納期明日!? PSDを一晩でWebページにする最新Web制作フローを試してみた:ブラック案件駆逐法(1)(2/3 ページ)
» 2014年07月18日 18時00分 公開
[岡本紳吾,hatte.Inc]
要素をアセットとして保存
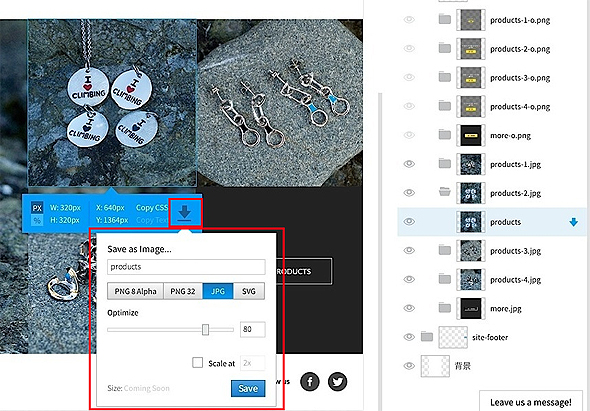
プロパティの↓向きボタンをクリックすると、表示されるメニューから要素をダウンロードすることもできるようになっている。
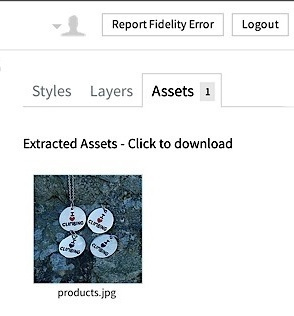
[SAVE]ボタンをクリックすると、[Assets]タブにファイルが保存される。
この辺りの流れを動画でも示しておこう。
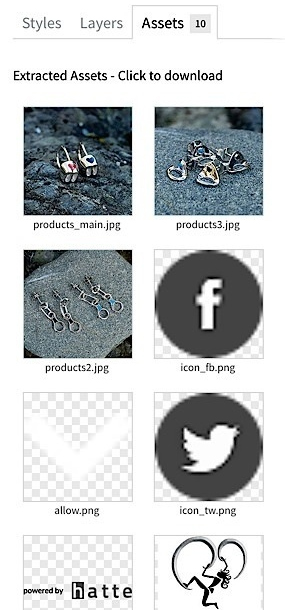
必要なファイルは[Assets]にそろえておく。複数選択して保存することで、統合することもできる。
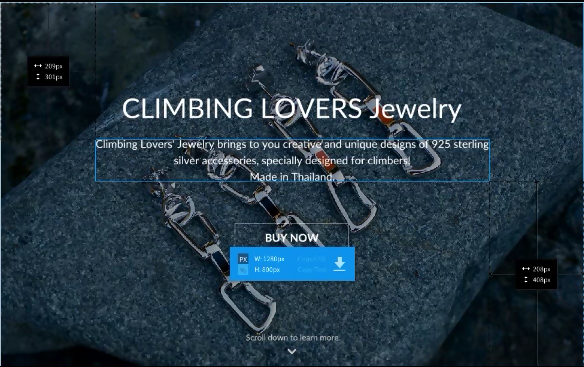
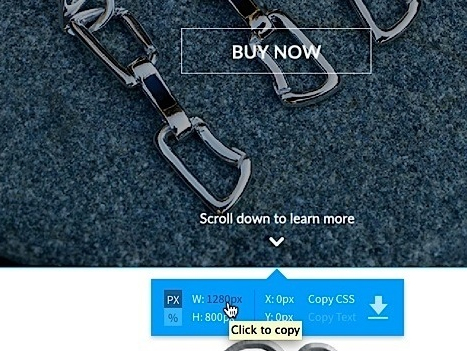
アセットの位置関係を把握
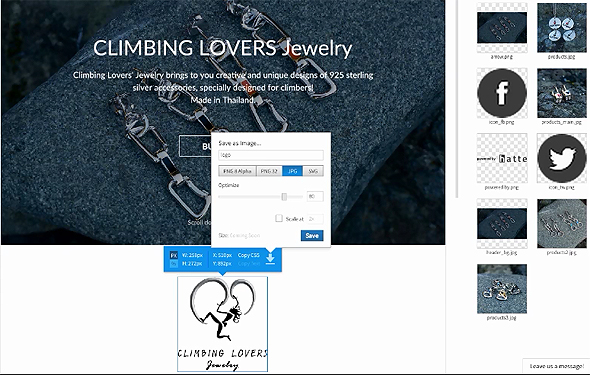
異なる要素2つを[Shift]キーを押しながら複数選択すると、その位置関係が表示される。これも動画で示しておこう。
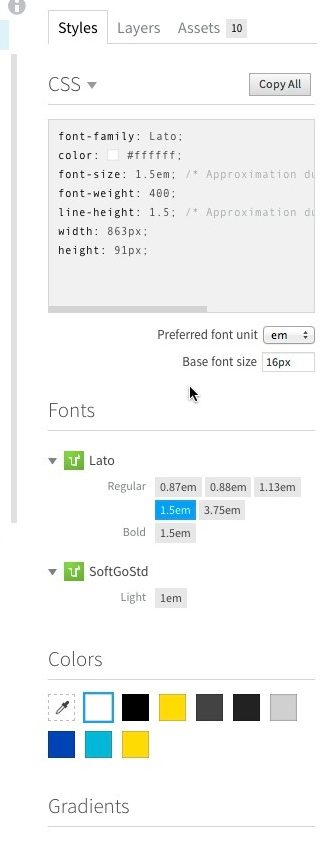
プロパティをクリックすれば、CSSのコードとしてコピーできる。また、テキストは[Copy CSS]ボタンでCSSを全てコピーできる。フォントファミリーやサイズを含む全てがコピーできる。フォントサイズはpx以外にもemなどを指定できる。ベースとなる大きさも別に指定できるようになっている。
[Style]タブには、CSSで利用する情報が集約されており、クラウドフォントサービス「TypeKit」に対応しているフォントであれば、それをリストしてくれたり、カラー情報も一覧したりすることもできる。
このように、Parfaitを利用することでPhotoshopを起動せずにファイルの解析やアセットの書き出しが行えることが分かった。もちろん、手直しにはPhotoshopが必要なので、Photoshopが不要になるというわけではないが、ワークフローにある画像の書き出しといった部分が驚くほどシンプルになっていることが分かったと思う。
なお、このParfaitは、近い将来(ひょっとすると、この連載終了前には)にCCと統合される予定だそうだ。
Copyright © ITmedia, Inc. All Rights Reserved.
SpecialPR
アイティメディアからのお知らせ
スポンサーからのお知らせPR
SpecialPR
システム開発ノウハウ 【発注ナビ】PR
あなたにおすすめの記事PR