回はWeb制作現場で役立つDreamweaverの使い方について。初期設定、テキスト、画像、HTML、CSSの扱い方から、リンク操作、WordPressのテーマ制作まで、さまざまなテクニックをまとめて紹介する。 爆捗! WordPressテーマ作成ショートカット(1):Dreamweaverで始めるWordPressサイト構築の基礎知識
爆捗! WordPressテーマ作成ショートカット(1):Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverの概要と新機能、WordPressの概要、環境構築を行う際に必要な初期設定などを紹介する。 無料でCreative Cloudを使い倒せ(1):レスポンシブWebデザインから実機検証までサクッと
無料でCreative Cloudを使い倒せ(1):レスポンシブWebデザインから実機検証までサクッと
無料で使える範囲でCreative Cloudを使い倒そう。レスポンシブWebサイトの作成から実機検証までサクッとやる方法を紹介する 無料でCreative Cloudを使い倒せ(16):予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
無料でCreative Cloudを使い倒せ(16):予備知識なしでCSS3アニメーションが捗る「CSSトランジション」機能なら、ここまでできる!
誰でもCSS3アニメーションが作れるDreamweaverの「CSSトランジション」機能について、概要や基本機能、使いどころなどを解説する。 無料でCreative Cloudを使い倒せ(17):Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
無料でCreative Cloudを使い倒せ(17):Web屋が知らないと残念過ぎるDreamweaver拡張機能のインストールと変換、管理
Dreamweaverの拡張機能の使い方や管理の仕方、便利な拡張機能、旧式のファイルからの変換方法、そしてAdobe Exchange/Extension Managerを紹介する。- HTML制作が3倍速くなるDreamweaverの裏技
CSS Niteでおなじみの鷹野さんが、新人Web担当者向けに知って得するDreamweaver裏技を教えます。  WordPressでFacebookページを作ろう(1):WordPressを使ったFacebookページ作成と更新:基礎編
WordPressでFacebookページを作ろう(1):WordPressを使ったFacebookページ作成と更新:基礎編
企業が活用したいソーシャルサービス、Facebook。WordPressを使ってFacebookページを作る方法を紹介します
Copyright © ITmedia, Inc. All Rights Reserved.