第1回 Forguncyに触ってみよう:連載:カンタンWebアプリ開発ツール「Forguncy」の実力を探る(2/4 ページ)
Forguncyの画面構成
無料評価版を試用している場合、Forguncyの開発ツールを起動すると、以下のような画面が表示される。使用可能な日数を示すとともにライセンス認証を行うためのダイアログも表示される。
試用期間とライセンス認証を行うためのリンクが表示されるので、ライセンス認証をまだ行わないのであれば、[OK]ボタンをクリックする。すると、以下のような画面にアクセスできるようになる。
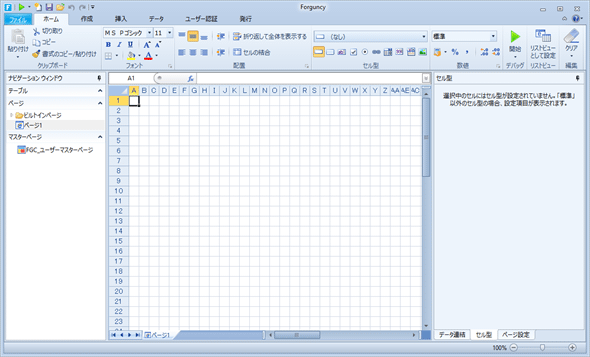
 Forguncyの起動画面
Forguncyの起動画面ご覧の通り、開発ツールというよりはOfficeスイートに近い概観だ。
画面上部にはリボンが、左側には「ナビゲーションウィンドウ」が、中央部には「作業スペース」が、右側には「右ペイン」が表示されている。
リボン、クイックアクセスツールバーなどOffice製品でおなじみのツールがウィンドウには備えられている。左側にはナビゲーションウィンドウと呼ばれる部分がある。ここには現在作業しているプロジェクトに含まれる要素が表示されている。中央は作業スペースと呼ばれ、ここでページやテーブルの実際の作成作業を行う。右側の右ペインには3つのタブがある。ここではテーブルとページの関連付けや、ユーザーがページを操作したときにどんな処理を行うか、ページの設定などを行う。右下には作業スペースの拡大/縮小表示を行うためのスライダーも表示されている。
上で「プロジェクト」という用語が出てきたが、Forguncyでは作成する1つ1つのWebアプリはプロジェクトという単位にまとめられている。プロジェクトには、そのプロジェクトで作成するページやテーブルを構成する情報が全て含まれる。クイックアクセスツールバーにある[上書き保存]ボタン(フロッピーディスクアイコン)をクリックするか、[ファイル]タブの[上書き保存]や[名前を付けて保存]を選択すると、プロジェクトが保存される。拡張子は「.fgcs」となっている(実体はZIPファイル)。
以下では、リボンの各タブ、ナビゲーションウィンドウ、作業スペース、右ペインについて簡単に見てみよう。
リボン
リボンには[ファイル][ホーム][作成][挿入][データ][ユーザー認証][発行]の各タブがある。
- [ファイル]タブ: プロジェクトの新規作成、保存、オープンなどに加えて、ヘルプの表示、プロジェクトのオプションの設定などが行える。プロジェクトのオプションでは、「Favicon」(そのWebアプリのアイコン)、「スタートページ」(Webアプリで最初に表示されるページ)、開発時に使用するWebサーバーのポート番号の設定、新規作成するページの表示方法(方眼紙状かExcel的か)などを設定可能
- [ホーム]タブ: 一般的なカット&ペーストや書式指定を行える。また、セル型の指定とデバッグ実行の開始ボタン、リストビューとして設定、クリアなどForguncy独自のコマンドも表示されている。これらについては、この後、実際にWebアプリを作りながら見ていくことにする。なお、セル型とはそのセルにどんなものを表示するかを指定するものであり、これを指定することでボタンやテキストボックスなどのUI要素をページに表示できるようになる
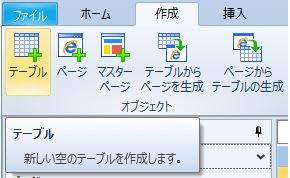
- [作成]タブ: テーブル、ページ、マスターページ(後述)を作成する。プロジェクトで使用するテーブルをすでに定義してある場合は、そのテーブル情報を基にページを作成することもできるし、その逆に最初にページを作成してから、そのページに合致したテーブルを作成することも可能だ
- [挿入]タブ: 画像ファイル、現在時刻(NOW関数)、現在ログインしているユーザーを挿入するのに使える
- [データ]タブ: 既存のAccessファイル/Excelファイル/テキストファイルを基にテーブルを作成したり、Excelファイルからページを作成したりする際に使用する
- [ユーザー認証]タブ: 認証モードの切り替え、ユーザー権限の設定、ユーザー管理を行うのに使用する
- [発行]タブ: 開発したWebアプリのForguncyサーバーへの発行、サーバーの各種設定を行う
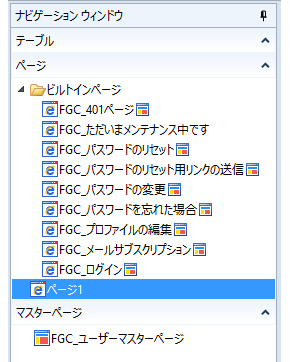
ナビゲーションウィンドウ
ナビゲーションウィンドウには[テーブル][ページ][マスターページ]の3つのタブがある。このウィンドウはプロジェクトで必要となる要素間で今から作業を行うページやテーブルを選択したり、ページの作成、複製、削除などをしたりするのに使用する。
[テーブル]タブには、そのプロジェクトで使用するデータを格納するテーブルが、[ページ]タブにはWebアプリのUIとなるページが、[マスターページ]タブにはWebアプリ全体に統一性を与えるためのマスターページが表示される。また、[ビルトインページ]フォルダーには、Webアプリでよく使われるページ群があらかじめ用意されている(マスターページとビルトインページについては次回以降で取り上げる)。
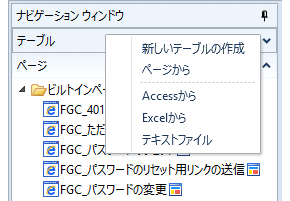
このウィンドウでは、タブやそこに表示されている項目を右クリックして、コンテキストメニューを表示させることで、各種の操作が行える。例えば、テーブルを新規に作成するにはナビゲーションウィンドウで[テーブル]タブを右クリックしてコンテキストメニューから[新しいテーブルの作成]を選択する(あるいは、その他の項目を選択してもよい)。なお、同様な操作はリボンでも行える。
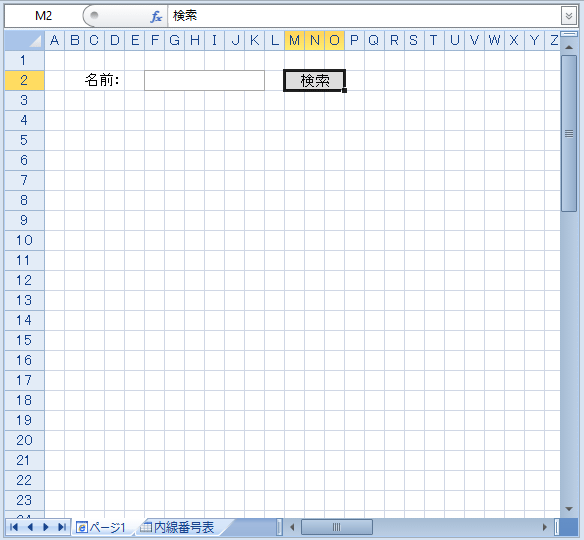
作業スペース
作業スペースには、ページやテーブルの内容が表示されるので、ここでページの設計を行ったり、テーブルにどんなフィールドが含まれるかを指定したりする。
作業スペース下部には現在開いているページやテーブルのタブが表示されているので、これらで作業対象を切り替えられる。現在作業しているページやセルの内容については、リボンの[ホーム]タブにある[セル型]ペインでそのセル型を指定したり、次に説明する右ペインでデータ連結の指定、セル型のコマンドの編集、ページの設定などを行ったりできる。具体的な操作方法については、この後、詳しく見ていこう。
右ペイン
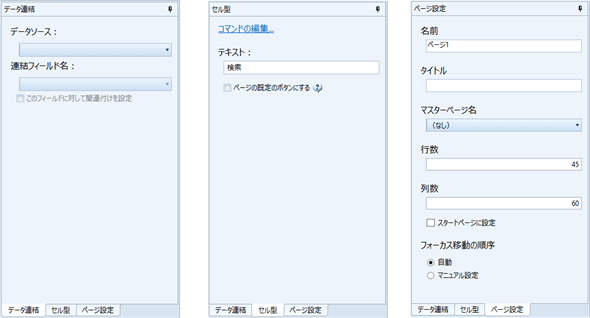
右ペインには[データ連結][セル型][ページ設定]の3つのタブがある。
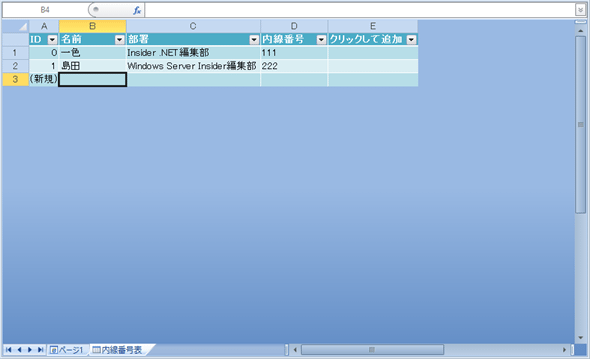
[データ連結]タブでは、作業スペースで現在選択されているセルに、テーブルのどのフィールドを連結するかを指定する。[セル型]タブには、現在選択されているセルの「セル型」に応じて、さまざまな項目が表示される。上の図はボタンを選択している場合の[セル型]タブであり、[コマンドの編集]リンクをクリックすると、ボタンがクリックされたときに行う処理を指定するダイアログが表示される。[テキスト]欄にはボタンに表示されるテキスト(Windowsフォームアプリでいうところのボタンの「キャプション」)を入力する。最後の[ページ設定]タブでは現在編集中のページの全般的な設定を行う。
Forguncyの開発ツールの画面構成はだいたいこのようになっている。次ページでは、とても簡単なアプリを実際に作ってみることにしよう。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[ライセンスについて]ダイアログ](https://image.itmedia.co.jp/ait/articles/1410/15/ap-009.gif) [ライセンスについて]ダイアログ
[ライセンスについて]ダイアログ![リボンの[ホーム]タブ](https://image.itmedia.co.jp/ait/articles/1410/15/ap-012.gif)