iPadとタッチ操作でデザインカンプが作れるプロトタイピングツールCompを使ってみた:スマホカメラとタッチで変わる制作現場(3)(1/2 ページ)
Adobe Creative CloudとスマートデバイスでWebデザインのワークスタイルはどう変わるのかを検証する連載。今回は、プロトタイピングアプリ「Comp」を使って簡単なWebデザインカンプを作成し、Photoshopで仕上げるというワークフローを紹介しよう。
無料のiPad用プロトタイピングアプリ「Adobe Comp CC」
Adobe Creative Cloud(以下、Creative Cloud)とスマートデバイスでWebデザインのワークスタイルはどう変わるのかを検証する本連載。前々回の「デザインネタをWebで探す人が知っておきたい、日ごろのネタ収集と活用を効率化する4つのアプリ」では、Creative Cloudのスマホ向けアプリ群「Adobe Shape CC」(以下、Shape)「Adobe Brush CC」(以下、Brush)「Adobe Color CC」(以下、Color)を使って、それぞれ形状、ブラシ、色の組み合わせをデザインの素材として収集し、Webストレージ「Creative Cloud Libraries」に保存する方法を紹介した。
Shapeを使って作った「形状」のベクターデータは、そのままCreative Cloud Librariesを経由してIllustratorなどで利用できる。前回の「スマホで作った素材を実業務で生かすタッチUIなIllustratorの使い方&ポートフォリオサービスで共有」では、作ったデータをIllustratorで編集し、簡単なワイヤーフレームを作る方法を紹介した。
2015年6月16日、Creative Cloudが2015年版のメジャーアップデートを果たし、アドビ システムズ(以下、アドビ)のタブレット用アプリにデザインカンプのプロトタイピングアプリ「Adobe Comp CC」(以下、Comp)が追加された。CompはiPad上でWebデザインのプロトタイピングが行えるアプリだ。Creative Cloudのアカウントがあれば、無料で使うことができる。前々回紹介したShape、Color、Brushのデータを活用することもできる。
今回は、このCompを使って簡単なWebデザインカンプを作成し、Photoshopで仕上げるというワークフローを紹介しよう。「タブレットでプロトタイプを作る」というのは、これまでもさまざまなアプリが存在していたが、Compはアドビが提供している他のアプリやサービスとの連携が取れるようになっていることで、他にはない実制作のフローに統合されている。
アドビはかなり前にワイヤーフレームを作れるアプリを出していたことがあるが、Compは最近流行しているプロトタイピングツールをアドビ流にブラッシュアップさせたものといえるだろう。というのも、一般的なプロトタイピングツールがプロトタイプを作ったら、いったん完結するのに対し、Compは作成したプロトタイプをCreative Cloud Librariesを通じてPhotoshopやIllustrator、InDesignなどのデスクトップアプリに送信することで、デザインの最終工程へシームレスに移行することができるのだ。
ヒアリングの場ですぐに試作ができるComp
ここからは、クライアントと打ち合わせをしているシーンを想定して、CompとCreative Cloudのさまざまなサービスを連携させてみよう。
クライアント
何かね、画像がほら、ドーン! ってある感じで! その上にタイトルと、サブカテゴリの写真が載っかっていて、ちょっと説明文を入れたいねん。
矢継ぎ早に飛んでくるクライアントの要望をサクサクと画面に入力できればどれほど楽だろうか。上のような要望の場合、画像は取りあえず置いておいて、テキストだけをレイアウトしてから適当な画像を見つけてきて合わせるといったフローになるのではないだろうか?
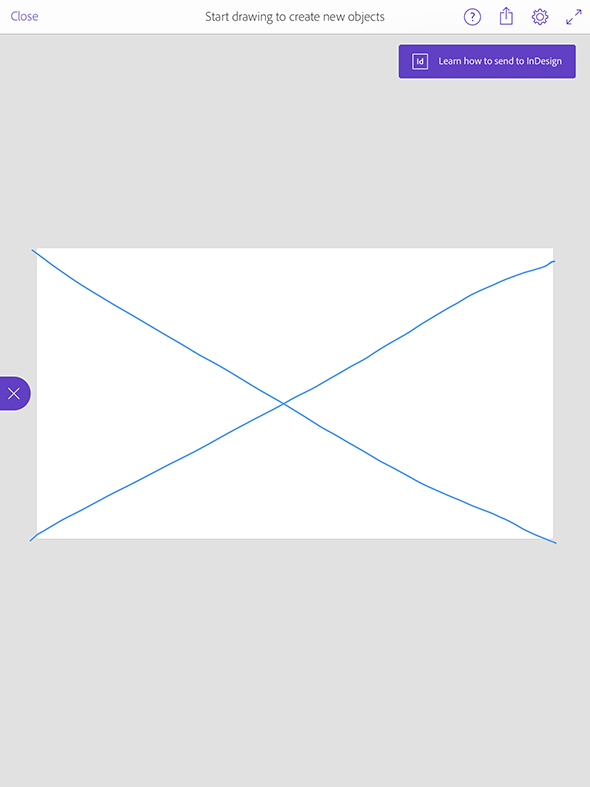
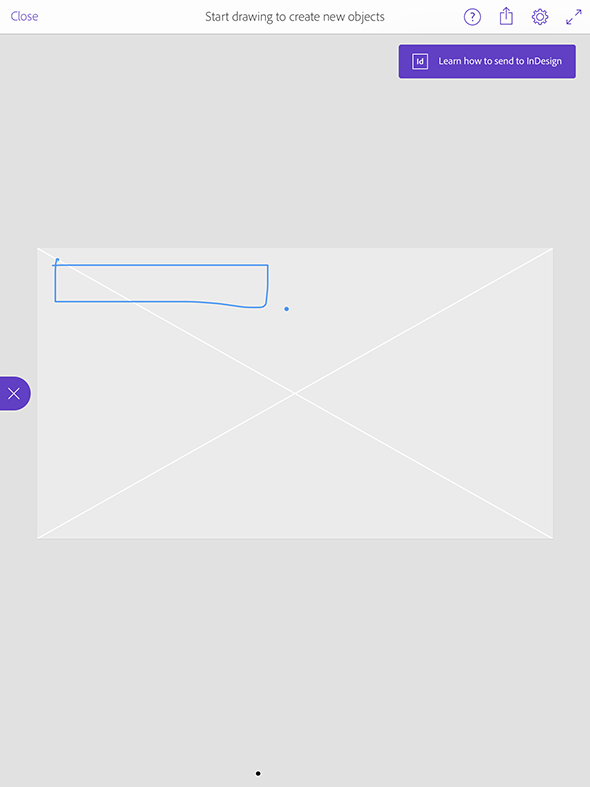
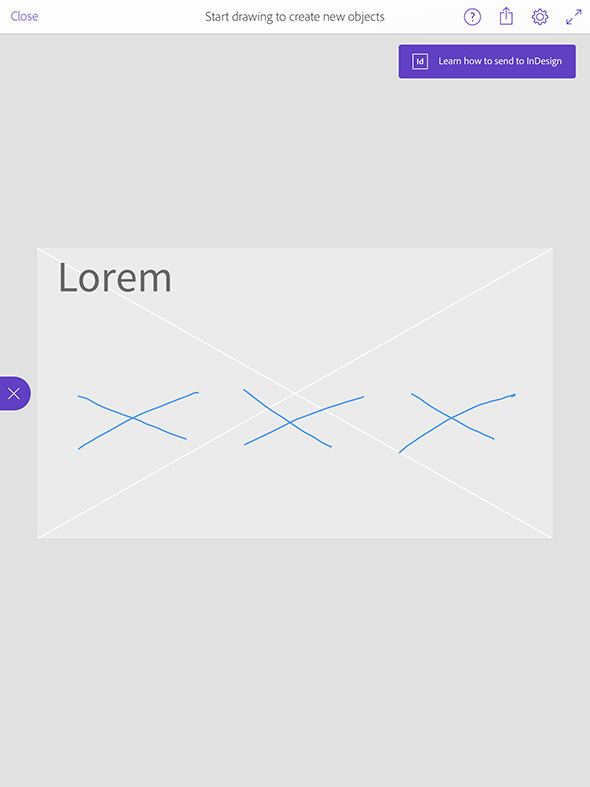
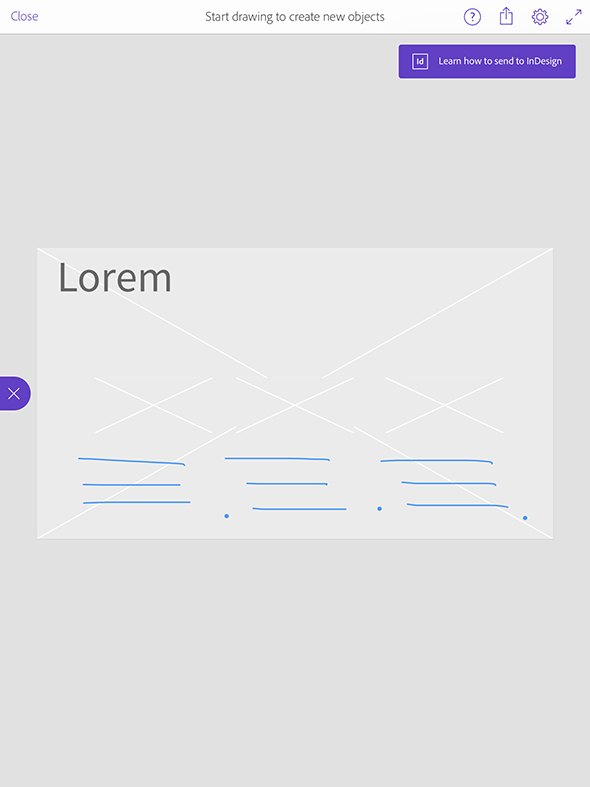
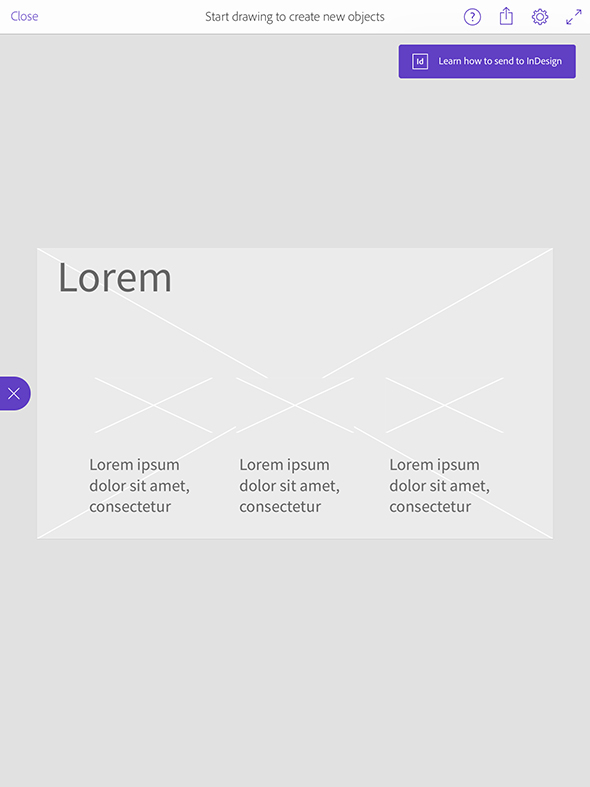
これがCompだったら、話を聞きながらレイアウトを作ることができてしまう。こんな感じに。
ここに表示されているのは全部仮のものなので、もう少しイメージが湧くようにテキストを編集したり、写真を入れたりして仕上げればOKだ。
関連記事
 Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
Bootstrap、Emmet、レスポンシブWebデザイン対応を強化したDreamweaver CC 2015を使ってみた
2015年6月16日、Adobe Creative Cloudが2015年版のメジャーアップデートを果たした。本稿ではDreamweaver CC 2015と周辺のサービスをレビューした結果を紹介する。 アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
アドビのクラウドストレージ、Creative Cloudのファイル同期機能を先行プレビュー
Creative Cloudアプリケーションの目玉機能の1つであるファイル同期機能。本稿では、ファイル同期機能の先行アクセスプログラムを用いて、同機能の特徴や使い方を紹介する。 全ての人をモバイルクリエイティブの世界へ誘う9つの無料アプリとCreative SDK
全ての人をモバイルクリエイティブの世界へ誘う9つの無料アプリとCreative SDK
アドビシステムズは、2014年10月6〜8日(現地時間)で開催中の年次カンファレンス「Adobe MAX 2014」の基調講演で、9つのモバイルアプリとCreative SDKのiOS向けベータ版を公開。即座に利用可能とした。 iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
iOSアプリにフォトショの機能などを組み込めるCreative SDKの基礎知識とインストール
Photoshopのような写真編集や動画編集、ユーザー管理、描画用デバイス連携などの機能をアプリに追加できるSDKについて概要とインストール方法を解説する。 Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
Web制作のプロが知らないともったいない作成ソフトの使い分け方まとめ
とある小さなWeb制作会社を舞台に、クライアントからのさまざまなブラック案件を、Adobe Creative Cloud 2014を使って解決していくストーリー。ムチャ振りするクライアント、安請け合いするメンバー、それに振り回される制作者。果たして、無事にブラック案件を駆逐できるのか!?【最終回の話】連載のこれまでを振り返り、プロのWeb制作現場におけるCCアプリの使い分け方についてまとめてみる。サンプルコード/PSDもあるので実際に試してほしい。
Copyright © ITmedia, Inc. All Rights Reserved.


 画像がほら、ドーン!
画像がほら、ドーン! その上にタイトルと
その上にタイトルと サブカテゴリの写真が載っかっていて
サブカテゴリの写真が載っかっていて ちょっと説明文を入れたい
ちょっと説明文を入れたい 完成
完成



