HubotとJenkins、GitBucketを連携してCIをチャット上で効率化するには:チャットボットでチーム開発効率化入門(3)(2/3 ページ)
GitBucketにサンプルアプリをプッシュ
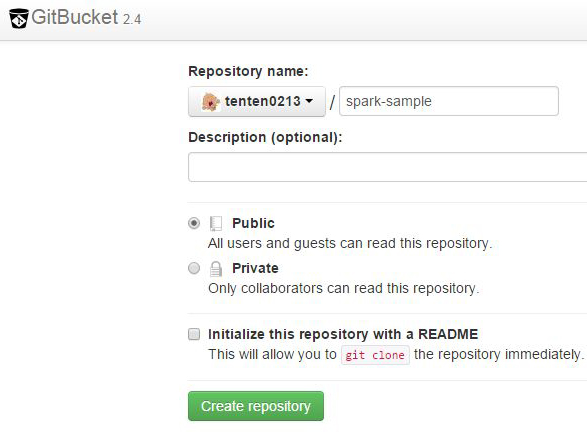
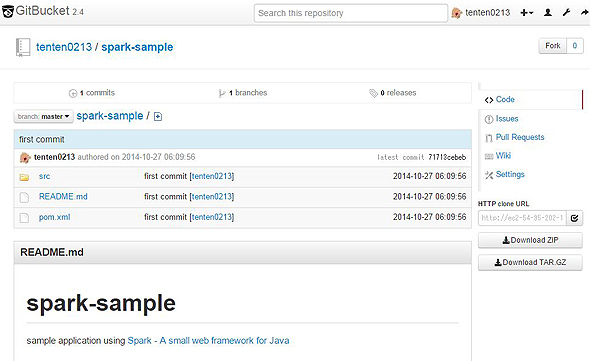
次に、GitBucketにリポジトリを作成し、取得した状態のサンプルアプリケーションをプッシュしましょう。GitHubとほぼ同様のUIでリポジトリを作成できます。
取得したサンプルアプリを解凍し、以下のコマンドを実行します。remoteに追加するURLは環境に合わせて設定してください。
$ git init $ git add . $ git commit -m "first commit" $ git remote add origin http://YOUR_GITBUCKET_HOST:8080/gitbucket/git/YOUR_ACOUNT/spark-sample.git $ git push -u origin master
リモートにプッシュできたでしょうか。
このサンプルアプリケーションに修正を加え、開発の流れを追いながらHubotと各ツールとの連携を紹介していきます。
サンプルアプリケーションに機能追加する
では、サンプルアプリケーションを修正していきましょう。とは言っても、「Hello 名前!」と返すルーティングをinit()メソッドに1行追加するだけです。
package sample;
import spark.servlet.SparkApplication;
import static spark.Spark.get;
public class HelloWorld implements SparkApplication {
public static void main(String[] args) {
HelloWorld helloWorld = new HelloWorld();
helloWorld.init();
}
public void init() {
get("/hello", (request, response) -> "Hello World!");
+ get("/hello/:name", (request, response) -> "Hello " + request.params(":name") + "!");
}
}
修正したソースコードをGitBucketにプッシュする前に、GitBucketとJenkinsの連携、JenkinsとHubotの連携の設定をしておきます。
GitBucketとJenkinsの連携
Jenkinsの設定
GitBucketにプッシュした際にJenkinsでビルド、デプロイを行うように設定します。
まずは、Jenkinsに「GitBucket Plugin」「Git Plugin」をインストールします。
Jenkinsの[管理]→[プラグインの管理]→[利用可能]タブのプラグインの一覧から、GitBucket PluginとGit Pluginにチェックを入れインストールしてください。
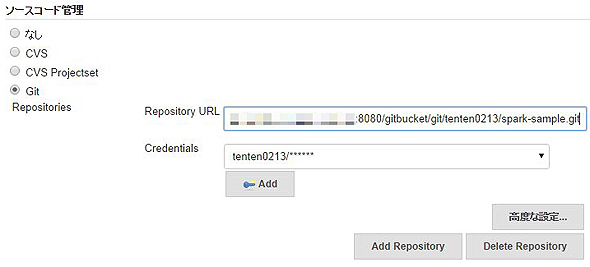
次にJenkinsのジョブの設定で、GitBucketのURLを設定します。
作成したGitリポジトリへのURLを設定します。
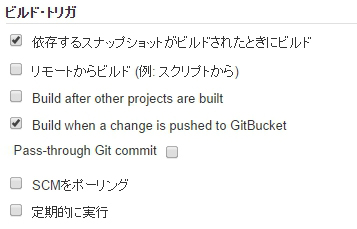
「ビルド・トリガ」を設定します。
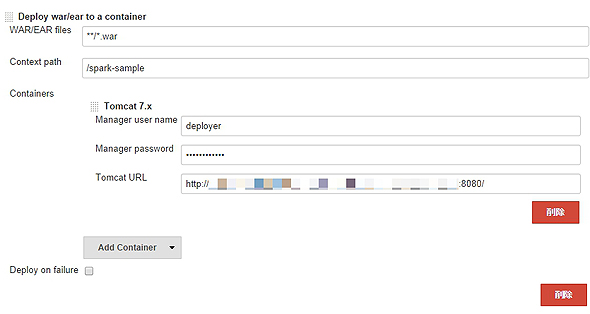
最後に、ビルド後にデプロイを行う設定をします。「maven-war-plugin」を使い、ビルド時にwarファイルを作成するようにしておき、Jenkinsのビルド後の処理で作成したwarファイルをTomcatにデプロイするように設定します。
GitBucketの設定
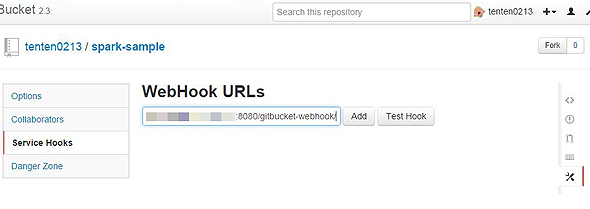
GitBucket側では、リポジトリの「Settings」から「Service Hooks」に遷移し、WebHook URLを追加します。WebHook URLを設定すると、リポジトリへのプッシュを契機に設定したURLにPOSTリクエストを送信します。
関連記事
 Jenkins+HipChat+Hubotをチーム開発に導入してお手軽CI
Jenkins+HipChat+Hubotをチーム開発に導入してお手軽CI
現代の開発現場において欠かせないCI/継続的デリバリを、iOSアプリ開発に適用するためのツールやノウハウを解説する連載。最終回は、Jenkinsと連携させやすいチャットツールHipChatやBotフレームワークHubotを組み合わせてCIをより効率的に回す方法について解説します。 実録! チーム開発が捗り過ぎるSlack+GitHub+Trelloの使い方
実録! チーム開発が捗り過ぎるSlack+GitHub+Trelloの使い方
スタートアップではいかにお金を使わずにプロダクトを開発するかは成功につながる大きなポイントとなる。コストを掛けずにプロダクトを作っていく上で、導入すべきツールをどのように使うかを数回に分けて紹介。今回は、開発プロジェクト向けチャットツール「Slack」の特徴を解説しプロジェクト管理ツール「Trello」や「GitHub」と組み合わせた活用事例を紹介する。 GitHub(ギットハブ)の使い方:連携サービス
GitHub(ギットハブ)の使い方:連携サービス
ソフトウェア開発プロジェクトの共有Webサービス「GitHub(ギットハブ)」を「日本語で」分かりやすく説明するシリーズ、今回は「asana」や「Travis」などの連携サービスを紹介します。- 安藤幸央のランダウン[60]:GitHubをもっとソーシャルに使いこなすための7つ道具
ソースコードホスティングのGitHub周辺で便利な新サービスが続々登場しているので、まとめて紹介しよう。Gist、GitHub Pages、Binpress、fluxflex、 Janky、Hubot、Travis CI、GitHub Watchersなどが注目だ
Copyright © ITmedia, Inc. All Rights Reserved.