Extractを中心にWeb制作を変えるCreative Cloud 2014.1の新機能11選:Adobe MAX 2014まとめリポート(4)
アドビシステムズが2014年10月6〜8日に開催した「Adobe MAX 2014」に合わせてAdobe Creative Cloudを「2014.1」として一斉にバージョンアップ。Web制作に関わるアプリケーションに絞って、そのアップデート内容を紹介していく。もうすぐ公開予定のOSSのコードエディターのBrackets 1.0の新機能も先行して紹介。
アドビシステムズが2014年10月6〜8日(現地時間)に開催した「Adobe MAX 2014」。開催と同時にAdobe Creative Cloudが「2014.1」として一斉にバージョンアップしたのはご存じだろうか。既報の通り、今回のアップデートの要となるものは「Creative Profile」というAdobe IDを利用したユーザーごとのアセット管理、共有、公開機能であるが、それぞれのアプリケーションもさまざまな機能強化が図られている。
ここではWeb制作に関わるアプリケーションに絞って、そのアップデート内容を紹介していくことにする。
Extractを搭載したPhotoshop、アセットの書き出しがよりシンプルに分かりやすく
【1】「抽出(Extract)」機能でアセット書き出し
今回のアップデートでアドビシステムズ(以下、アドビ)がかつて「Project Parfait」として公開していたサービスが「抽出(Extract)」と名を変えて、アプリケーション内に統合される動きが見られた。「Photoshop」は「抽出(Extract)」以前にも「生成(Generate)」という機能を使って、レイヤー名にファイル名や書き出し設定を書くことでアセットを書き出しする機能が搭載されていた。
しかし、これは、デザイナーには少しとっつきにくい機能だったようだ。レイヤー名がどうしてもプログラムチックになるため、利用の障壁が高くなりがちだったが、今バージョンではこのレイヤー名の記述をGUIで簡単に行える機能が追加された。
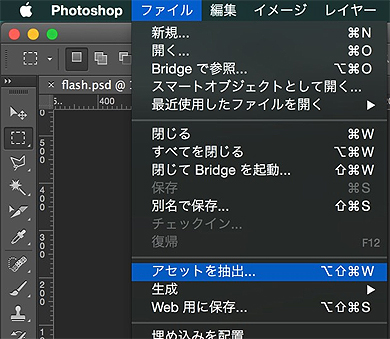
アセット書き出しの設定を行うGUIツールの呼び出しは「抽出」というメニューから行う。
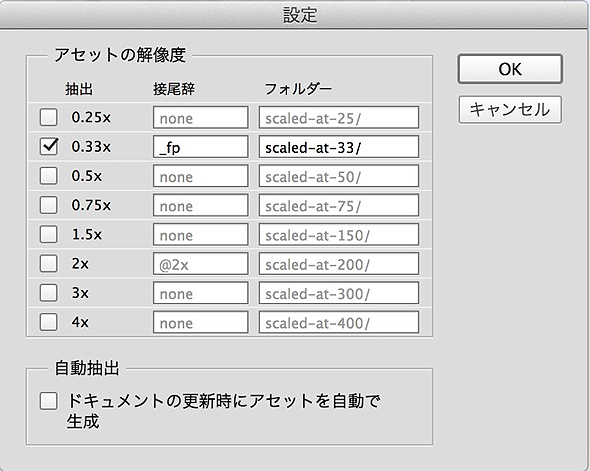
画像の書き出し形式や、倍率の設定も行える。Retina対応やスマホ用とフィーチャーフォン用に出し分けを行うという設定も可能だ。
抽出メニューはGUIを介して「Generator(生成)」機能を呼び出しているにすぎないため、抽出メニューを利用して作られたレイヤーは、書き換えることでちょっとしたカスタマイズを行える。
【2】SVGフォーマットでのデータ書き出し機能
また、SVGフォーマットでのデータ書き出し機能が追加された。「Illustrator」や「Flash Pro」もSVG書き出しができるようになったので、これを利用する「Edge Animate」などとの親和性がより高まる。
64bit化を果たしさらに高速になったDreamweaver、抽出(Extract)の搭載でデザイナー、コーダーの負担を軽減
【3】64bit化でパフォーマンスアップ
「Dreamweaver」は今回のアップデートで(やっと!)64bit化を果たした。Web制作業界のトレンドに合わせてさまざまな機能を搭載してきたが、32bitアプリケーションであるがためにパフォーマンスに限界を感じつつあったが、64bit化で今後もパフォーマンスアップできることが期待できる。
【4】アドビのクラウドストレージのPSDからアセットを取得
また、Dreamweaverにも「抽出(Extract)」機能が搭載された。Photoshopにおける抽出機能(【1】)はあくまでも開いているPSDファイルに対して行うものだったが、Dreamweaverの抽出はアドビのクラウドストレージサービス「Creative Cloud Files」からファイルを取得する方式になっている。
ローカルにあるファイルからアセットを抽出したい場合は、ウィンドウにドラッグ&ドロップしてCreative Cloud Filesへファイルをいったんアップロードする必要がある。
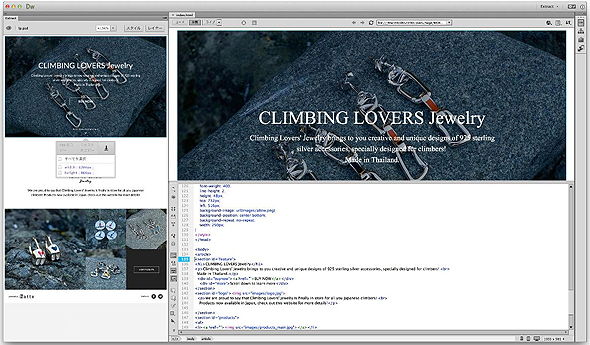
【5】HTML要素をブロックごとドラッグ&ドロップで別の要素に移動させることができる「ライブガイド」
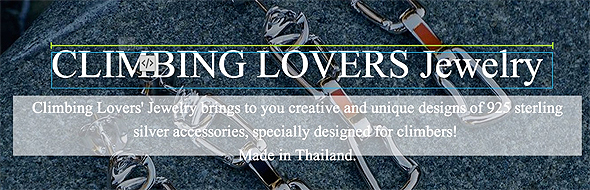
面白い機能としては「ライブガイド」が挙げられる。これは「HTML要素のまとまりをドラッグ&ドロップで別の要素に移動させることができる」機能だ。下図はp要素をh1要素の上に移動しようとしているところ。緑のガイドでドロップ先が示されている。
ゲーム開発に新たなトレンドを生み出せるか、GAFでFlash Proの利用価値が再び注目を浴びる
【6】Flash Proからさまざまなプラットフォーム向けに書き出せるGAFプラグイン作成機能
Flash Proのアップデートで注目したいのは「GAF」(Generic Animation Format)形式など拡張性のある出力形式に対応する拡張機能を作れるようになったことだ
もともとFlash Proから書き出されるSWF形式は、有償のプラグインを介してUnityで利用できる。このため、これまでは面倒な画面の構成などをFlash Proでプロトタイピングし、その結果をUnityに読み込んでアセットを入れ替えるといった手法が取られることがあった。拡張機能を作れる開発スキルがあれば、自分たちのプロジェクトにマッチした方法でFlash Proで生成したアセットをエクスポートできるようになる。
Flash Proは、これまでは過去の資産を活用するために利用されている側面があったが、拡張機能の登場でFlash Proの新規ユーザーを増やすこともできるのではないかと思う。
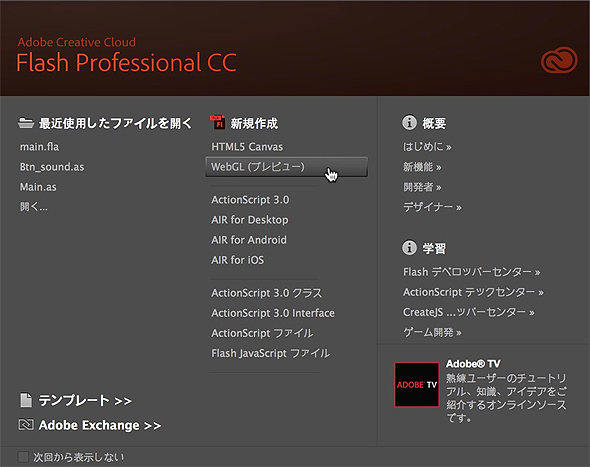
【7】WebGLサポート(プレビュー機能)
また、Flash Proでは新たにWebGL形式での書き出しにも対応する。SWFやCreateJSはもちろん、WebGLも書き出しの選択肢に加わり(WebGLは、まだ環境を選ぶプレビュー段階の機能だが)、あまりFlash Proを使わなくなった人も再び利用するシーンがあるかもしれない。
起動メニューにもWebGLが追加されている。インタラクティブ機能を保持したまま書き出しができるとのことで、Flash Proの将来性に再び光が差し始めている。
コーディング環境のBracketsは11月にもバージョン1.0になる予定
アドビ製のテキストエディターである「Edge Code」今後、オープンソース版の「Brackets」として開発が続けられる。この統合を含むバージョンアップが11月に予定されている。Bracketsは高機能なコード補完機能と、Chromeを使ったライブプレビュー機能を備えたエディターであり、コードをバリバリ書いてWeb制作をしていくユーザーに適した環境である。
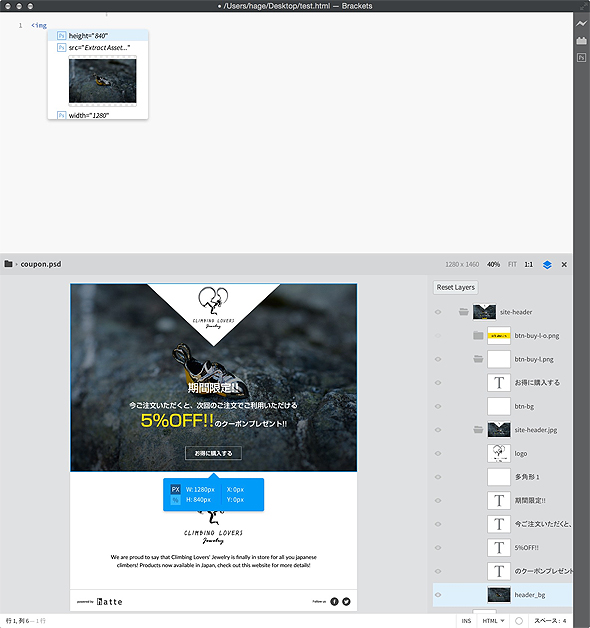
【8】コードヒントに画像やプロパティが出る「Extract for Brackets」
Adobe MAX 2014の会場でもBracketsのデモがいくつか行われたが、その中でも「Extract for Brackets」というプラグインが、これからのコーディングスタイルを大きく変貌させる可能性を秘めていた。
このプラグインは現在非公開で開発が進んでいるが、アドビの協力を得て、特別にスクリーンショットを取らせてもらうことができた。
このスクリーンショットでは、Bracketsの下側にExtractの画面が出ているが、そこで画像を選択している状態でコードを書いていくと、コードヒントに選択した画像やそのプロパティが表示される。この時点で画像のパスを指定すると、Extractで指定した形式で指定したパスにダウンロードできる。
CSSを書く際のwidthやheightなどの属性はもちろん、テキストの情報やボーダー線の情報なども抽出できる。
この機能についてはAdobe MAX 2014のセッションでも紹介されており、11月中にはリリースできるんじゃないかという話であったので、近いうちにBracketsのアップデートとともにリリースされると考えられる。
コード記述不要のMuse。使い勝手を強化しSVGの読み込みにも対応
「Muse」はコードを書かずともWebサイトの制作ができるアプリケーションとして、デザイナーなどコーディングスキルを持たない人にも利用されているが、最近では単なるレイアウトツールとしてではなく、複数ページ構成のサイトや、フォーム機能などが搭載されたこともあり、特に納期が差し迫っている「急ぎ案件」でのプロの利用が進んでいる。また、さまざまな制作環境に配慮してか、使い勝手を強化するアップデートとなっている。
【9】SVGの読み込みに対応
Museの新機能の目玉はSVGの読み込みに対応した点だ。他のアプリケーションでSVGの書き出しがサポートされたこともあり、解像度に依存しないアセットを容易にやりとりすることができるようになった。
【10】Secure FTPに対応
細かい点だがSecure FTPに対応した点も大きい。最近ではセキュリティ的な観点からSFTPやFTPSの利用がレンタルサーバーでも強く推奨されていることもあり、これまではそのような環境では別のFTPソフトを利用する他なかった。今回のバージョンでMuse単体でアップロードまでできるようになり、使い勝手が向上している。
Flashアニメーションの代替として利用が進むEdge Animate
Adobe MAX 2014の会場で担当者に聞いた話では、Edge AnimateはFlashアニメーションの代替として利用が進んでいるとのことだ。しかしこれはFlash Proと競合するというわけではなくユーザーはプロジェクトに適したアプリケーションを選択できるということだ(前回記事「開発者とデザイナーはぶつからない。DreamweaverとFlashも他ツールとぶつからない。」参照)。
【11】メンテナンス性やパフォーマンスを向上して成熟
Edge Animateはパブリッシュ時に書き出されるライブラリの数を減らしメンテナンス性を向上させ、かつ、コードを最適化するなどして再生パフォーマンスを向上させた。
HTML5におけるvideo要素やaudio要素に対応し、レスポンシブな拡大・縮小はすでに対応していることもあり、今回のアップデートはより熟成を進めるステップとなったようだ。
Yosemiteで動かす際の注意点
先日リリースされたMac OS Xの最新版「OS X Yosemite」だが、アドビは公式にそのサポートを明言している。現状、筆者環境でも最新のCreative Cloudは問題なく動作している。しかし、利用しているPhotoshopなどのプラグインがYosemiteに対応していない場合や、開発用のアプリケーションによっては動作が不安定になることもあるようなので、利用している環境がYosemiteに対応しているか、よくチェックしてアップデートするといいだろう。
今後、別の記事で正式リリースとなるBracketsにフォーカスして、今回チラ見せしたExtractや「Emmet」プラグインなどいくつかのプラグインと組み合わせてものすごい勢いでコードを書いていく方法を紹介する予定なので、期待してほしい。
岡本 紳吾(おかもと しんご)
1975年大阪生まれ。2000年ごろよりAdobe Flash(当時はmacromedia)を使ったコンテンツ制作を始め、Flash歴だけは異様に長い。自他共に認めるFlash大好きっ子。2008年より活動の拠点を東京に移し、2011年に独立。最近はAdobe Edge系を活用し、HTML5コンテンツも手掛ける。Webプロデュースと制作と山岳メディア運営の会社、hatte Inc.代表取締役。
Twitter:@hage
Facebook:shingo.okamoto
関連記事
 FireworksがCreative Cloudのアップグレードサイクルから外れた意味:Fireworksはまだまだ終わらない
FireworksがCreative Cloudのアップグレードサイクルから外れた意味:Fireworksはまだまだ終わらない
FireworksはCreative Cloudのアップグレードサイクルからまたも外れてしまった。これは開発終了を意味するのか、Fireworks大好きな筆者が現地ロサンゼルスで考えた。 JSエンジニアがアドビに聞く “iPhoneでFlashが動いたらアドビはFlashの開発を続けたか”
JSエンジニアがアドビに聞く “iPhoneでFlashが動いたらアドビはFlashの開発を続けたか”
Flash、Web、モバイルコンテンツ開発はどうすべきか。カヤックのJavaScriptエンジニアが、アドビのマイク・チャンバーズ氏に聞いた Adobeが作ったHTML作成ツール、Edgeの本気度
Adobeが作ったHTML作成ツール、Edgeの本気度
HTML5ベースのアニメーション作成ツール、Adobe Edgeの完成度と、Flashとの使い分けについてプロダクトマネージャーに聞いた ブラック案件駆逐法(終):Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
ブラック案件駆逐法(終):Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。- 「第3回テックヒルズ」まとめレポート:FlasherはスマホやHTML5の世界にも踏み出せ
Copyright © ITmedia, Inc. All Rights Reserved.