作った機械学習モデルをWebサービスにしてデプロイする:Webブラウザーでできる機械学習Azure ML入門(3)(2/2 ページ)
Web サービスとしてデプロイしてみよう
ここまでできたところで、AzureMLってどう使うの? という疑問は全く晴れていないと思います。このままではWebブラウザー上で確認して楽しんでいるだけで終わってしまいます。
しかし、AzureMLはこんなところでは終わりません。むしろここからが本領発揮です。
ちょっと改造して「PUBLISH WEB SERVICE」を押す
AzureMLのすごいところは、今作ったモデルを、このままWebサービスとしてデプロイできてしまうところです。そのためには、今までの環境とは異なり、外部との入出力を設定する必要がありますので、ここからは今まで操作してきたモデルを元に、設定を変更していきます。
Ratingの情報は、第2回では学習用とテスト用に分けていましたが、その必要はありません。ここでは全部学習させるようにしてください。その代わり「Score Matchbox Recommender」の二つ目の入力は、Web サービスから受け取れるように「Set as Publish Input」に設定を変更します。
そして、Inputの項目が何かが分かるように「RestaurantRatings」から、「Project Columns」で「UserId」と「PlaceId」の二つを「column selector」で選択し、二番目の入力につなぎます。
同じように出力も、検証のための「Evalute Recommender」を削除し、「Set as Publish Output」とします。
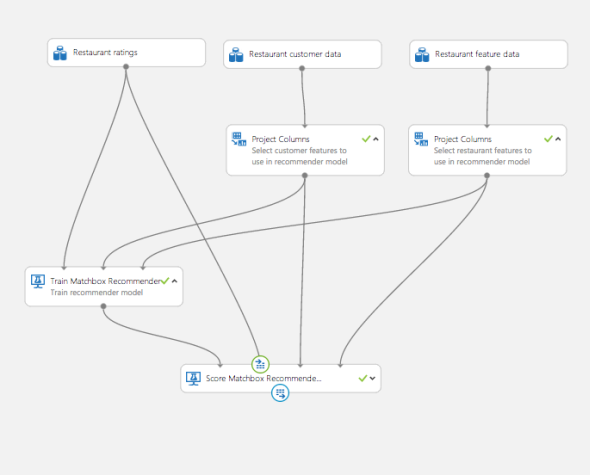
ここまでの操作が終わると、フローチャートの図はこのようになっているはずです。
ここまでできたら、一度実行(RUN)して学習させておきましょう。RUNが無事に完了すると、画面下部の「PUBLISH WEB SERVICE」が押せるようになるので、クリックします。
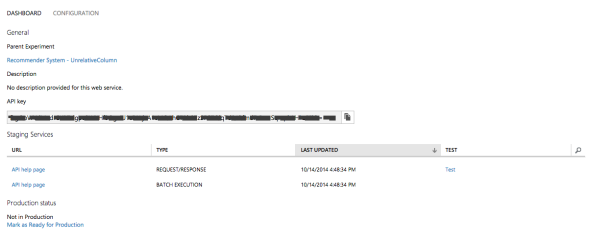
クリックするとWeb Serviceのダッシュボードに移動します。
自動生成されたAPIを試してみよう
自動的に「BATCH EXECUTION」と「REQEUST/RESPONSE」という二つのAPIが作成されます。BATCH EXECUTIONSではデータの更新などがAPI化されています。
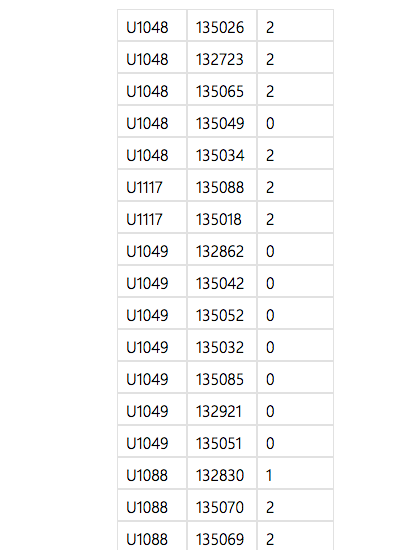
もう一つのREQUEST/RESPONSEというAPIは、先ほどのExperimentの中でSet as Publish Inputと設定した項目を送信し、Publish Outputと設定したところがレスポンスとして返ってきます。さっきのExperimentでいうと、UserIdとPlaceId(レストランのID)と仮のRatingを送ると、UserIdとPlaceIDとRatingが返ってきます。
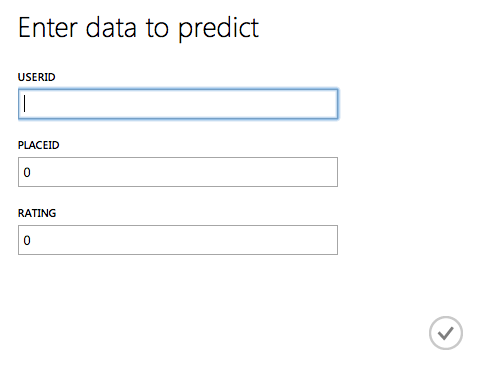
ちょっと試してみるのに便利な機能もあります。「Staging Services」のところにある「Test」というリンクをクリックすると、その場でフォームが出てきて、APIのテストができます。
これで機械学習の結果を利用したAPIがテストできました。簡単ですね。あとはプロダクションにすることで、どこからでもAPIでこの機械学習を活用することができるようになります。
今までは機械学習を組み込んだシステムを開発するには、かなりの苦労が必要でしたが、Azure MLを利用することで、簡単になりますね! 最近はやっている「マイクロサービス」っぽいのも良いと筆者は思っています。
Copyright © ITmedia, Inc. All Rights Reserved.

 入力の一つを「Set as Publish Input」に変更
入力の一つを「Set as Publish Input」に変更 Webサービスとしてデプロイする構成のフローチャート
Webサービスとしてデプロイする構成のフローチャート 「PUBLISH WEB SERVICE」がクリックできるようになった
「PUBLISH WEB SERVICE」がクリックできるようになった Web Serviceのダッシュボード
Web Serviceのダッシュボード APIテスト用のフォーム
APIテスト用のフォーム



