XcodeにCreative SDKを読み込み&iOS用サンプルプロジェクトの概要:クリエイティブアプリ開発入門(2)
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKをXcodeに読み込み、iOS用サンプルプロジェクトの中身を探る。
「Adobe Creative Cloud」のサービスや技術を簡単に利用できる「Adobe Creative SDK」(以下、Creative SDK)。
前回の「iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール」では概要とダウンロードを行うところまで解説した。今回は実際にSDKを読み込んで利用する方法を見ていくことにしよう。
XcodeプロジェクトにSDKを読み込む
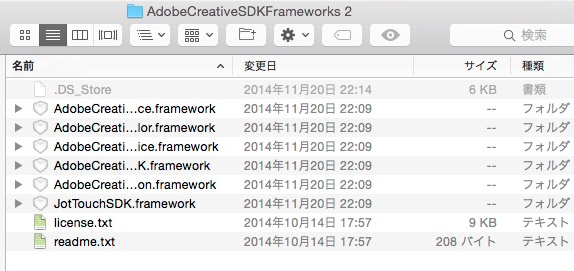
Creative SDKはzip形式で配布はされているが、解凍しても見慣れたインストーラーが表示されず、frameworkのファイルが並んでいるだけだ。
実際には利用するXcodeのプロジェクトに、このファイルをインポートする形でインストールを行う。インストール方法はシンプルに必要なフレームワークを選択する。
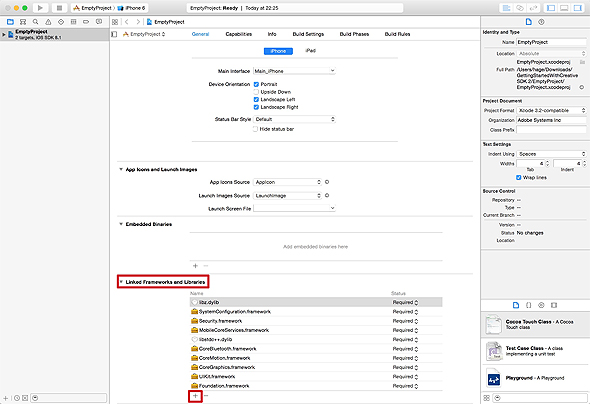
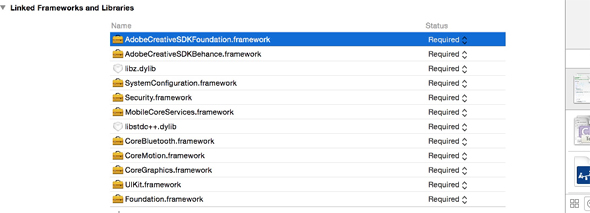
プロジェクトの設定画面で「Linked Frameworks and Libraries」の欄にある「+」ボタンをクリックする
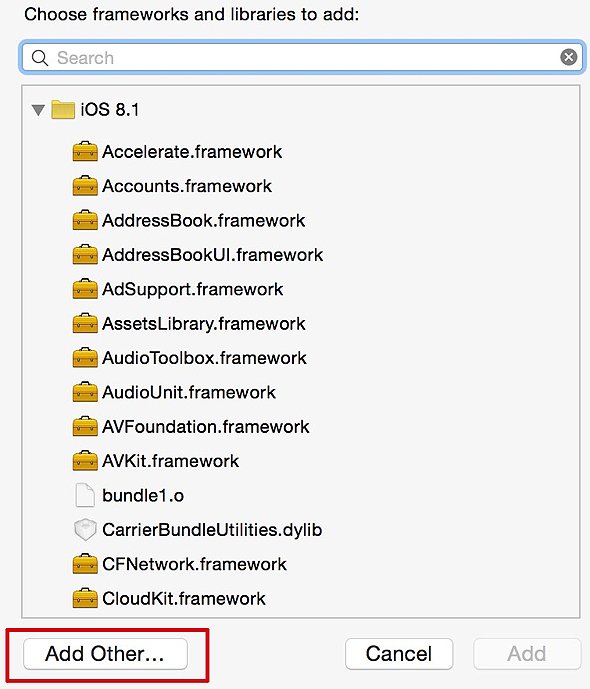
リストが表示される。ここにはCreative SDKはないので、「Add Other…」をクリックする。
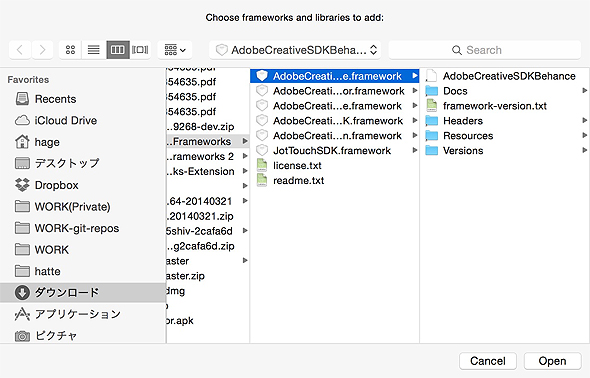
ダウンロードしておいたファイルを個別に選択する
これで必要なライブラリが読み込まれた。
また、後述するサンプルには、あらかじめプロジェクトの設定が済まされている空のプロジェクトが含まれているので、これを利用する方法もある。
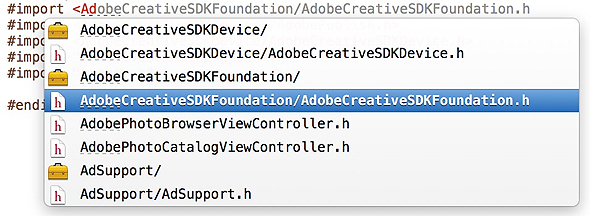
設定が完了していれば、以下のようにしてSDKを呼び出せるようになる。
#import <AdobeCreativeSDKFoundation/AdobeCreativeSDKFoundation.h>
読み込みがうまくいっていれば、コード補完も有効になる。
例えば、ログインウィンドウを表示する場合は以下のようにするだけだ。
[[AdobeUXAuthManager sharedManager] {クライアントID}:CreativeSDKClientId {クライアントSecret}:CreativeSDKClientSecret];
{クライアントID}{クライアントSecret}はCreative SDKのサイトで登録したものを利用する。ユーザーがログインに成功したのか失敗したのか、成功した場合はそのユーザー名は何なのかなどは「AdobeUXAuthManager」から得られるようになっている。
この辺りの利用の仕方は「Getting Started with Creative SDK」に記載されているので参考にしていただきたい(英語だがソースも掲載されているので、何とかなるレベルだ)。
サンプルプロジェクトを開いてみる
ともあれ、何らかのSDKがあるなら、それが使われた完成されたプロジェクトが提供されているのが常である。Creative SDKもまた、サンプルプロジェクトを提供している。
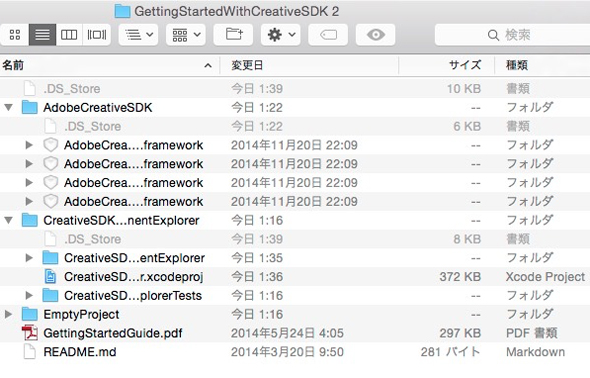
ダウンロードしたファイルを解凍すると、2つのプロジェクトが含まれている。一つはサンプルのプロジェクトで、もう一つはCreatve SDKを利用できるように設定だけされた空のプロジェクトだ。Creative SDKをもともと利用するつもりであるなら、この空プロジェクトから開始するといいだろう。
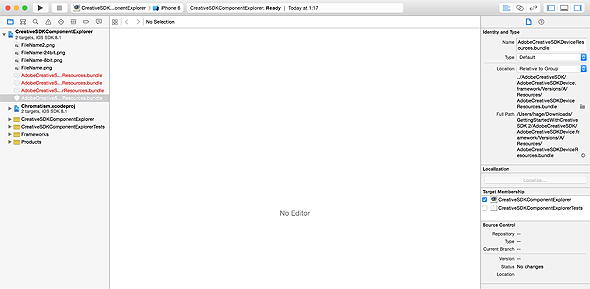
サンプルプロジェクトを開いてみると、いくつかのエラーが発生していることが分かる。これは、Creative SDKのファイルが見つからないことに起因するものだ。正しいファイルの位置を示してあげることで、このエラーを消すことができる。
SDKのファイルをこのようにコピーしてプロジェクトを開き直せばOKだ
筆者はObjective-Cにあまり詳しくはないが、「ライブラリを呼び出して、それを利用する」というスタイルであれば、例えばjQueryのように「機能をドキュメントなどからコピー&ペーストして利用する」のがやりやすい方法だろう。
クリエイティブアプリのアイデアはあったが作れなかった人こそ
Creative SDKには、きっちりとスクラッチから作っていく場合かなり面倒なユーザーの認証や画像処理などが、あらかじめ用意されている。初心者はもちろんアプリをバリバリ作っている人でも、そのメリットの大きさは分かっていただけると思う。
「アイデアはあるんだけどなかなか作ることができない」と手出しできなかった人も、これなら完成品を作ることができるのではないだろうか。少なくとも筆者はその可能性がかなり高まったと感じている。
関連記事
 全ての人をモバイルクリエイティブの世界へ誘う9つの無料アプリとCreative SDK
全ての人をモバイルクリエイティブの世界へ誘う9つの無料アプリとCreative SDK
アドビシステムズは、2014年10月6〜8日(現地時間)で開催中の年次カンファレンス「Adobe MAX 2014」の基調講演で、9つのモバイルアプリとCreative SDKのiOS向けベータ版を公開。即座に利用可能とした。 開発者が知っておきたいiOS 8の新機能&Xcode 6のインストールと基本的な使い方
開発者が知っておきたいiOS 8の新機能&Xcode 6のインストールと基本的な使い方
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。初回は開発環境を整えて「Hello World!」 初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
初心者でもPhotoshopの基本的な使い方が分かる入門記事9選
新社会人のWeb制作者/デザイナー向けにAdobe Creative Cloudの使い方を例に、現場で使える具体的な制作手順とテクニックを学んでいく入門まとめ連載。初回はWeb制作現場で役立つPhotoshopの使い方について。初期設定、レイヤー、シェイプ、レタッチ、スライス、画像アセット機能の使い方、テキストの効果的な見せ方、イラレデータの扱い方から、Edge Reflowと連携したレスポンシブWebデザインまで紹介。 Retinaに映える!美麗なiPhone/iPadアプリが作れるopenFrameworksとは
Retinaに映える!美麗なiPhone/iPadアプリが作れるopenFrameworksとは
Copyright © ITmedia, Inc. All Rights Reserved.