Coding4Fun Toolkit:カラーピッカーを使うには?[ユニバーサルWindowsアプリ開発]:WinRT/Metro TIPS
ユーザーに何らかの色を選択してもらうことはよくある。そのようなときに便利なのが、今回紹介するCoding4Fun Toolkitで提供されている3種類のカラーピッカーコントロールだ。
powered by Insider.NET
Windowsランタイムアプリを開発するときに欲しくなるコントロールとして、色を選択するためのコントロール(以降、総称として「カラーピッカー」という)が挙げられる。背景色やフォントの色、あるいは描画する線の色などをエンドユーザーに設定してもらうようなアプリを開発するときには、必須といってもよいだろう。オープンソースのコントロールキット「Coding4Fun Toolkit」には3種類のカラーピッカーが含まれており(次の画像)、本稿ではそれらを使う方法を紹介する(利用に際しては必ずライセンス情報を確認すること)。なお、本稿のサンプルは「Windows Store app samples:MetroTips #101」からダウンロードできる。
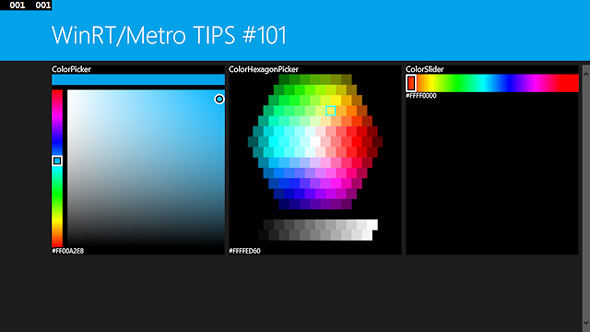
 本稿のサンプルを実行している画面(上:Windows 8.1/下:Visual Studio 2013付属のWindows Phoneエミュレーター)
本稿のサンプルを実行している画面(上:Windows 8.1/下:Visual Studio 2013付属のWindows Phoneエミュレーター)Coding4Fun Toolkitに含まれている3種類のカラーピッカーを表示している。順に「ColorPicker」コントロール/「ColorHexagonPicker」コントロール/「ColorSlider」コントロールである。
なお、Windows Phoneエミュレーターの画像は縦にスクロールさせている。
事前準備
ユニバーサルプロジェクトを使ってユニバーサルWindowsアプリを開発するには、以下の開発環境が必要である。本稿では、無償のVisual Studio Community 2013 with Update 4を使っている。
- SLAT対応のPC*1
- 2014年4月のアップデート*2適用済みの64bit版Windows 8.1 Pro版以上*3
- Visual Studio 2013 Update 2(またはそれ以降)*4を適用済みのVisual Studio 2013(以降、VS 2013)*5
*1 SLAT対応ハードウエアは、Windows Phone 8.1エミュレーターの実行に必要だ。ただし未対応でも、ソースコードのビルドと実機でのデバッグは可能だ。SLAT対応のチェック方法はMSDNブログの「Windows Phone SDK 8.0 ダウンロードポイント と Second Level Address Translation (SLAT) 対応PCかどうかを判定する方法」を参照。なお、SLAT対応ハードウエアであっても、VM上ではエミュレーターが動作しないことがあるのでご注意願いたい。
*2 事前には「Windows 8.1 Update 1」と呼ばれていたアップデート。スタート画面の右上に検索ボタンが(環境によっては電源ボタンも)表示されるようになるので、適用済みかどうかは簡単に見分けられる。ちなみに公式呼称は「the Windows RT 8.1, Windows 8.1, and Windows Server 2012 R2 update that is dated April, 2014」というようである。
*3 Windows Phone 8.1エミュレーターを使用しないのであれば、32bit版のWindows 8.1でもよい。
*4 マイクロソフトのダウンロードページから誰でも入手できる(このURLはUpdate 4のもの)。
*5 本稿に掲載したコードを試すだけなら、無償のExpressエディションやCommunityエディションで構わない。Visual Studio Express 2013 with Update 4 for Windows(製品版)はマイクロソフトのページから無償で入手できる。Expressエディションはターゲットプラットフォームごとに製品が分かれていて紛らわしいが、Windowsランタイムアプリの開発には「for Windows」を使う(「for Windows Desktop」はデスクトップで動作するアプリ用)。また、2014年11月12日(米国時間)に新しくリリースされたVisual Studio Community 2013 with Update 4(製品版)もマイクロソフトのページから無償で入手できる。Communityエディションは本稿執筆時点では英語版だけなので、同じ場所にあるVisual Studio 2013 Language Packの日本語版を追加インストールし、[オプション]ダイアログで言語を切り替える必要がある。
用語
本稿では、紛らわしくない限り次の略称を用いる。
- Windows:Windows 8.1とWindows RT 8.1(2014年4月のアップデートを適用済みのもの)
- Phone:Windows Phone 8.1
サンプルコードについて
Visual Studio 2013 Update 2(Update 3/4も)では、残念なことにVB用のユニバーサルプロジェクトのテンプレートは含まれていない*6。そのため、本稿で紹介するコードはC#のユニバーサルプロジェクトだけとさせていただく。なお、VBのプロジェクトでもCoding4Fun Toolkitは利用できる(PCLは除く)。
*6 VB用のユニバーサルプロジェクトは、2015年にリリースされるといわれているVisual Studio 2015(開発コード「Visual Studio 14」)からの提供となるようだ。「Visual Studio UserVoice」(英語)のリクエストに対する、2014年6月18日付けの「Visual Studio team (Product Team, Microsoft)」からの回答による。
Coding4Fun Toolkitを導入するには?
Coding4Fun Toolkitは、ソースコードがGitHubで公開されており、パッケージはNuGetから導入できる。プロジェクトに導入する手順などは、「WinRT/Metro TIPS:オープンソースのコントロール集「Coding4Fun Toolkit」を使うには?[ユニバーサルWindowsアプリ開発]」をお読みいただきたい。
以下では、NuGetからCoding4Fun Toolkitをプロジェクトに導入してあるものとして、話を進める。
ColorSliderコントロールを使うには?
エンドユーザーに純色(=各色相において最も彩度が高い色)を選んでもらう場合は、シンプルなColorSliderコントロール(Coding4Fun.Toolkit.Controls名前空間)が適しているだろう(次の画像)。
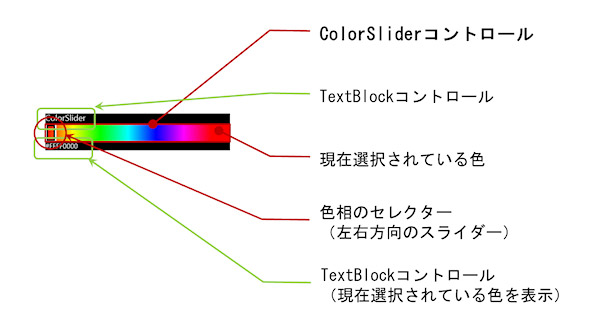
 Coding4Fun ToolkitのColorSliderコントロール
Coding4Fun ToolkitのColorSliderコントロールこれはWindowsでの表示であるが、Phoneでもほぼ同じである。
ColorSliderコントロールの他に、TextBlockコントロール(Windows.UI.Xaml.Controls名前空間)を上下に配置してある。
ColorSliderコントロールは、色相(=色合い)を選択するスライダーと、現在選択されている色を示す四角形で構成されている(この画像では分かりにくいが、コントロールの右端に正方形の領域があり、そこに現在選択されている赤色が表示されている)。現在選択されている色を示す四角形は、オプションで非表示にもできる。また、スライダーは上下方向にもできる。
上の画像のUIは共有プロジェクトに置いたユーザーコントロールに実装してあり、次のコードのようになっている(通常の画面でも同様)。エンドユーザーがColorSliderコントロールで選択した色はColorプロパティで得られる。
<UserControl
……省略……
xmlns:c4f="using:Coding4Fun.Toolkit.Controls"
>
……省略……
<StackPanel ……省略…… >
<TextBlock FontSize="18" >ColorSlider</TextBlock>
<c4f:ColorSlider x:Name="ColorSlider1" Width="400" Height="40"
Orientation="Horizontal" IsColorVisible="True" Color="Red" />
<TextBlock FontSize="15" Text="{Binding Color, ElementName=ColorSlider1}" />
</StackPanel>
……省略……
XAMLのルート要素で名前空間「Coding4Fun.Toolkit.Controls」を取り込み、エイリアス「c4f」を定義しておく。
ColorSliderコントロールのWidth/Heightプロパティの指定は必須だ(指定しないと、サイズがゼロになってしまう)。
Orientationプロパティはスライダーの方向を決めるもので、既定値は「Vertical」(=上下方向のスライダー)になっている。ここでは「Horizontal」を指定して、スライダーの向きを左右にしている。
IsColorVisibleプロパティは、現在選択されている色の正方形を表示するかどうかだ。既定値は非表示である。
Colorプロパティは、現在選択されている色を表すColor構造体(Windows.UI名前空間)である。指定すると、色の初期値となる。このコードでは、下のTextBlockコントロールのTextプロパティにバインドしてある。
ColorPickerコントロールを使うには?
色相だけでなく彩度/明度*7もエンドユーザーに決めてもらうには、ColorPickerコントロール(Coding4Fun.Toolkit.Controls名前空間)がよいだろう(次の画像)。
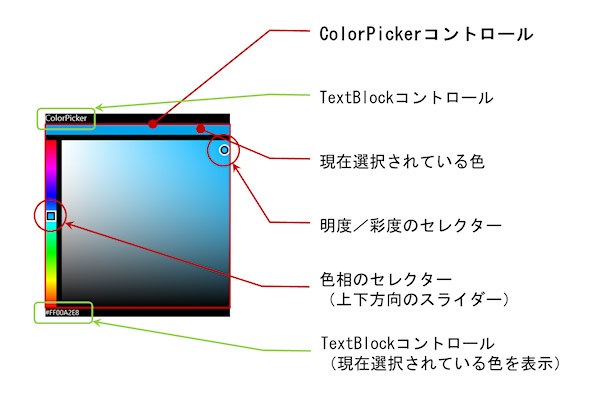
 Coding4Fun ToolkitのColorPickerコントロール
Coding4Fun ToolkitのColorPickerコントロールこれはWindowsでの表示であるが、Phoneでもほぼ同じである。
ColorPickerコントロールの他に、TextBlockコントロールを上下に配置してある。
ColorPickerコントロールは、色相を選択する上下方向のスライダーと、明度/彩度を決める平面と、現在選択されている色を示す上部の四角形で構成されている。
上の画像のUIはユーザーコントロールに実装してあり、次のコードのようになっている(通常の画面でも同様)。エンドユーザーがColorPickerコントロールで選択した色は、やはりColorプロパティで得られる。
<UserControl
……省略……
xmlns:c4f="using:Coding4Fun.Toolkit.Controls"
>
……省略……
<StackPanel ……省略…… >
<TextBlock FontSize="18" >ColorPicker</TextBlock>
<c4f:ColorPicker x:Name="ColorPicker1" Width="400" Height="400" Color="#00a2e8" />
<TextBlock FontSize="15" Text="{Binding Color, ElementName=ColorPicker1}" />
</StackPanel>
……省略……
XAMLのルート要素で名前空間「Coding4Fun.Toolkit.Controls」を取り込み、エイリアス「c4f」を定義しておく。
ColorPickerコントロールのWidth/Heightプロパティの設定は必須ではないが、設定しないと表示が小さ過ぎて使用に耐えない。
Colorプロパティは、現在選択されている色を表すColor構造体である。指定すると、色の初期値となる。このコードでは、下のTextBlockコントロールのTextプロパティにバインドしてある。なお、本稿執筆時点のバージョンでは、Colorプロパティを指定しないと、デザインモードで例外が発生した。
*7 ColorPickerコントロールのソースコードを眺めてみたところ、HSV色空間(H:Hue=色相/S:Saturation=彩度/V:Value=値または明度)を使っていた。マイクロソフトOfficeや「ペイント」などで使われているHSL色空間(H:Hue=色相/S:Saturation=彩度/L:Lightness=輝度)とは異なるものだ。MSDN「色」も参照のこと。
ColorHexagonPickerコントロールを使うには?
カラーピッカーというと、六角形に配置された色のパレットから選択するものを思い浮かべる人もいるだろう。Coding4Fun Toolkitには、それもColorHexagonPickerコントロール(Coding4Fun.Toolkit.Controls名前空間)として用意されている(次の画像)。
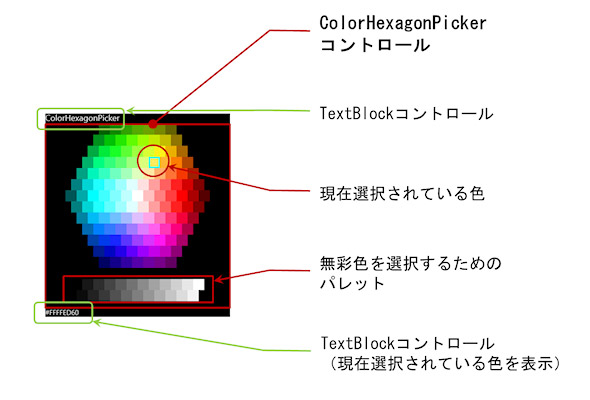
 Coding4Fun ToolkitのColorHexagonPickerコントロール
Coding4Fun ToolkitのColorHexagonPickerコントロールこれはWindowsでの表示であるが、Phoneでもほぼ同じである。
ColorHexagonPickerコントロールの他に、TextBlockコントロールを上下に配置してある。
ColorHexagonPickerコントロールは、六角形に配置された色を選ぶパレットと、下部に置かれた無彩色を選択するパレットで構成されている。
上の画像のUIはユーザーコントロールに実装してあり、次のコードのようになっている(通常の画面でも同様)。エンドユーザーがColorHexagonPickerコントロールで選択した色は、これもColorプロパティで得られる。
<UserControl
……省略……
xmlns:c4f="using:Coding4Fun.Toolkit.Controls"
>
……省略……
<StackPanel ……省略…… >
<TextBlock FontSize="18" >ColorHexagonPicker</TextBlock>
<c4f:ColorHexagonPicker x:Name="ColorHexagonPicker1"
GreyScaleSteps="20" Color="#ffed60" />
<TextBlock FontSize="15" Text="{Binding Color, ElementName=ColorHexagonPicker1}" />
</StackPanel>
……省略……
XAMLのルート要素で名前空間「Coding4Fun.Toolkit.Controls」を取り込み、エイリアス「c4f」を定義しておく。
ColorHexagonPickerコントロールのWidth/Heightプロパティは、指定する必要がない(小さ過ぎる値を指定すると、パレットのはみ出した部分が表示されなくなる)。
GreyScaleStepsプロパティはオプションで、指定すると下部のパレットに表示する無彩色の数が変化する。
Colorプロパティは、現在選択されている色を表すColor構造体である。指定すると、色の初期値となる(パレットに一致する色がないときは無視される)。このコードでは、下のTextBlockコントロールのTextプロパティにバインドしてある。
まとめ
オープンソースのCoding4Fun Toolkitでは、用途に応じた3種類のカラーピッカーコントロールが提供されている。エンドユーザーに色を決めてもらう必要があるアプリでは、きっと活用できるだろう。
Copyright© Digital Advantage Corp. All Rights Reserved.