第2回 Webアプリを手動/自動で作成する:連載:OS X/LinuxによるASP.NET 5アプリ開発ガイド(4/4 ページ)
Yeomanによるコードの自動生成
Yeomanの詳細については「あなたのWeb開発人生を変えるYeoman、Bower、Yoのインストールと使い方」を参照していただくとして、YeomanとASP.NET 5アプリのコードを自動生成するジェネレーター(generator-aspnet)をインストール/使用する方法を説明しよう。
なお、Yeomanおよびgenerator-aspnetをインストールするには、Node.jsとnpmが必要になる。インストールしていない場合には、適宜インストールしておこう。
OS Xでは「nodebrew(英語)」(Node.js自体のバージョンを管理するソフト)を使用してもよいし、Node.jsのWebサイト(英語)からダウンロード/インストールしてもよい。
Ubuntuに関しては、以下のコラムを参照されたい。本稿執筆時点では「sudo apt-get install nodejs-legacy npm」コマンドでNode.js/npmをインストールすれば、Yeomanもインストール/実行が可能だ。
[コラム]UbuntuへのNode.js/npmのインストール時の注意点
UbuntuでASP.NET 5を使用する場合には、Yeomanとgenerator-aspnetのインストール時に以下のような警告が表示される場合がある。これは「sudo apt-get install nodejs-legacy npm」コマンドによりインストールされるnpmのバージョンが古いからだ(本稿執筆に取り掛かった直後はエラーとなりインストールができなかったような気がするのだが、少なくとも執筆が終わりを迎えようとしている現時点では警告となっていて、Yeoman/generator-aspnetのインストール/実行は可能だ)。
これを回避するには、Node.js/npmをインストールする際に「Node.js v0.12, io.js, and the NodeSource Linux Repositories(英語)」を参考に以下のコマンドを実行しておくとよい。
$ curl -sL https://deb.nodesource.com/setup_0.12 | sudo bash -
このコマンドでは、Node.jsパッケージのインストール時の認証で必要な認証鍵のインストールと、Node.jsのインストールに利用するリポジトリの設定が行われている。このコマンドラインではインストール対象のNode.jsのバージョンはv0.12となる(v0.10をインストールするなら「setup_0.12」の部分を「setup_0.10」とする)。
上記の設定を行ったら「sudo apt-get install nodejs」コマンドを実行すればよい(Node.jsと共にnpmもインストールされる)。
Yeomanとgenerator-aspnetのインストールと実行
Node.js/npmをインストールできたら(インストールしてあれば)、以下のコマンドラインを実行してYeomanとASP.NET 5用のジェネレーター(generator-aspnet)をインストールする。
$ npm install -g generator-aspnet
このコマンドラインでYeomanとgenerator-aspnetの両方がインストールされる(「npm install -g yo」と「npm install -g generator-aspnet」を別途実行してもよい)。
必要に応じて、管理者権限で実行する(筆者のUbuntu環境ではディレクトリへの書き込み権限が必要となったので「sudo npm install -g generator-aspnet」コマンドを実行した)。
自動生成されたコードから「kpm restore」コマンドで環境を復元するにはgrunt、bower、gitが必要になる場合もある。必要に応じてインストールや設定を済ませておこう。
Yeomanとgenerator-aspnetがインストールできたら、さっそく実行してみよう。入力するコマンドラインは「yo aspnet」だ。
$ cd ~/work/aspnet5
$ yo aspnet
? ==========================================================================
We're constantly looking for ways to make yo better!
May we anonymously report usage statistics to improve the tool over time?
More info: https://github.com/yeoman/insight & http://yeoman.io
========================================================================== (Y/n)
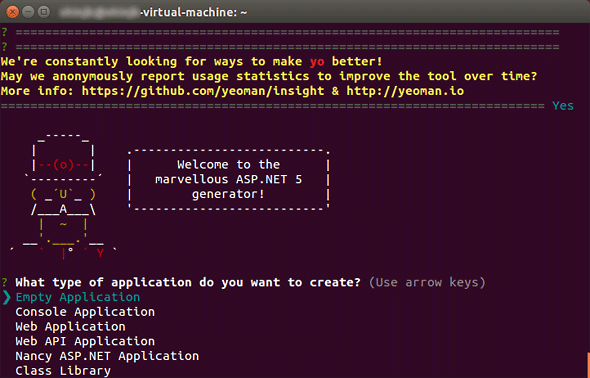
初回起動時のみ、上のように、Yeomanの使い勝手向上の目的で使用統計を収集してもよいかが問い合わせられるので、[Y]か[N]を入力する。その後、ASP.NET 5用のジェネレーター画面が表示される。
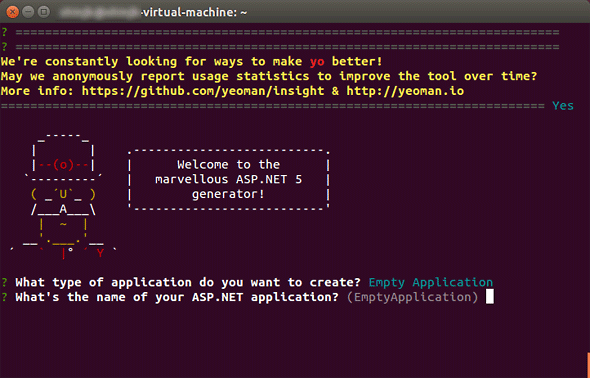
この画面では作成可能なASP.NET 5アプリの種類が表示されているのでカーソルキーを使って、作成するアプリの種類を選択し、[Enter]キーを押す。ここでは[Empty Application]を選択した。選択を確定すると、アプリの名前を入力するプロンプトが表示される。
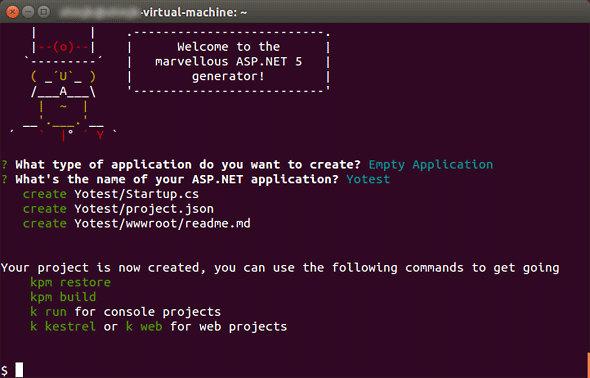
適当な名前(ここでは「Yotest」とした)を入力すると、カレントディレクトリに指定した名前のサブディレクトリが作成され、そのディレクトリに自動生成されたコードが作成される。
コードが生成されたディレクトリに移動し、ファイルを一覧したものが以下だ。
$ cd Yotest/
$ ls
Startup.cs project.json wwwroot
ここでは「Empty Application」を指定したため、先ほど見た最小限のファイル(Startup.csファイルとproject.jsonファイル)に加えてwwwrootディレクトリ(とその下にreadme.mdファイル)だけが作成されている。これではあまり役に立たないように思えるが、それでもproject.jsonファイルでの基本設定やプロジェクト名に指定した名前が名前空間として利用されたStartup.csファイルが作成されるなど、手作業で全てを行うよりははるかに作業は簡単になるはずだ。
また、上掲の画面を見ると分かる通り、典型的なWebアプリ(MVCアプリ)やWeb APIアプリなどのひな型も用意されているので、必要に応じて、適切なものを選択すればよい。ただし、[Web Application]を選択すると、かなりのサイズのソースコードが自動生成されるし、OS X/Ubuntuではそれぞれに異なる理由で例外が発生するなど、完成度はまだ十分ではないところも見受けられた。とはいえ、これからの進化には期待したいところだ。
「yo aspnet」コマンドで作成できるもの
「yo aspnet」コマンドを実行すると、上記のように対話的にプロジェクト全体のソースコードが自動生成されるが、MVCアプリやWeb APIアプリのコントローラークラスやビュークラス、HTMLファイルなどを作成するのにも使える。例えば、MVCのコントローラークラスは次のようにして作成できる。
$ yo aspnet:MvcController SampleController
You called the aspnet subgenerator with the arg SampleController
SampleController.cs created.
create SampleController.cs
ただし、本稿執筆時点ではコントローラークラスであっても、カレントディレクトリ(この場合は「~/work/aspnet5/Yotest」ディレクトリ)に作成され、作成されるクラスが属する名前空間も「MyNamespace」で固定されているので、プロジェクトの実態に合うように編集する必要はある。それでも、定型の作業が必要なくなるのは大きなメリットといえるだろう。
どんなファイルのひな型を生成できるかについてはGitHubの「OmniSharp/generator-aspnet(英語)」のドキュメントを参照されたい。
今回は、簡単なWebアプリの自作と、ASP.NET 5アプリの基本構造、generator-aspnetを使ったWebアプリの自動生成について話をした。次回は、OS X/UbuntuでのASP.NET 5アプリ開発を快適にするOmniSharpのインストールと利用方法について見ていくことにしよう。また、余裕があれば、最新版のDNXについても話をする。
Copyright© Digital Advantage Corp. All Rights Reserved.