Git、Sass/LESS、EmmetそしてExtractの拡張機能が便利なBracketsの使い方:OSSエディターでWebコーディングはここまでできる(1/2 ページ)
バージョン1.0となったオープンソースのコードエディター「Brackets」について、概要と、核となる拡張機能を使ってWeb制作をどこまで効率化できるのかを解説します。便利なプラグインの見つけ方も。
Brackets 1.0リリース、無料なのにここまでできる!
オープンソースのコードエディター「Brackets」が満を持してバージョン1.0となった。
今回のリリースに合わせてBracketsのプラグインである「Extract for Brackets」のプレビュー版も公開されている。これらを組み合わせるとAdobe Photoshop CC(以下、Photoshop)やAdobe Dreamweaver CC(以下、Dreamweaver)で使える、Adobe Creative Cloudの「Extract」機能をBracketsで利用できるようになる。
これまでWeb制作ではSublime TextやCodaなど、さまざまなエディターがそのシェアを争うような構図であったが、Extractの搭載でBracketsにもまた注目が集まろうとしている。本稿では、ExtractやLESS/Sass、Emmet、Gitなどと連携するさまざまなプラグインでBracketsを拡張し、Webコーディングがどのように便利になるのかを紹介していく。
Bracketsの特徴
ここでまず、Bracketsの特徴について紹介しておく。Bracketsはオープンソースのコードエディターであるが柔軟な拡張性を持ち合わせ、コードヒント、コード補完機能、さらにはコード内で別のコードを呼び出して編集するクイック編集機能などが搭載されている。また、日本語メニューにも対応している。
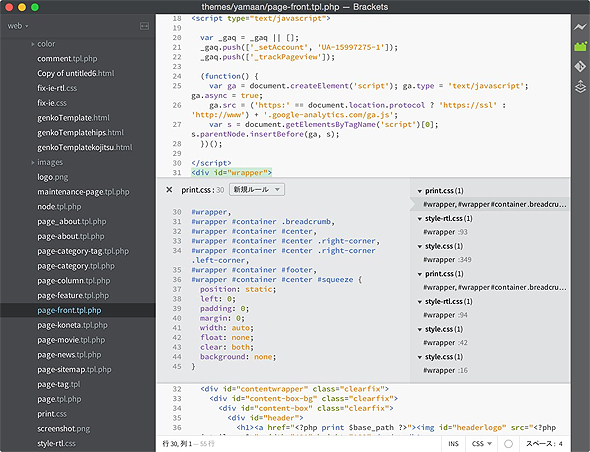
 クイック編集でCSSを表示させた状態。ディレクトリ内にあるCSSファイルから必要な要素を全て表示してくれるので、CMSのテンプレート編集などにも活用できる(ここではDrupalのテンプレートを編集している)
クイック編集でCSSを表示させた状態。ディレクトリ内にあるCSSファイルから必要な要素を全て表示してくれるので、CMSのテンプレート編集などにも活用できる(ここではDrupalのテンプレートを編集している)Extract for Bracketsとは
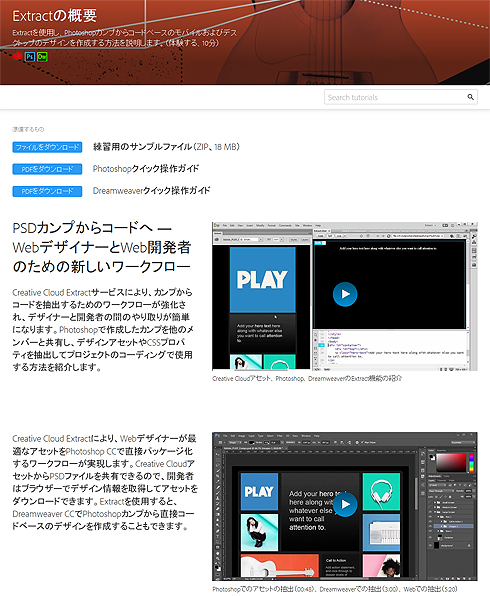
ExtractはPhotoshopやDreamweaverにも搭載されたアドビ システムズ肝入りの機能だ。これはPhotoshopのPSDファイルを解析してその中にあるアセットやプロパティ、テキスト情報を抽出して利用できるというものだ。極論を言うと、PSDさえあればPhotoshopを起動することなく画像の書き出しができてしまうということになる。
Extract for BracketsはBracketsのコード補完機能に統合されており、選択したレイヤーの情報をさまざまな形でコード補完してくれる。
Extractを利用すれば、Photoshopを用いなくても要素を抽出できるようになる。デザイナーは煩わしいスライスの指示から解放され、コーダーはデザイナーの意図を汲んだコーディングがしやすくなる。
関連記事
 Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。 Extractを中心にWeb制作を変えるCreative Cloud 2014.1の新機能11選
Extractを中心にWeb制作を変えるCreative Cloud 2014.1の新機能11選
アドビシステムズが2014年10月6〜8日に開催した「Adobe MAX 2014」に合わせてAdobe Creative Cloudを「2014.1」として一斉にバージョンアップ。Web制作に関わるアプリケーションに絞って、そのアップデート内容を紹介していく。もうすぐ公開予定のOSSのコードエディターのBrackets 1.0の新機能も先行して紹介。 初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。初回はWeb制作現場で役立つPhotoshopの使い方について。初期設定、レイヤー、シェイプ、レタッチ、スライス、画像アセット機能の使い方、テキストの効果的な見せ方、イラレデータの扱い方から、Edge Reflowと連携したレスポンシブWebデザインまで紹介。 HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
HTML・CSS・WordPress初心者のためのDreamweaverの基本的な使い方が分かる記事10選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。今回はWeb制作現場で役立つDreamweaverの使い方について。初期設定、テキスト、画像、HTML、CSSの扱い方から、リンク操作、WordPressのテーマ制作まで、さまざまなテクニックをまとめて紹介する。
Copyright © ITmedia, Inc. All Rights Reserved.



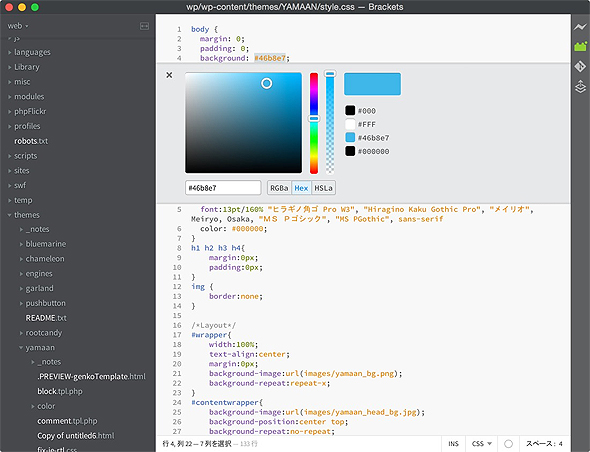
 CSSではカラーコードやトランジションのイージングの調整がクイック編集できる。クイック編集はJavaScriptでも利用できる
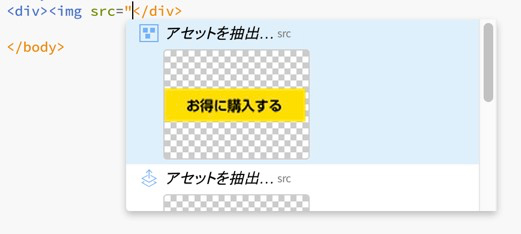
CSSではカラーコードやトランジションのイージングの調整がクイック編集できる。クイック編集はJavaScriptでも利用できる 画像を選択しているとimgタグなど画像が必要なコードを書こうとするところでコード補完がされる
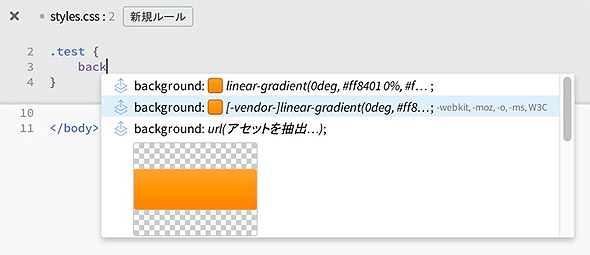
画像を選択しているとimgタグなど画像が必要なコードを書こうとするところでコード補完がされる 背景色ではグラデーション要素を補完
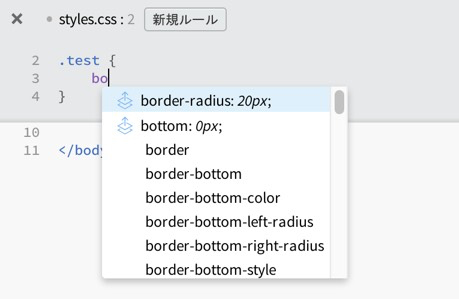
背景色ではグラデーション要素を補完 もちろん、角丸ボーダーも補完される
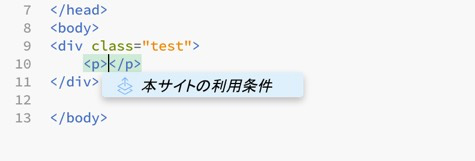
もちろん、角丸ボーダーも補完される PSD内のテキストを選択すると、そのテキストを抽出することが可能だ
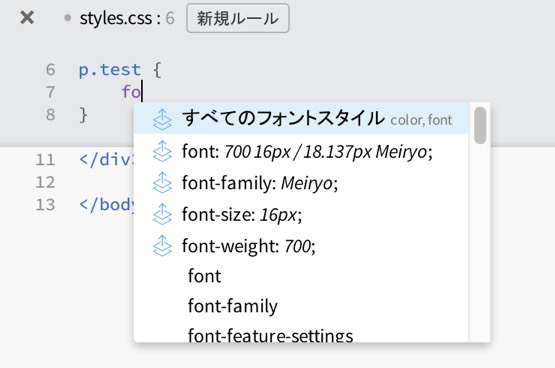
PSD内のテキストを選択すると、そのテキストを抽出することが可能だ フォントのスタイルももちろん抽出可能だ
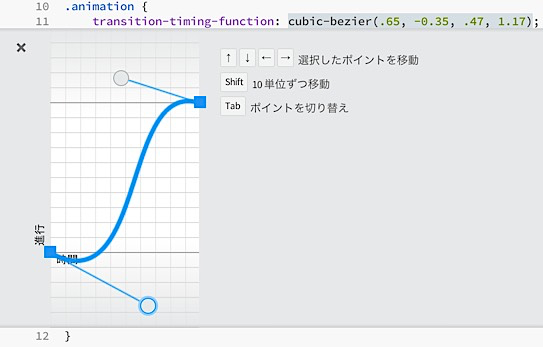
フォントのスタイルももちろん抽出可能だ CSS TransitionのイージングのカスタムもGUIで行える。複雑なイージングを画面で見てコントロールできる
CSS TransitionのイージングのカスタムもGUIで行える。複雑なイージングを画面で見てコントロールできる



