第1回 Forguncyに触ってみよう:連載:カンタンWebアプリ開発ツール「Forguncy」の実力を探る(4/4 ページ)
セル型のコマンドの編集
作業スペースでボタンが選択されていなければ、これをクリックして選択し、右ペインの[セル型]タブを表示する。
このタブではセル型の種類に応じた設定可能項目が表示される。ボタンの場合は[コマンドの編集]リンク、[テキスト]テキストボックス、[ページの既定のボタンにする]チェックボックスだ。
[コマンドの編集]リンクをクリックすると、このボタンがクリックされたときに実行されるコマンドを編集できる。例えば、ページの遷移を行ったり、テーブルに対してクエリを実行したりといったことが可能だ。[テキスト]にはこのボタンのキャプションを入力する。[ページの既定のボタンにする]チェックボックスにチェックを入れると、このボタンが既定のボタンとなり、[Enter]キーを押すだけでこのボタンに設定されたコマンドが実行されるようになる。
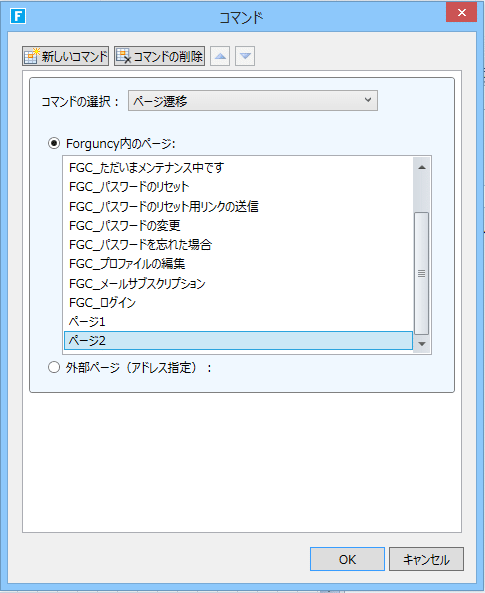
では、設定を行おう。[コマンドの編集]リンクをクリックすると、[コマンド]ダイアログが表示される。
[コマンドの選択]ドロップダウンから実行するコマンドを選択し、さらにその実行に必要な情報を付加していくのが、[コマンド]ダイアログで行うことだ。ここでは「ページ2」へ遷移するので、そのように設定を行う。
これには[コマンドの選択]ドロップダウンで[ページ遷移]を選択し、[Forguncy内のページ]から[ページ2]を選択すればよい。最後に[OK]ボタンをクリックすれば、ページ遷移の設定は終了だ。
[テキスト]テキストボックスには「Hello」と入力しておこう。
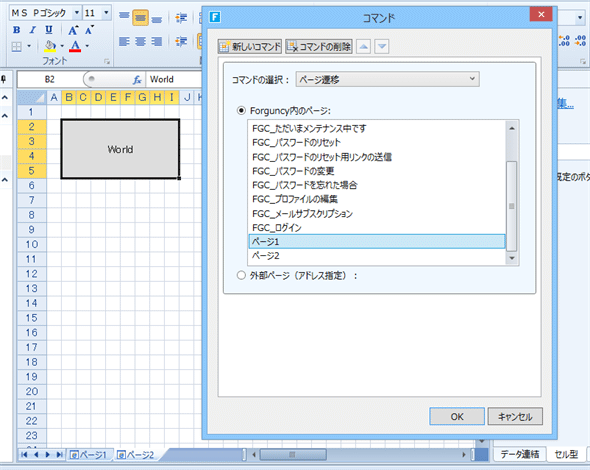
同様にして、「ページ2」でもボタンを作成し、その[コマンドの選択]で[ページ遷移]を選択し、[Forguncy内のページ]から[ページ1]を選択しておこう。[テキスト]テキストボックスには「World」と入力しておく。
アプリのデバッグ実行
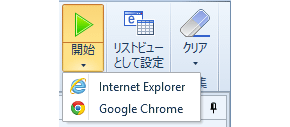
これで設定が完了したかというと、実はそうでもない。だが、ここで一度、アプリを実行してみよう。アプリを実行するには[ホーム]タブにある[開始]ボタンをクリックするか、クイックアクセスツールバーの緑色の三角のボタン(これも[開始]ボタン)をクリックする。複数のWebブラウザーがインストールされている場合は、実行するブラウザーを指定できる。これにより、開発用サーバーでアプリが実行される。
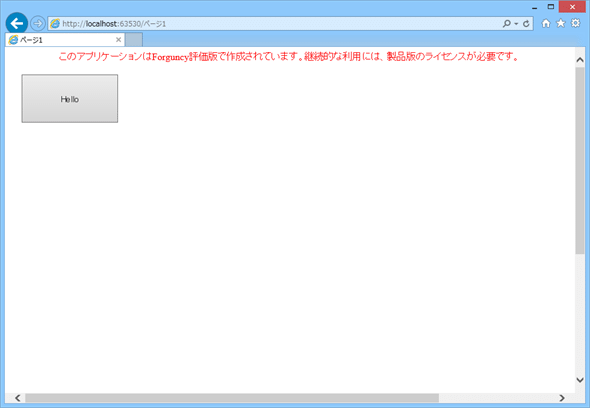
実行画面を以下に示す。
 初めてのForguncyアプリの実行画面
初めてのForguncyアプリの実行画面なぜか「ページ2」が最初に表示されてしまっているが、ボタンをクリックしたときの動作は正しい。
また、無料評価版を使っているので最上部に「このアプリケーションはForguncy評価版で作成されています。継続的な利用には、製品版のライセンスが必要です。」と表示されている。
まず、このアプリは無料評価版を使って開発していたので「このアプリケーションはForguncy評価版で作成されています。継続的な利用には、製品版のライセンスが必要です。」と表記されていることに注意しよう。ライセンスを購入し、認証を行えばこのメッセージは消える。
それから、「ページ2」が最初に表示されてしまっている。が、[World]ボタンをクリックすれば、「ページ1」が表示され、[Hello]ボタンをクリックすれば、「ページ2」が表示されることは確認できる。
なぜ「ページ2」が最初に表示されたかというと、アプリ起動時に表示するページを設定していないからだ。取りあえず、Webブラウザーを終了してForguncyに戻ろう。
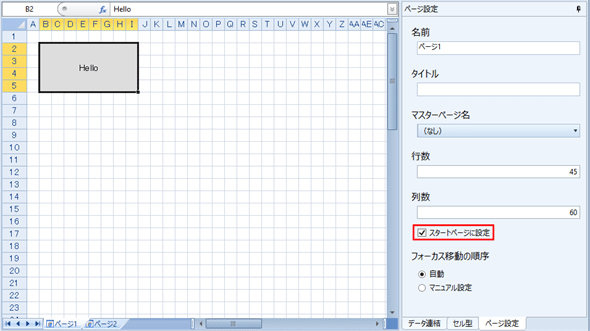
その後、作業スペースで[ページ1]にタブを切り替えて、右ペインから[ページ設定]タブを選択する。下の方に[スタートページに設定する]チェックボックスがあるので、これにチェックを入れればよい。
あるいは[ファイル]タブで[オプション]を選択し、[スタートページ]から[ページ1]を選んでもよい。なお、余談だが、[ファイル]タブの[オプション]で設定するこれらの項目のことを「プロジェクトのプロパティ」と呼ぶ。
この設定を行えば、「ページ1」がアプリ起動時に最初に表示されるようになるはずだ。
発行
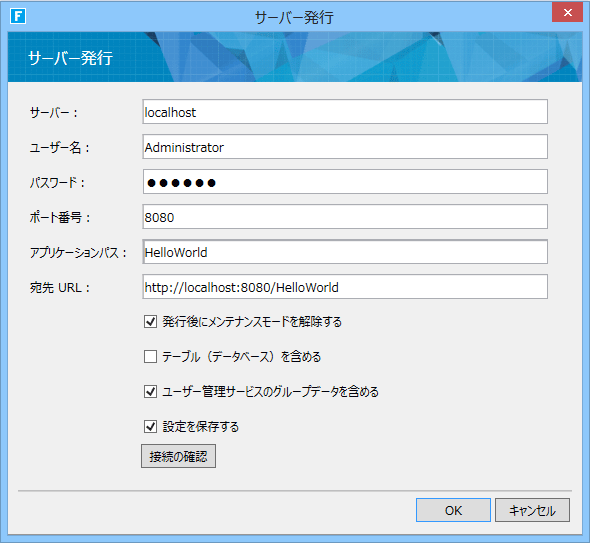
これでこのアプリは一応の完成である。最後に、Forguncyサーバーにこれを発行してみよう。Forguncyサーバーへアプリを発行するには、Forguncyの[発行]タブにある[サーバー]ボタンをクリックする。すると、以下のような画面が表示される。
ここでは発行先のForguncyサーバー、サーバーにアクセスに必要なユーザー名とパスワード、アプリケーションパスを指定する必要がある。本稿ではForguncyサーバーでユーザーを作成していないので、Administratorとしてアクセスをする。AdministratorのパスワードはForguncyのドキュメント「開発したアプリケーションを発行する」以下に記載されているので、そちらを参照されたい。また、Forguncyサーバーは開発マシンにインストールしたので、[サーバー]には「localhost」を指定した。[アプリケーションパス]は「HelloWorld」とした。
以上の情報を設定したら、[接続の確認]ボタンをクリックしよう。問題なければ[正常に接続が終了しました]とメッセージが表示されるはずだ。接続を確認できたら[OK]ボタンをクリックして、アプリを発行する。
発行が終わるまでしばらく待つと、自動的にアプリが起動する。これは開発用サーバーではなく、Forguncyサーバーでホストされている。
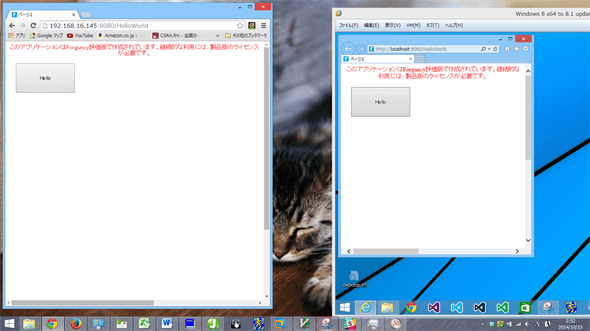
このようにForguncyサーバーに発行したアプリへは別のマシンからもWebブラウザーを経由してアクセスできる。このアプリはVMware Workstation上で動作する仮想マシンで開発していたので、仮想マシンをホストしているPCのWebブラウザーからこのアプリにアクセスした様子を以下に示す(なお、筆者が確認したところでは、開発用サーバーへ他のマシンからのアクセスはできない)。
画面左側で先ほどのアプリを実行しているChromeブラウザーは仮想マシンをホストしているPCで実行している。一方、画面右側には仮想マシンが表示され、その中ではInternet Explorerで先ほどのアプリが実行されている。
Webアプリを開発し、それを発行するまでの手順は以上のようになる。とても簡単にフォームベースのWebアプリを開発できそうな気がしたのではないだろうか。
Forguncyのドキュメント「アプリケーションを作成してみよう」にもアプリを開発するためのチュートリアルが掲載されているので、ForguncyでのWebアプリ開発に興味が湧いた方は、これを参考にもう少し突っ込んだアプリ開発の方法を勉強してみてもよいだろう。
今回はForguncyの概要と、その画面構成、基本的なWebアプリの開発とその発行までをざっくりと見た。次回はテーブルを作成し、そのデータを読み書きするWebアプリを作成しながら、Forguncyについてさらに深く見ていくことにしよう。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[セル型]タブ](https://image.itmedia.co.jp/ait/articles/1410/15/ap-032.gif)
![[コマンド]ダイアログ](https://image.itmedia.co.jp/ait/articles/1410/15/ap-033.gif) [コマンド]ダイアログ
[コマンド]ダイアログ ページ遷移の設定
ページ遷移の設定

![[World]ボタンをクリック](https://image.itmedia.co.jp/ait/articles/1410/15/ap-037.gif)

![[ファイル]タブでスタートページを指定する](https://image.itmedia.co.jp/ait/articles/1410/15/ap-040.gif) [ファイル]タブでスタートページを指定する
[ファイル]タブでスタートページを指定する![[サーバー発行]ダイアログ](https://image.itmedia.co.jp/ait/articles/1410/15/ap-041.gif) [サーバー発行]ダイアログ
[サーバー発行]ダイアログ 発行先のサーバーなどの情報を指定したところ
発行先のサーバーなどの情報を指定したところ