第2回 Webアプリを手動/自動で作成する:連載:OS X/LinuxによるASP.NET 5アプリ開発ガイド(3/4 ページ)
ウエルカムページの表示
GitHubの「aspnet/Home(英語)」で提供されているサンプルコード「HelloMvc」のStartup.csファイルの内容は次のようになっている
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Routing;
using Microsoft.Framework.DependencyInjection;
namespace HelloMvc
{
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.UseErrorPage();
app.UseServices(services =>
{
services.AddMvc();
});
app.UseMvc();
app.UseWelcomePage();
}
}
}
ここではこれをさらにシンプルにしたバージョンを作ってみよう。まずは、下のようなウエルカムページを表示するように設定する。
予想は付くが、上のコードでこれを行っているのが「app.UseWelcomePage();」という部分だ。従って、WebapptestプロジェクトのConfigureメソッドにも次のように記述する。
public void Configure(IApplicationBuilder app)
{
app.UseWelcomePage();
}
また、このメソッドはMicrosoft.AspNet.Diagnosticsアセンブリで定義されているため、「kpm install Microsoft.AspNet.Diagnostics」コマンドを実行し、このアセンブリへの依存を設定する必要がある。
ミドルウエア
「UseWelcomePage」は「WelcomePage」という「ミドルウエア」を使用することを示すものだ。ASP.NET 5では各種の機能はこのミドルウエアの形で提供され、プログラマーは必要なミドルウエアを適宜組み合わせて使用する。
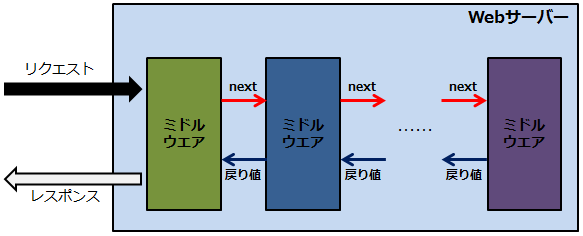
Configureメソッドの引数app(IApplicationBuilder型)にはアプリ全体で使用するミドルウエアが登録され、ミドルウエアのチェーンが形作られる。Webサーバーが受け取ったリクエストがこのチェーンで順次処理されていく中で、レスポンスが作成されていき、最後にユーザーへ返送される。
よって、MVCアプリを作りたければ、以下のようにしてMVC用のミドルウエアを使用することを明示すればよい。ただし、今度は先ほどとはコードが少々異なっている。
using Microsoft.AspNet.Builder;
using Microsoft.Framework.DependencyInjection;
namespace Webapptest
{
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.UseServices(services =>
{
services.AddMvc();
});
app.UseMvc();
app.UseWelcomePage();
}
}
}
Startup.csファイルの先頭に「using Microsoft.Framework.DependencyInjection;」が必要になる。
最初の「UseServices」呼び出しは、ASP.NET MVC 6で使われるサービス(分かりやすいところではHTMLジェネレーターやHTMLヘルパーなど)を、このアプリが管理するサービスコレクション(services)に追加する。なお、このようなサービスの構成は、Configureメソッドよりも先に呼び出されるConfigureServicesメソッドで以下のように行ってもよい。サービスの追加とミドルウエアの使用が切り分けられるので、こちらの方がスッキリとして見通しがよくなっている。
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app)
{
app.UseMvc();
app.UseWelcomePage();
}
ここまでのサンプルでは、Configureメソッドでミドルウエアを、ConfigureServicesメソッドでミドルウエアが使用するサービスを登録していくことは頭では分かるが、今一つ実感はできない。そこで、C#のラムダ式を使ってミドルウエアを作成してみよう。これにはConfigureメソッドを次のようにする。
public void Configure(IApplicationBuilder app)
{
app.Use((context, next) =>
{
System.Console.WriteLine("inline middleware 1");
return next();
});
app.Use((context, next) =>
{
System.Console.WriteLine("inline middleware 2");
return next();
});
app.UseMvc();
app.UseWelcomePage();
}
二つの「app.Use」メソッド呼び出しでは、ラムダ式を使用してインラインのミドルウエアを作成している。それらは「二つの引数contextとnextを受け取り、(ここではcontextは使用せずに)コンソールに文字列を出力して、受け取ったnextメソッドの実行結果を返す」という処理を実行する(このnextメソッド呼び出しにより次のミドルウエアが呼び出される)。この状態でアプリを実行してWebブラウザーでhttp://localhost:5004にアクセスすると、コンソールには次のような出力が行われる。
$ k kestrel
Started
inline middleware 1 ← Webブラウザーでhttp://localhost:5004にアクセスすると
inline middleware 2 ← この2行が出力される
inline middleware 1 ← リロードしても同様(リクエストのたびに上記のミドル
inline middleware 2 ← ウエアが実行されていることが分かる)
実際のWebアプリでは、ミドルウエアが受け取ったcontext引数(HttpContext型)に対して各種の加工を加えながら、次のミドルウエアを呼び出していくことで最終的なレスポンスが完成する(実際のミドルウエアではHttpContext型の引数を受け取るInvokeメソッドが定義され、このメソッドの呼び出しをチェーンさせることになる)。
興味のある方は、ここで追加した四つのミドルウエアの実行順序を変えて、アプリを実行してみてほしい。ミドルウエアの中には、次のミドルウエアを呼び出さないものもある。
ここまで、HelloMvcアプリと同様な(実質的にはMVCではない)Webアプリを作りながら、ASP.NET 5のアプリの基本(最低限必要なファイル、エントリポイント、ミドルウエアとサービス)について見てきた。
問題は、コマンドラインベースで何かを行おうとすると、このままでは何から何まで手作業になることだ。Visual Studioを使えれば、ウィザード形式でアプリのテンプレートを簡単に作成できる。これとよく似たツールがコマンドラインでも使えなければ、いくらASP.NET 5がOS X/Linuxで使えるようになったといっても、使う気にはならない。
そういうわけで、コードのテンプレートを自動生成するツールも用意されている。一つはGitHubの「aspnet/Scaffolding(英語)」をリポジトリとする「ASP.NET Scaffolding」だ。もう一つはWebアプリ用のスキャフォールディングツールである「Yeoman(英語)」で利用可能なASP.NET 5用のジェネレーター(generator-aspnet)だ。次ページでは後者を紹介する。
Copyright© Digital Advantage Corp. All Rights Reserved.


 ミドルウエアの働き
ミドルウエアの働き



