第1回 Visual Studio 2015って何ができるの?:連載:簡単! Visual Studio 2015入門(5/6 ページ)
プロジェクトを新規に作成する
VS 2015でプログラムを作ってみよう。VS 2015では、一つの「(VS 2015の)プロジェクト」から一つの「プログラム」(ここでは.NETプログラム)が生成できる。
「プロジェクト」とは、プログラムの生成に必要な複数のファイル(「ソースファイル」と呼ばれる)をまとめたものである。つまり、プロジェクトとはVS 2015独自のフォルダーのようなもので、複数のソースファイルをまとめて管理するための入れ物である。
そして「ソースファイル」とはソースコードを記述したファイルのことで、「ソースコード」とはプログラミング言語(例えば、C#、Visual Basicなど)によってプログラムの動作内容を定義したものだ(要するに、ソースファイルとはプログラミング言語で書いたプログラムの設計書といえる)。
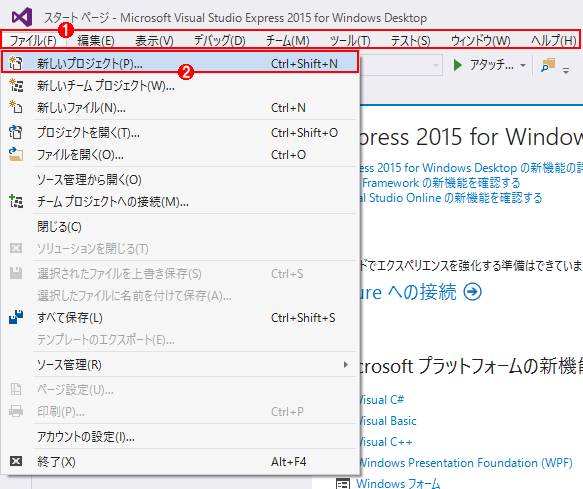
プログラムを作成するには、まず、このVS 2015のプロジェクトを一つ新規に作成する必要がある。これには、IDEのメニューバーから[ファイル]―[新規作成]−[プロジェクト](VS Express 2015 for Windows Desktopでは[ファイル]−[新しいプロジェクト])を選択する。以下にはVS Community 2015とVS Express 2015 for Windows Desktopのメニューを示しておこう。
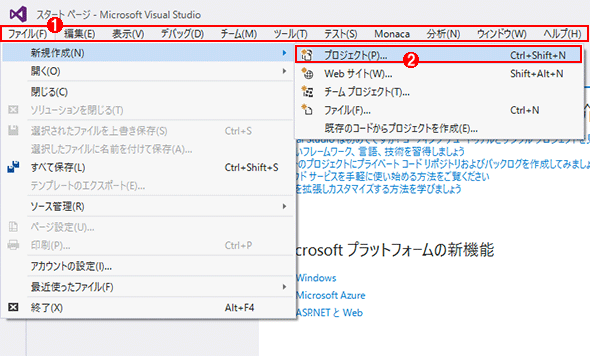
「プロジェクトの新規作成」の実行
プログラムを作成するために、プロジェクトを新規作成しているところ。上の画像はVS Community 2015のもの。こちらは開発できるアプリの種類が多いことから、メニューが階層構造になっている。下の画像はVS Express 2015 for Windows Desktopのもの。開発できるアプリの種類が限定されていることからメニューバーの構成がシンプルになっている。
(1)メニューバー。ちなみに、マウスで右クリックして表示されるメニューは「コンテキストメニュー」と呼ばれる。単に「メニュー」と表記されている場合は、コンテキストメニューではなく、このメニューバーを指す場合がほとんど。
(2)プロジェクトを新規作成するには、IDEのメニューバーから[新規作成]―[プロジェクト](VS Community以上のエディションの場合)もしくは[ファイル]―[新しいプロジェクト](VS Expressの場合)を選択する。もしくは、ショートカットキー[Ctrl]+[Shift]+[N]を押してもよい。このショートカットキーは便利なので、覚えておくとよいだろう([N]キーはNew projectの「N」と覚えるとよい。[Shift]キーも忘れないように注意してほしい)。
すると、次の[新しいプロジェクト]ダイアログが表示される。このダイアログで、「使用するプログラミング言語(ソースコードを記述するための言語)」と「これから作成するプログラムの種類」を選択する。
[新しいプロジェクト]ダイアログ
「使用するプログラミング言語」と「プログラムの種類」を選択して、プロジェクトを新規作成しているところ。VS Express 2015の[新しいプロジェクト]ダイアログはVS Community 2015のダイアログよりもシンプルになっている。
Express以外のバージョンでは「開発設定」に選択した言語や環境に応じて、[テンプレート]以下のツリーが展開されて表示される。ここでは[開発設定]に[Visual C#]を選択したので、[テンプレート]以下に[Visual C#]ツリーが展開されている。
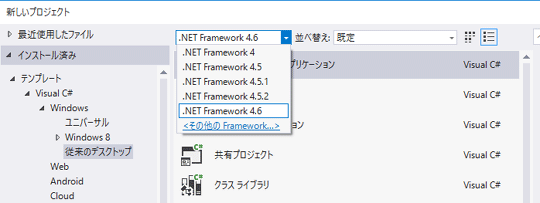
(1)利用する.NET Frameworkのバージョンを選択(VS Expressでは表示されない)。VS 2015では.NET Framework 4以降がデフォルトでサポートされている。それよりも古いバージョンの.NET Frameworkをターゲットとする場合には、それらをインストールするか有効化する必要がある*5。
(2)プロジェクトがカテゴリごとに分類されて表示されている。ここで「使用するプログラミング言語」や「プログラムの種類」を選択する。
(3)プロジェクト(を作成するためのテンプレート)項目が表示される。このテンプレートに従って、プログラムに必要なファイルなどが生成されることになる。
(4)[名前]では、プロジェクトの名前を指定する。
(5)[場所]には、プロジェクトのフォルダーの作成場所を指定する。この場所は、デフォルトでユーザーの「ドキュメント」にある「Visual Studio 2015\Projects」フォルダーになっている。
(6)[ソリューションのディレクトリを作成]チェックボックスにチェックを入れると、[ソリューション名]が入力できるようになる。チェックを入れることをお勧めする。なお、ソリューションとプロジェクトの関係については次回以降で詳しく解説する予定だ。
(7)[ソース管理に追加]チェックボックスは、チェックを外したままにする。ソース管理についての説明は本稿では割愛する。
(8)[OK]ボタンを押すと、プロジェクトが作成される。
(9)[キャンセル]ボタンを押すと、プロジェクトの作成は中止される。
*5 使用しているコンピューターにインストールされていないバージョンの.NET Frameworkを指定するには[<その他のFramework...>]という選択肢をクリックする。すると、Webページが表示されるので、ここで必要なものをダウンロードしてインストールする。
まず「使用するプログラミング言語」だが、使用するエディションにもよるが、VS 2015では次の言語が使用可能だ。
- Visual Basic
- Visual C#
- Visual C++
- Visual F#
- JavaScript
- TypeScript
- Python
Visual Basic(以降、VB)とVisual C#(以降、C#)は、どちらも同じくらい人気のあるプログラミング言語だ。この両者のどちらが優れていてどちらを使うべきかは難しい問題であり、容易に回答は出ないが、本稿ではC#言語を用いる。もちろん、VBプログラマーであろうとプログラミング初心者であろうと、本稿で示すソースコードの内容が十分に理解できるよう、コードの解説は懇切丁寧に行うつもりだ(その解説内容はVBにも応用可能なはずである)。
使用するプログラミング言語は、[新しいプロジェクト]ダイアログの左側のペーンに表示されているツリーから選択できる。上の画面では[Visual C#]が選ばれている。もちろん、ダイアログで使用したい言語を選択すれば、使用するプログラミング言語はいつでも変更できる(また、直近に作成したプロジェクトで使用したプログラミング言語が[新しいプロジェクト]ダイアログでは優先して表示されるようだ。つまり、前回にC#のプロジェクトを作成していれば、今回もC#を利用するプロジェクトが優先してダイアログに表示される)。
次に「プログラムの種類」だが、VS Community 2015ではさまざまな「.NETプログラム」「Windowsストアアプリ」「UWPアプリ」が作成できる(なおVisual C++では、これらに加えて、Win32プログラムも作成できる)。使用するプログラミング言語にも関連するが、Windowsストアアプリ、UWPアプリ、Webアプリの作成にはHTML5、JavaScript、CSSというWeb標準技術も使える。VS Expressでは、種類によって作成可能なプログラムの種類が変わってくる。本連載で作成するWindowsフォームアプリの場合、上のダイアログからも分かるようにVS Express 2015 for Windows Desktopが使える。
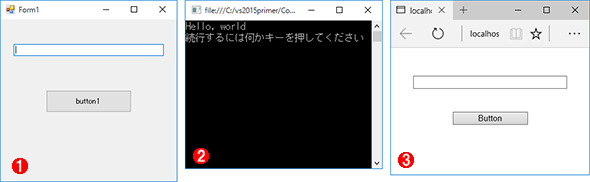
.NETプログラム(以降、単に「プログラム」と表記する)の種類の中で代表的なものは、ユーザーインターフェース(UI:User Interface。ユーザーに情報を表示し、入力を受け付ける画面)を持つ次の三つのアプリケーションだ。まずはこの3種類を覚えておこう。
 ユーザーインターフェースを持つ3種類のアプリケーション
ユーザーインターフェースを持つ3種類のアプリケーション(1)Windowsアプリ: アイコンやボタンなどの絵(グラフィック:Graphic)ベースのユーザーインターフェースを持つため、GUI(Graphical User Interface)アプリとも呼ばれる。
(2)コンソールアプリ: 文字(キャラクター:Character)ベースのユーザーインターフェースを持つため、CUI(Character User Interface)アプリとも呼ばれる。実行はコマンドプロンプト内で行われる。
(3)Webアプリ: Webブラウザーで表示できるWebページとして作成されるアプリ。WebページはWeb標準記述言語のHTMLではなく、マイクロソフト独自のASP.NETというWebページ記述言語で作成されるため、「ASP.NET Webアプリ」とも呼ばれる。
これらのプログラムの種類は、[新しいプロジェクト]ダイアログに表示される「テンプレート」から選択できる。
本稿では最初に、「Visual C#」言語で「Windowsアプリ」を作成してみることにする。それには、[新しいプロジェクト]ダイアログの左側のペーンで[Visual C#]を選択し、ダイアログ中央に表示された「テンプレート」から[Windows フォーム アプリケーション]を選択する。そしてそれ以外の項目は変更せずに[OK]ボタンをクリックする。
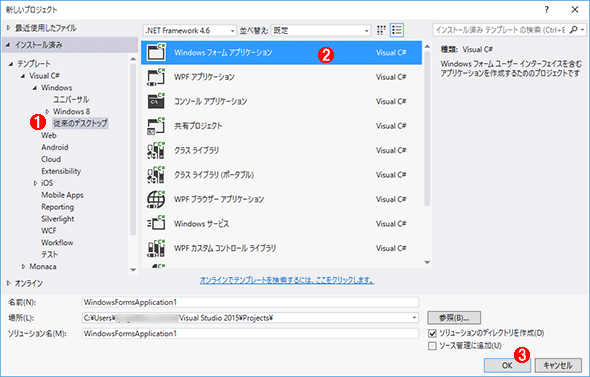
 Windowsアプリケーションのプロジェクトの新規作成
Windowsアプリケーションのプロジェクトの新規作成Windowsアプリケーションのプロジェクトを新規作成しているところ。VSのエディションによって、表示されるプログラミング言語やテンプレートは異なるが、操作方法自体は同一だ(この画像はVS Community 2015のもの)。
(1)左側のペーンから[Visual C#]というツリーを展開していき、[従来のデスクトップ]を選択する(実際には[Visual C#]を選択するだけでも、中央のペーンには[Windows フォーム アプリケーション]という項目は表示されるが、VS 2015ではWindowsフォームアプリが「CWA:Classic Windows Application」にカテゴライズされたことが実感できるようにこのようにしている)。
(2)中央に表示された「テンプレート」から[Windows フォーム アプリケーション]を選択する。
(3)[OK]ボタンをクリックする。
以上で、Windowsアプリケーションのプロジェクトが新規に作成できた。次に、早速この作成されたプロジェクトからプログラムを生成して、動かしてみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.



![VS Community 2015の[新しいプロジェクト]ダイアログ](https://image.itmedia.co.jp/ait/articles/1508/07/dt-23.gif)
![VS Express 2015 for Windows Desktopの[新しいプロジェクト]ダイアログ](https://image.itmedia.co.jp/ait/articles/1508/07/dt-24.gif)